Step-By-Step Journey into WooCommerce Plugin Development

Facing limitations with your WooCommerce store? Ever wondered if there’s a way to customize your online shop beyond the standard options? Custom plugin development could be the answer you’re looking for.
Custom plugins are not just about adding more features or functionalities. They’re about tailoring your WooCommerce store to fit your unique business needs, enhancing performance, and delivering a seamless user experience that keeps your customers satisfied and coming back for more.
In this comprehensive guide, we’re going to delve deep into the world of WooCommerce plugin development.
Whether you’re a seasoned developer or a business owner with a basic understanding of coding, this guide will walk you through the steps of creating a custom plugin from scratch. We’ll cover the basics, best practices, common challenges, and how to market your plugin effectively.
The power of custom plugins in WooCommerce
WooCommerce stands as a powerful open-source eCommerce platform, offering a wealth of flexibility and customization options. This flexibility is largely due to the concept of plugins, components that extend the functionality of WooCommerce, allowing it to cater to all sorts of business needs.
Custom plugins hold a significant position in this ecosystem. They provide unique solutions, enhance user experience, and improve store performance by adding or modifying features tailored to specific business requirements.
A custom plugin allows you to build exactly the features and functionality you need, beyond what existing solutions offer.
With a custom plugin, you gain complete control over the codebase, which enables you to optimize and scale your plugin as your business expands. For instance, you can add eCommerce capabilities such as a bespoke checkout system or a unique product display. You could also create customizable contact forms, or ensure deep integration with other systems or plugins crucial to your operations.
Deciding whether to create a custom plugin
The decision to create a custom plugin typically stems from two scenarios:
Scenario A: You are a developer aiming to create a unique product for the market or a specific client. If this is your situation, this guide will help get you started.
Scenario B: You run a WooCommerce store and wish to extend its functionality. If this is the case, consider the following process:
- Conduct thorough research to ensure a plugin doesn’t already exist that meets your needs. The WordPress and WooCommerce ecosystem is vast, hosting thousands of plugins. There’s a chance a solution already exists that you’re unaware of.
- If you have limited knowledge of the WooCommerce ecosystem, it’s advisable to consult with an expert. Saucal, a certified WooExpert agency, can guide you toward the tools you need.
- If you’re convinced you need a custom plugin but lack the technical expertise, outsourcing this work might be your best option. Saucal specializes in building, enhancing, and maintaining WooCommerce-based online stores. A deep knowledge of WooCommerce’s core code enables the team to develop and manage plugins effectively for clients, helping transform your vision into a functional, efficient plugin, tailor-made for your business needs.
Prerequisites for WooCommerce plugin development
Creating a custom plugin requires a specific skill set. Before diving into the nitty-gritty details of creating a WooCommerce custom plugin, let’s set the stage by discussing some essential prerequisites.
Basic skills required
- Knowledge of PHP: PHP is the backbone of WordPress and WooCommerce. You’ll need to have a strong understanding of PHP to develop custom plugins.
- Understanding WordPress: Being familiar with the WordPress core, its architecture, and its coding conventions will give you a significant advantage.
- WooCommerce expertise: Understanding WooCommerce architecture, hooks, and filters is essential, as your plugin will interact closely with WooCommerce functionalities.
- Web technologies: HTML, CSS, and JavaScript knowledge will also come in handy for front-end development.
- SQL: Knowing the basics of SQL will help you interact efficiently with the WordPress database.
Coding standards and conventions
Following WordPress and WooCommerce coding standards and conventions is not just good practice – it’s crucial for ensuring the interoperability and long-term maintainability of your plugin. Your code should be clean, well-commented, and adhere to the guidelines laid out in the WordPress Codex or WooCommerce documentation.
Local development environment
Setting up a local development environment is crucial for a smooth and efficient development process. Several tools can help establish a local development environment, but among those, MAMP (Macintosh, Apache, MySQL, and PHP) and XAMPP (cross-platform, Apache, MySQL, PHP, Perl) have been long-standing favorites.
Here’s a closer look:
- MAMP: MAMP is a local server environment that operates on Macintosh systems, making it a piece of cake to install Apache, PHP, and MySQL directly on your Mac. It’s perfect for running a WordPress site locally, letting you test and develop in a secure mock-up of your live environment.
- XAMPP: A champion for Windows, XAMPP serves a similar purpose. It turns your computer into a local server, capable of hosting WordPress sites with ease. You get to play around with your WooCommerce custom plugins, introducing new features, tweaking settings, and watching for conflicts or issues.
In addition, as the landscape of local development environments evolves, there are newer, more specialized tools that do not require as technical a background as that necessary to set up MAMP and XAMPP.
- wp-env: Tailored for those focusing on the Block Editor side of WordPress, wp-env is a more modern solution that simplifies the setup of a local WordPress environment. It’s perfect for developing and testing new blocks before they debut on your site.
- Local by Flywheel: With an interface that’s a breeze for newbies and pros alike, Local takes the pain out of setting up local environments. It’s lightning-fast, simplifies the management of multisite installs, and even offers a nifty feature to share your local site with others.
Familiarity with common plugin structures

Understanding the common structure of a plugin can help you organize your code better. While the structure isn’t strictly standardized, a typical WooCommerce plugin might include the following directories and files:
- Plugin file: The main PHP file that contains the plugin header and essential functionalities.
- Includes directory: Where the required PHP files are usually stored.
- Admin directory: Holds all admin-specific functionalities.
- Public directory: Manages the public-facing aspects of your plugin.
- Assets directory: Houses CSS, JavaScript, and image files.
- Languages directory: Contains localization and translation files.
- Uninstall.php: Executes when the plugin is uninstalled to clean up any stored data.
However, simple plugins that require just a few lines of code can be single-file plugins without the need for multiple directories.
Pro tip: Saucal frequently uses this boilerplate for custom plugin development.
Additional tools and resources
- Code editors: Tools like Visual Studio Code or Sublime Text can facilitate a better coding experience.
- Debug tools: Debugging plugins such as Xdebug can help you track issues in real time.
- Documentation: Always keep the WordPress Codex and WooCommerce documentation handy for reference.
- Version control: Using Git or another version control system will save you from potential headaches later on.
Style guidelines
Ensuring a seamless and consistent experience for store owners is key. When they receive notifications about plugin updates or new features, the style and wording should be consistent with the WordPress and WooCommerce style guidelines.
Creating your first plugin: A step-by-step guide
Now that you’re armed with the foundational knowledge you need for WooCommerce plugin development, it’s time to put theory into practice.
Note that this guide provides a structured overview of the plugin development process. While it does not delve into the technical coding aspects, it serves as a roadmap, illuminating the stages involved and the intricacies at each juncture.
For those with a technical inclination, this guide can serve as a springboard for further learning and experimentation. For decision-makers in businesses, this insight can be invaluable in grasping the depth of expertise needed for such specialized development, helping you make informed choices about internal upskilling or external collaboration with an experienced developer.
In fact, to really drive this point home, here are some words from Kostas Seresiotis, Senior Product Engineer at Saucal:
While part of the beauty of WordPress is that it empowers everyone to get into coding and plugin development, we strongly recommend getting professional help when you need to code something for an ecommerce site, as any mishap will almost certainly directly affect your revenue.
Remember that every great plugin starts with a well-thought-out plan and a deep understanding of the problem it aims to solve. It’s not just about writing code; it’s about creating a valuable tool that enhances the functionality and user experience of a WooCommerce store.
Moreover, with the introduction of High-Performance Order Storage (HPOS) in WooCommerce, you need to ensure plugin compatibility for HPOS as well, especially if your plugin is going to store or retrieve customer-, order-, or product-related data.
1. Define plugin requirements
The first step in plugin development involves clearly defining the plugin’s purpose, functionality, and desired outcome. This initial planning phase sets the stage for everything that follows, from coding and testing to the ultimate integration with a WooCommerce store.
Before you even write a single line of code, you must be crystal-clear about what you aim to achieve with this plugin.
- Is it going to improve SEO?
- Perhaps you’re looking to streamline the checkout process?
- Or maybe you’re aiming to offer an innovative new feature that sets your store apart?
Whatever your purpose, it should guide every decision you make from this point on.
A well-defined purpose will inform the plugin’s functionality and help you articulate the desired outcomes you wish to achieve. This focus will not only guide your development process but also make it easier to measure the success of the plugin once it’s live.
The next step is to identify and document the specific features your plugin will add or modify. Start by jotting down a list of required features. Ask questions like:
- What tasks will the plugin perform?
- How will it interact with the existing WooCommerce setup?
- What potential challenges might arise?
Documenting these features acts as a roadmap guiding your coding process, helps in troubleshooting potential issues, and assists anyone else who might work on the plugin in the future.
While planning your plugin, it’s also essential to consider how it might interact with other plugins or themes. Could there be any conflicts? Will your plugin play well with popular SEO or caching plugins? Think of these scenarios ahead of time and plan ways to mitigate potential issues.
Even the most feature-rich plugin can turn into a nightmare if its underlying structure is not well planned. This involves considering:
- Required files and directories: As mentioned earlier, you’ll need to decide the necessary directories and files, which might include an Includes directory, Admin directory, Public directory, and so forth.
- Data storage and retrieval: Will you be storing data in the WordPress database? If so, how will it be structured, and how will you retrieve it?
- User Interface (UI) elements: Are you planning to add new widgets, admin panels, or other user interface elements? How will they fit into the existing WooCommerce and WordPress UI?
Last but definitely not least, if you plan to publicly distribute your plugin through the official WordPress plugin repository, you need to understand plugin compliance requirements and development guidelines defined by WordPress.org and build your custom plugin with them in mind. Following these guidelines isn’t mandatory if you are developing your plugin for your own use.
Here’s a brief overview of key guidelines that every plugin developer should adhere to:
- Adherence to licensing: All plugins must be compatible with the GNU General Public License v2, or later. In the absence of a specified license, the code will automatically fall under “GPLv2 or later,” ensuring it remains free and contributes to the broader open-source community.
- Proper use of subversion repository: Developers are provided with a Subversion repository, which should exclusively house functional WordPress plugins. This repository is not a testing ground or hosting space for miscellaneous projects, emphasizing the importance of submitting fully developed and operational plugins.
- Respect for copyright and trademark laws: Compliance with international copyright and trademark laws is non-negotiable. This includes proper licensing of code, graphics, and all other assets, as well as avoidance of brand name violations or unauthorized use of proprietary elements.
- Ethical conduct and legality: Developers must conduct themselves with the utmost integrity. Engaging in illegal, dishonest, or morally offensive behavior is prohibited. This broad guideline covers a range of actions including, but not limited to, spamming, harassment, or any form of deceitful activity.
By following these guidelines, developers not only uphold the values of the WordPress community but also contribute to a healthy ecosystem that fosters innovation, respect, and legal integrity. This compliance is crucial in ensuring the continued trust and safety of users worldwide, promoting a respectful environment conducive to collaborative advancement.
This planning phase is the cornerstone upon which all your other development efforts will be built, so give it the attention it deserves.
2. Set up a development environment
Before you get to coding, you’ll need an environment where you can write, test, and refine your WooCommerce custom plugin. This is where setting up a local development environment comes into play.
Installing a local server environment
The first order of business is to establish a local server environment on your computer. This simulated server allows you to run PHP scripts, host a MySQL database, and perform other tasks as if you were on a live web server.
Here’s how to set one up:
- For macOS users: Download and install MAMP. Once installed, launch MAMP and start the servers. You’ll typically access your local site via http://localhost:8888.
- For Windows users: Download and install XAMPP. Once XAMPP is running, you can access your local site via http://localhost.
Installing WordPress
Once your local server is up and running, the next step is to install WordPress:
- Download WordPress: Get the latest WordPress package from wordpress.org.
- Create a database: Use phpMyAdmin (accessible through MAMP or XAMPP) to create a new database for your WordPress installation.
- Install WordPress: Unzip the WordPress package and move it to the htdocs folder in MAMP or XAMPP. Follow the on-screen installation guide, and you’ll have a local WordPress site ready in no time!
Installing WooCommerce

After you’ve got WordPress installed, log into your local WordPress admin dashboard and install WooCommerce:
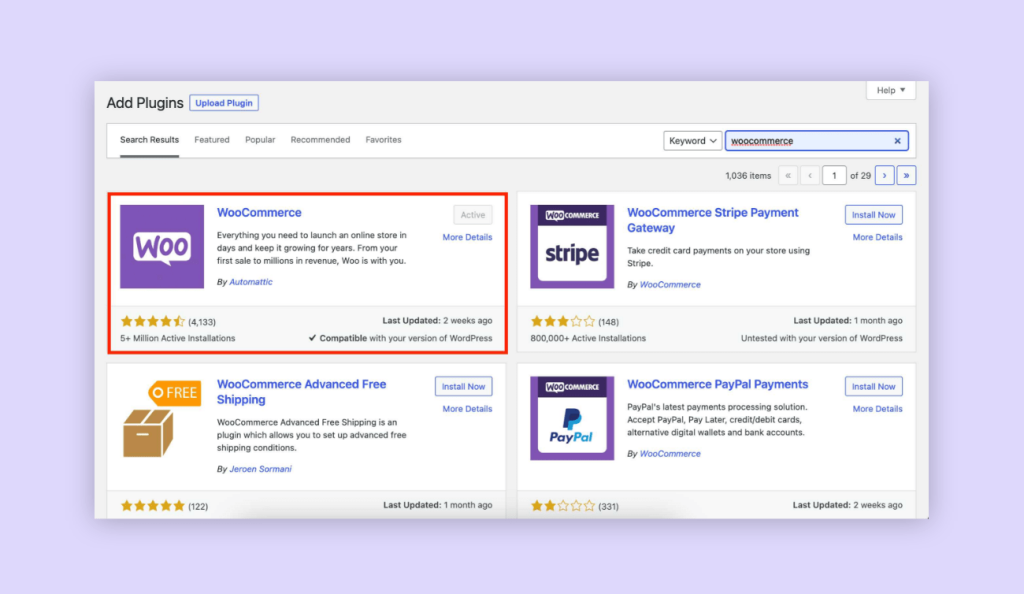
- Navigate to Plugins > Add New.
- Search for WooCommerce and click Install Now.
- Activate the plugin and follow the WooCommerce setup wizard to configure your store settings.
Install a robust code editor. These editors come with features like syntax highlighting and auto-completion that are incredibly helpful during development.
In addition, while this is optional, installing a debug tool can significantly improve your coding experience by helping you track errors and performance issues.
Setting up a local development environment isn’t just a preparatory step; it’s an ongoing part of your workflow. Always test and refine your plugin locally before deploying it on a live site. This precaution ensures that your plugin functions as expected and is compatible with the latest versions of WordPress and WooCommerce. It also allows you to catch and fix any bugs or conflicts before they affect live users.
3. Create plugin folder and files
With your development environment ready, you can now create the plugin directory and the basic files required for a plugin:
- Create plugin directory: Navigate to the /wp-content/plugins/ directory in your local WordPress installation. Create a new directory here with a unique name for your plugin.
- Create main plugin file: Inside your plugin directory, create a PHP file with the same name as your directory (e.g., myplugin.php). This will serve as the main entry point for your plugin.
- File header: Add a header comment at the top of your main plugin file. This comment provides WordPress with metadata about your plugin. For example:
<?php
/**
* Plugin Name: My Plugin
* Plugin URI: https://www.example.com
* Description: This is a brief description of my plugin
* Version: 1.0
* Author: Your Name
* Author URI: https://www.example.com
* License: GPL2
*/- Create additional files: Depending on your plugin’s complexity, you may need to create additional PHP files for different functionalities, CSS files for styles, and JS files for scripts. You can enqueue these files in your main plugin file using the wp_enqueue_script and wp_enqueue_style standard functions with the add_action hook.
- Readme.txt file: It’s good practice to create a readme.txt file to provide detailed information about your plugin, installation instructions, and a FAQ.
The main plugin file serves as the entry point of the plugin, contains metadata about the plugin in its header, and includes or references other files that provide the plugin’s functionality. Understanding the role and structure of these files is key to successful plugin development.
4. Implement plugin functionality
The next step is to write the code that will implement the plugin’s desired functionality. The specifics of this code will depend largely on what you want your plugin to do.
- Understand the WordPress plugin API: WordPress provides a Plugin API that allows you to hook into WordPress at various points to change its default behavior or add new functionality in a structured way without directly modifying the core code.
- Add action hooks: Actions are one type of hook provided by WordPress. They allow you to insert custom code at specific points during the WordPress lifecycle. E.g.:
function my_custom_function() {
// Your custom code goes here.
}
add_action('init', 'my_custom_function');This code will run your custom function every time WordPress initializes.
- Add filter hooks: These allow you to modify data before it’s used by WordPress. Here’s an example:
function my_custom_filter($content) {
// Modify $content in some way.
return $content;
}
add_filter('the_content', 'my_custom_filter');This code will apply your custom filter to the content of each post before it’s displayed.
- Use WordPress functions and classes: For instance, get_posts() can be used to retrieve posts, WP_Query can be used to run custom queries, and so on. You’ll typically use these within the functions you’ve hooked into WordPress.
- Include files: If your plugin has multiple PHP files, you’ll need to incorporate them as needed using include or require statements to execute the contents of one PHP file within another for code reuse and modularity.
- Sanitize input and escape output: Always sanitize any input your plugin accepts and escape any output it produces to prevent security vulnerabilities.
5. Test the plugin, debug, and fix issues
By this stage in your WooCommerce custom plugin development journey, you’ve planned, developed, and likely created something you’re eager to see in action. However, before your plugin sees the light of day in a live environment, it’s crucial to rigorously test, debug, and fix any potential issues with the following tests, as the stability and reliability of your WooCommerce store depend on it.
Unit testing
Unit tests are your first line of defense against errors. Using a tool like PHPUnit, you can validate that individual units of your plugin – be they functions, objects, or entire classes – operate as expected. PHPUnit allows you to write test cases that simulate various scenarios your plugin might encounter, thus helping you identify any weaknesses or potential bugs.
Manual testing
Even the best unit tests can’t simulate the unpredictability of human behavior. Hence, manual testing is essential. Enable your plugin in your local development environment and go through all its features and functionalities. Test it with different WooCommerce settings, products, and user roles. This hands-on approach helps you see whether your plugin behaves as intended across various conditions.
Debugging with WP_DEBUG
WordPress offers an invaluable debugging feature called WP_DEBUG. Enable this setting in your wp-config.php file:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_DISPLAY', true );
define( 'WP_DEBUG_LOG', true );WordPress will now display PHP errors, warnings, and notices. This information can guide you toward what’s working well and what needs immediate attention in your plugin.
Error log files can act as breadcrumbs leading you to issues that you might have missed otherwise. These logs offer timestamped records of errors and warnings, which can help you pinpoint exactly when and where something went wrong.
Browser developer tools for front-end debugging
If your plugin involves JavaScript, CSS, or any front-end elements, browser developer tools will be your best friends. Chrome Developer Tools or Firefox Developer Tools, for instance, can help you debug JavaScript and inspect CSS elements, allowing you to troubleshoot issues in real time.
Advanced debugging tools
Tools like Query Monitor or Debug Bar can provide you with deep insights into your plugin’s performance. They reveal information about database queries, hooks, HTTP requests, and more, offering a more in-depth look into how your plugin interacts with WordPress and WooCommerce.
Review WooCommerce system status logs
WooCommerce maintains its own set of logs under WooCommerce > Status > Logs in the WordPress admin dashboard. These logs can be incredibly helpful for troubleshooting issues specific to WooCommerce functionalities like payment processing, shipping, and inventory management.
6. Test on a staging environment
A staging environment is a replica of your live website. It has the same setup, the same database, and the same set of plugins and themes.
The benefit? You can safely perform all sorts of tests without any impact on your live store. If something goes wrong, your real customers and your revenue are not affected.
To initiate testing in a staging environment, you’ll first need to set up or access an existing staging site. Once that’s done, install and activate your custom WooCommerce plugin. Next, check the following:
- Functionality: Is your plugin doing what it’s supposed to do? Test each feature and confirm that it operates as expected.
- Performance: Is your plugin affecting the site’s speed or resource usage? Use performance testing tools to confirm that it’s not slowing things down.
- Integration: How well does your plugin play with other plugins and themes? Enable other plugins one by one and observe if any conflicts or errors emerge.
The staging environment allows you to simulate a wide variety of scenarios:
- Tweak WooCommerce settings to extremes and observe how your plugin reacts. For example, if your plugin deals with inventory, try setting a product’s stock status to various values and see how it responds.
- Switch between different themes to see if your plugin works smoothly with each. This ensures that users who have different themes installed won’t face issues.
- Activate other popular WooCommerce plugins to test how well your plugin interacts with them. Are there any conflicts or things breaking? If so, this is your chance to troubleshoot.
In the rush to bring a new product to market, it’s tempting to skip the staging phase. However, staging is non-negotiable for responsible WooCommerce plugin development.
Given that your plugin will operate in an ecosystem with WordPress, WooCommerce, and potentially dozens of other plugins, ensuring compatibility is critical. Failing to do so could lead to conflicts that render your WooCommerce store unusable – a risk that’s simply too great to take.
This final checkpoint ensures that your plugin is not just functional, but also robust and compatible, thereby safeguarding the user experience and integrity of any WooCommerce store that installs it.
7. Document the plugin
Creating a well-documented plugin is like leaving a well-marked trail in a forest; it helps others follow your path, understand your intentions, and even build upon what you’ve started. Below are the key elements to focus on when documenting your WooCommerce plugin.
Describing functionality
The first step in your documentation should be a comprehensive explanation of what your plugin does. Describe its features in detail, outline its capabilities, and mention any limitations it might have. This information sets the stage for user expectations and helps potential users decide if your plugin meets their needs.
Usage instructions
Imagine handing over a complex piece of machinery to someone with no operating manual. That’s what using a plugin without documentation feels like. Here, you should provide:
- Installation guide: Step-by-step instructions on how to install your plugin, ideally both through the WordPress Plugin Repository and manual installation.
- Configuration steps: Once the plugin is installed, what settings need to be configured? Provide a guide to navigate through these initial steps.
- Feature walkthrough: Explain how to use each feature of your plugin. If possible, include screenshots or video tutorials for visual guidance.
Code comments
For other developers who may one day work on your plugin, or even for yourself in the future, inline code comments are invaluable. They provide insight into what different blocks of code are supposed to achieve, making future updates or debugging much easier.
For example:
// Check if WooCommerce is active
if (in_array('woocommerce/woocommerce.php', apply_filters('active_plugins', get_option('active_plugins')))) {
// Your code here
}In this example, the comment helps clarify that the following block of code will only execute if WooCommerce is active, saving future developers from having to deduce this on their own.
Documentation may seem like a chore, but it’s what transforms a good plugin into a great one. Comprehensive documentation elevates the user experience, facilitates easier troubleshooting, and fosters a community around your plugin.
Plus, when users understand how to get the most out of your plugin, it leads to higher satisfaction, more positive reviews, and, ultimately, more installations.
8. Plugin deployment preparation and execution
This final stage includes some crucial steps to ensure that your hard work pays off in a smooth and successful launch.
Final testing
You’ll want to run one last round of exhaustive testing. It may feel repetitive, but this step is non-negotiable. You’ve made several changes throughout the development process – added new features, fixed bugs, and perhaps made adjustments based on staging environment feedback. Final testing is your safety net, ensuring that all functionalities work seamlessly and that the plugin is bug-free.
Packaging
Once you’re confident that your plugin is ready for prime time, the next step is to package it for distribution. WordPress plugins are generally distributed as .zip files containing all of the plugin’s files and directories.
To create this .zip file, locate the root directory of your plugin and compress it. This .zip file is what users will download and install on their WordPress sites.
Uploading
If you’re planning to distribute your plugin to the masses via the WordPress plugin repository, there’s an additional step: the review process. You’ll need to submit your .zip file for approval, which can take anywhere from a few days to a couple of weeks. If approved, your plugin will be publicly listed, making it accessible to millions of WordPress users.
Specific sites
If your WooCommerce custom plugin is intended for a specific site or a private audience, the process is much more straightforward. You can directly upload the .zip file via the WordPress dashboard. Just go to Plugins > Add New > Upload Plugin and select your .zip file.
With these steps complete, your custom WooCommerce plugin is ready for deployment!
Best practices and challenges in plugin development
Developing a WooCommerce custom plugin is like crafting a fine timepiece; each component must work in perfect harmony to create something of lasting value.
Best practices to follow
- Follow coding standards: Adherence to WordPress and WooCommerce coding standards is vital for ensuring that your plugin plays well with others. This practice also makes it easier for other developers to understand your code, ensuring maintainability.
- Prioritize security: Always validate and sanitize user input, use nonces, and adhere to WordPress’s built-in security functions to protect against vulnerabilities like SQL injection and cross-site scripting (XSS).
- Ensure compatibility: Test your plugin with different versions of WordPress, WooCommerce, and PHP. Also, check for compatibility with popular themes and other widely-used plugins.
Common challenges in plugin development
- Plugin conflicts: No plugin is an island. With the plethora of WordPress plugins out there, conflicts are almost inevitable. These can range from JavaScript issues to function name clashes. Thorough testing, including in environments with other popular plugins, can help identify and mitigate these conflicts.
- Maintaining backward compatibility: As you update your plugin to offer new features or comply with the latest WordPress or WooCommerce versions, ensure it still works with older versions. This involves a delicate balance and sometimes tricky coding gymnastics.
- Handling updates and upgrades: When you release a new version of your plugin, the transition should be as smooth as possible for your users. Automated update notifications, detailed changelogs, and fallback options for failed updates are some strategies to improve this process.
Being aware of these best practices and potential challenges allows you to navigate the intricacies of WooCommerce custom plugin development more effectively. It equips you with the knowledge and strategies to build a plugin that isn’t just functional but is also secure, compatible, and easy to maintain.
Future trends in WooCommerce plugin development
As the digital landscape continually evolves, so do the trends influencing WooCommerce plugin development. To stay ahead of the curve and offer unparalleled value to your clients or users, it’s crucial to be aware of these shifting paradigms.
Mobile optimization
As mobile commerce (mCommerce) continues to burgeon, the importance of mobile optimization can’t be overstated. With an ever-growing number of users shopping via smartphones and tablets, having a mobile-friendly, responsive WooCommerce store design is no longer optional – it’s imperative.
Opportunities for developers:
- Developing plugins that enhance mobile usability, like touch-friendly navigation and fast-loading pages.
- Creating solutions for seamless mobile payment methods, incorporating options like Apple Pay or Google Pay within WooCommerce.
Integration of AI and Machine Learning (ML)
The infusion of Artificial Intelligence (AI) and machine learning into eCommerce is happening here and now. From chatbots that assist shoppers to intelligent recommendation engines, AI is transforming the way we shop online.
Opportunities for developers:
- Crafting plugins that utilize machine learning algorithms to offer personalized shopping experiences.
- Developing AI-driven inventory management or pricing strategy plugins that adapt in real time according to market trends.
Focus on user experience (UX)
The days of mere functional websites are long gone. Modern WooCommerce stores are increasingly focusing on delivering exceptional user experiences. From intuitive navigation to elegant design, UX is now a paramount factor determining a store’s success.
Opportunities for developers:
- Designing plugins that improve on-site search functionality, making it easier for customers to find what they’re looking for.
- Creating plugins that streamline the checkout process, thereby reducing cart abandonment rates and boosting conversions.
As we move forward, these trends offer fertile ground for innovation and differentiation. For WooCommerce custom plugin developers, this translates to a wealth of opportunities to create groundbreaking, in-demand solutions.
Useful resources for WooCommerce custom plugin development
Embarking on a WooCommerce custom plugin development journey requires not just coding skills, but also the right set of tools and resources. Here is a table to guide you toward valuable solutions, each with a brief overview of how it can assist you in your development endeavors.
| Resource category | Specific tools | How they can be useful |
| Code editors | Visual Studio Code Sublime Text | Robust code editors with syntax highlighting, debugging, and a plethora of extensions to facilitate development. |
| Version control systems | Git GitHub Bitbucket | Essential for tracking changes, collaboration among team members, and integrating with other development tools. |
| Debugging tools | Xdebug Query Monitor | Tools for real-time debugging, allowing you to trace code execution and troubleshoot issues more efficiently. |
| Dependency management | Composer for PHP | Helps you manage PHP libraries, dependencies, and even auto-loading, making your code cleaner and more modular. |
| Build tools | webpack Gulp | Automate repetitive tasks like minifying JavaScript or compiling SCSS to CSS, streamlining your workflow. |
| REST API tools | Postman | A versatile tool to test and develop with the WordPress REST API, making API development more intuitive. |
| Code standards tools | PHP_CodeSniffer | Ensures that your code adheres to WordPress and WooCommerce coding standards, making it more maintainable and professional. |
| Online learning resources | WordPress Codex Developer Handbook WooCommerce documentation Stack Overflow | Comprehensive guides, tutorials, and community support to help you understand the best practices and solve problems. |
| Automated testing tools | PHPUnit | A framework designed for unit testing your PHP code, validating that your plugin’s individual components function as expected. |
These resources will significantly aid you in creating a robust, secure, and efficient WooCommerce custom plugin. From code creation to debugging and even managing updates, these tools and platforms have got you covered!
Boost your WooCommerce store with Saucal’s custom plugin solutions
Developing a custom WooCommerce plugin can be a rewarding yet challenging endeavor. The benefits are numerous – from adding unique features that set your store apart, to enhancing user experience and potentially increasing sales conversion.
However, the process can be complex, requiring a deep understanding of WordPress and WooCommerce, adherence to coding standards, and extensive testing.
This is where Saucal comes in!
As certified WooExperts, Saucal has an intimate understanding of WooCommerce’s core code, ensuring your online store operates smoothly and efficiently. They can help your business overcome technical challenges and enhance your WooCommerce store with custom plugins tailored to your specific needs.
Saucal’s commitment to transparency, its agile process, and its support and maintenance plans ensure that you’re always informed and that your site is up and running 24/7.
Ready to take your WooCommerce store to the next level? Connect with us today to learn how Saucal can enhance your eCommerce operations!