WooCommerce Speed Optimization: How to Fix Your Slow Store and Product Pages in 2023

Are you tired of slow loading times on your WooCommerce store? As an eCommerce business owner, you probably know by now that your website’s user experience can make or break your online store.
If your site is slow, it can be a one-way ticket to Frustration Town for your customers, potentially leading to them abandoning their shopping carts before they even get to the checkout page. This, in turn, can decrease your sales and increase your bounce rates.
Many factors play a role in this issue, such as poor server performance, bad code, and too many products on the same page. Additionally, this issue could pose an even bigger problem if you’re scaling up your WooCommere website to deal with more traffic and customers. The good news is that you don’t have to accept slow loading times as a constant for your online shop. With the right strategies and optimizations, you can speed up your WooCommerce store and improve the user experience for your customers. In this article, we’ll show you how to speed up your WooCommerce store so your users can benefit from faster page loads.
Read on to learn about the reasons behind the most common speed issues your WooCommerce site might be battling and how to fix them. Additionally, you’ll find out how to speed up your WooCommerce database to maximize the speed of your online store.
Why Speed Up WooCommerce?
If you want to stay ahead of your competition and keep your customers coming back for more, it’s essential that you speed up your WooCommerce store. Of course, there are other fruitful benefits, such as the following:
Higher Conversion Rates
Portent’s report on the impact of your site speed on your conversion rate proved that a page with a 1-second load time has almost double the conversion rates of a page with a 5-second load time. Therefore, your customers will expect fast page loads while shopping on your WooCommerce site.
Your customer won’t wait around until your eCommerce store loads. They might even abandon their shopping carts. That’s why the more you speed up your online store, the happier and more loyal your customers will be. They’ll even be more likely to stick around and make a purchase or two. It’s a win-win!
Search Engine Optimization (SEO)
No one likes waiting for a website to load, and search engines don’t either. Since SEO is more than just stuffing your website with keywords, your online store’s loading speed is an important player in your search engine ranking game. Tackling whatever pesky speed issues your eCommerce website might have is a surefire way to improve your SEO. Not to mention, improved SEO means more online visibility, which will ultimately increase your chances of snagging new customers.
Here is a pro tip: check your Core Web Vitals, which measure 3 distinct factors of your website’s user experience. Each of these 3 facets represents the real-world experience of your customers to ensure that you accomplish a user-centric outcome for your online store.
Improved Server Performance & Lower Hosting Costs
By optimizing your website’s speed, you can save big bucks on your WordPress hosting and improve your server’s performance in the process. When your WooCommerce site loads quickly, it puts less strain on your server as it won’t need to handle as many requests at once. This means your server can handle more visitors without slowing down or crashing. Additionally, the more strain you put on your server, the higher the associated web hosting fees.
Furthermore, your online shop will generally use less bandwidth when it’s optimized for speed since it will require fewer resources to load. This is particularly helpful if you’re on a hosting plan with limited bandwidth, as reducing usage can help keep costs down. Plus, with reduced server load and improved WooCommerce caching, you’re essentially streamlining your website’s performance, making it more efficient and effective overall.
We recommend using our managed WooCommerce services to launch your WordPress online store and cater to its need for speed.
And if you’re still not convinced that speeding up your WooCommerce site is essential, here’s some wisdom from Saucal’s CTO, Matias Saggiorato:
You need good performance on your site, so your site feels better to your customers when navigating it. If your site is slow, and product pages take ages to load, your customers may transfer that “low quality” to your product, and deter them from purchasing.We’ve worked with multiple companies to build fast product pages, or to tune previously built ones so that they’re blazing fast.
Achieving that requires having the necessary tools. The right hosting will not add any overhead to your site, and provide you tools to find the overhead. One of the tools the hosting provider can provide are profiling/monitoring tools like New Relic. This will allow you to pin point problematic portions of code in these pages.
If that is not enough, we resort to internally developed tools that focus on WordPress and WooCommerce specific problems, and allow us to know what is taking long on a particular page, and then propose the solution that tackles the problem from the root.
Some times, it’ll be as simple as tweaking a setting somewhere. Others, it may require you to swap plugins for more performant options. An expert like us can help you find the right solution for your performance problem.
Potential issues that are causing slow WooCommerce sites
In order to speed up your WooCommerce website, improve its loading times and enhance its user experience, you must first take a look at some potential culprits that may be causing your site to drag. Here are several reasons that can cause your WooCommerce store to be slow:
Too many plugins
While plugins can be incredibly useful for extending the functionality of your site, they can also slow it down if you have too many of them. Each plugin adds extra code to your site, which may increase the number of HTTP requests that need to be processed. Not only that, but it can also cause compatibility issues, leading to even slower load times.
Large images
Images are an essential part of any WordPress site, but they can also be a major culprit when it comes to your site’s speed. Large, high-resolution images can take a long time to load, which can cause your site to drag. When you upload large images to your WooCommerce store, they require more data to be transferred from your server to your customers’ devices. That means longer page load times. If you’re guilty of having multiple large images on a single page, it will increase the overall page size and make it even slower.
Bad code, too much custom code, and too many third-party scripts
If your website’s code is poorly written or not optimized, it can take forever and a day to load. This is because the code isn’t executing as efficiently as it should be, which slows down your server’s response time. What’s worse, bad code can cause all sorts of compatibility issues with other plugins and themes, leading to even more sluggishness.
Furthermore, even though custom code can give your WooCommerce store a unique flair, it adds complexity and size to your website. This can seriously slow down your load times.
Lastly, too many third-party scripts can certainly slow down your WooCommerce website. Each script file has to be loaded and executed by the browser. Additionally, each one of those scripts requires a separate DNS lookup to the third-party server. All this will result in a significant increase in your website’s loading time, which will frustrate your customers and potentially lead you to lose sales.
Choosing the wrong WordPress theme
Your theme can also affect the speed of your WooCommerce store. Themes with too many features, complex coding, or poorly optimized code can slow down your site. They may have design-heavy functionality, including sliders, grids, videos, and animation effects. The more bloated the theme, the longer it takes for your site to load.
Bad WooCommerce hosting
If you’re using a shared hosting plan, your WooCommerce site will be sharing server resources with other sites. This can lead to slow load times during peak usage periods. Moreover, if your hosting provider doesn’t have a data center geographically close to your customers, you’re looking at higher latency and even slower load times.
Too many products on one page
If you have too many products on your WordPress website (e.g., a large product category with large product images), it may cause it to load slowly and slow down the rest of your site. Split large product catalogs into multiple categories or landing pages to speed up your WooCommerce product pages.
A large volume of orders
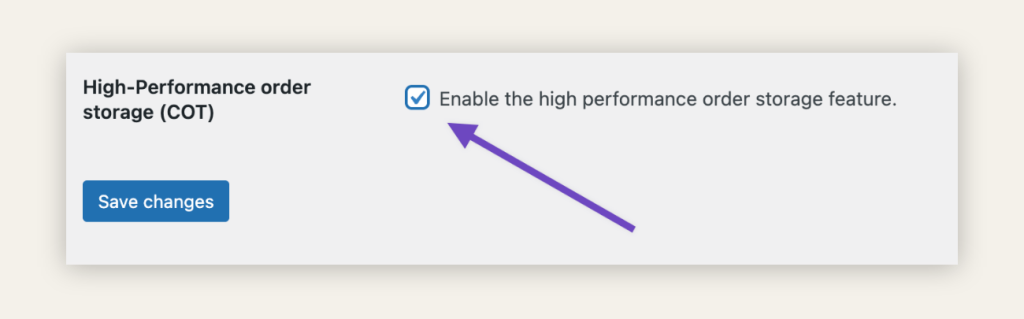
Got a customer that places lots of orders with you? Or a whole batch of customers placing orders on your site? Great, right? But, you may experience a slow website when you or a customer searches through their orders. This issue is common with WooCommerce websites and can be solved using WooCommerce’s own related feature called HPOS. HPOS stands for High-Performance Order Storage, and it is a solution that provides a solid, optimized, and scalable database structure specifically designed for your WooCommerce business needs.

Ways to speed up your WooCommerce
So now you know some of the common issues that cause slow page loading times. But how do we rectify these and speed up the WooCommerce database? This section of the article will look at how you can speed up WooCommerce websites to benefit from better page load and a more positive user experience.
Upgrade your hosting provider
When it comes to speed, your hosting service can make or break your WooCommerce performance. If you’re on a slow server, your site will be sluggish and frustrating for visitors to use. You want to look for a host that offers fast servers and high performance. Don’t just go for the cheapest option out there – it might end up costing you more in the long run if your site’s speed suffers. You should look for the following aspects when upgrading your hosting provider:
Content Delivery Network (CDN)
When choosing a hosting service, it’s a good idea to look for one that offers integration with a CDN. A CDN is a network of servers located in different parts of the world. When a visitor accesses your site, the CDN serves the site’s static files (like images, HTML, CSS, and JavaScript) from the server that’s geographically closest to them. This reduces the distance the files have to travel and improves your website’s loading times. Many hosting services offer built-in CDN integration, or you can use a third-party service like Cloudflare or MaxCDN (Stackpath).
- Server speed: You want a hosting service that uses fast servers. Look for a provider that guarantees fast loading times, and provides case studies to back that claim.
- Uptime: You want your site to be up and running as much as possible, so look for a hosting service that guarantees high uptime (ideally 99.9% or higher).
- Security: Your online store is handling sensitive customer information, so you want a hosting service that takes security seriously. Look for one that offers SSL certificates, firewalls, and other security features.
- Support: You never know when something might go wrong with your site, so it’s important to have a hosting service that offers good customer support. Look for one that has 24/7 support and multiple ways to get in touch (like phone, email, or chat).
- Bandwidth: When choosing a hosting service, make sure you have enough bandwidth to handle your expected traffic. Some hosting services offer unlimited bandwidth, while others have limits. Make sure you understand your site’s needs and choose a hosting service that can accommodate them.
The best eCommerce providers should also offer caching or, at the very least, come with GZIP compression. GZIP compression is a compression algorithm and file format used for compressing and decompressing data to speed up your web pages’ load times and minimize bandwidth use.
Optimize your images
A survey by Shotfarm, a product content network, revealed that almost a quarter of consumers leave their cart due to poor-quality images on a website. This means that not only does image optimization affect your online store’s performance, but also its sales. Therefore, in order to optimize your images and keep them high-quality, you need to resize your images by implementing image compression. Compressing your images will reduce the size of your image files without compromising their quality. This way, you can significantly improve your site’s loading times, which in turn, can boost your customer experience and increase your chances of making sales.
Also, ensure that you are using a digitally-optimized file format like .png, .jpeg, .jpg, or.gif. Additionally, you can use an image compression tool like TinyPNG or a plugin like Smush to compress your images without losing any visual quality. You can also use an online tool like GTmetrix to check whether your image quality is jeopardizing your site loading times.
Another great way to speed up your WooCommerce store is by using lazy loading. Lazy loading is a technique that allows your website to only load the images and content that are visible on your customers’ screens instead of loading everything at once. This is an amazing feature if your website contains a lot of images, especially on your product pages. To implement lazy loading on your WooCommerce store, you can use a plugin like WP Rocket. It will help you set up lazy loading for your images and other media, so your site can load faster and keep your customers happy.
In addition to these best practices that we’ve outlined above, some managed hosts will include image optimization as part of their services. Saucal’s managed hosting plan offers server-based, on-the-fly image optimization to ensure all your product photos, banners, and branding assets attract the attention of your customers.
Use caching
Here’s how caching plugins work: when someone visits your site, their browser has to send a request to your server to retrieve all the files needed to display the page. This can include things like your logo, images, CSS files, and JavaScript files. The server then has to compile all this information into a page and send it back to the browser. This process takes time, and the more files that need to be requested and compiled, the longer it takes.
However, with a caching plugin, the server can create a static version of your site and store it in the cache. This means that when someone visits your site, the server can send the cached version of the site instead of having to compile all the files again. This can significantly reduce page load times and make your site feel lightning-fast. Consider installing a caching plugin such as WP Rocket, W3 Total Cache, WP Super Cache, or WP Fastest Cache.
Bear in mind that while a caching plugin can indeed help speed up your website, for larger sites it is preferable to have caching at the infrastructure level. Check out our tutorial which outlines everything you need to know about WooCommerce caching.
Minimize HTTP requests
Each time your website loads, it makes a series of requests to your server to load different files, such as images, CSS, JavaScript, and other resources. Each of these requests adds to the time it takes for your website to load, and the longer your site takes to load, the more likely users are to bounce off your page. And nobody wants high bounce rates!
So, to speed up your website, it’s essential to minimize the number of HTTP requests your site makes. You can do this by reducing the number of CSS and JavaScript files used on your site and combining them where possible. Think of it like packing your luggage for a trip – the fewer bags you have, the faster you can get through security and onto your flight. Similarly, the fewer CSS and JavaScript files your site has, the faster it can load.
Upgrade your site to HTTP/2
HTTP/2 is a fancy new protocol that can seriously speed up your site. It allows multiple files to be downloaded simultaneously, which means your site will load faster, and your visitors will get to the good stuff even quicker. To implement HTTP/2, you need to check if your hosting provider supports it. If you’re not comfortable making any changes to your server yourself, you can always hire or get in touch with one of our Saucal WooExperts.
Remove unused plugins and themes
Every plugin and theme you have installed on your site requires resources to run, even if you’re not actively using it. These resources can add up over time, slowing down your site and impacting its user experience. Plus, outdated or unused WooCommerce plugins can pose a security risk, leaving your site vulnerable to attacks. By removing unused plugins and themes, you’ll not only improve the speed and performance of your WooCommerce store, but you’ll also reduce the risk of security breaches and improve your site’s overall stability.
Optimize your database
Your database stores all the information on your site, from product details to user data. Over time, it can get cluttered with unused data and redundant tables, which can slow down your site’s loading times. Firstly, removing unused data is a great way to free up space and improve performance. This can include old orders, unused product variations, and spam comments. You can use plugins like WP-Optimize or WP-Sweep to automate this process and keep your database clean.
Secondly, optimizing your database tables can improve query performance and reduce the amount of time it takes for your site to load. This involves running a query optimization tool to identify and repair any corrupted tables or indexes in your database.
Declutter your code
Your WooCommerce’s PHP code can become cluttered over time with redundant code and outdated plugins. This can lead to longer loading times, poor user experience, and frustrated customers.
Start by scanning your WordPress plugins or themes for issues. Next, take a look at any custom code that you might have added through your WooCommerce themes or child themes. Make sure to check for any errors or mistakes that could be causing problems with the performance or functionality of your website. If you’re not a coding expert, consider investing in our managed WordPress solutions for added assistance in removing or decluttering your code.
Lastly, make sure you don’t directly edit your wp-config.php file, as it’s not good practice. Your website’s wp-config.php file contains all your database connection information and the code needed to run your site directly, and if something gets corrupted and causes an error in this file, your entire WooCommerce store might crash!
Use optimization plugins or digital tools
Just like a captain checks their ship’s vital signs to ensure a smooth voyage, you need to keep an eye on your website’s metrics to ensure a smooth online experience for your customers.
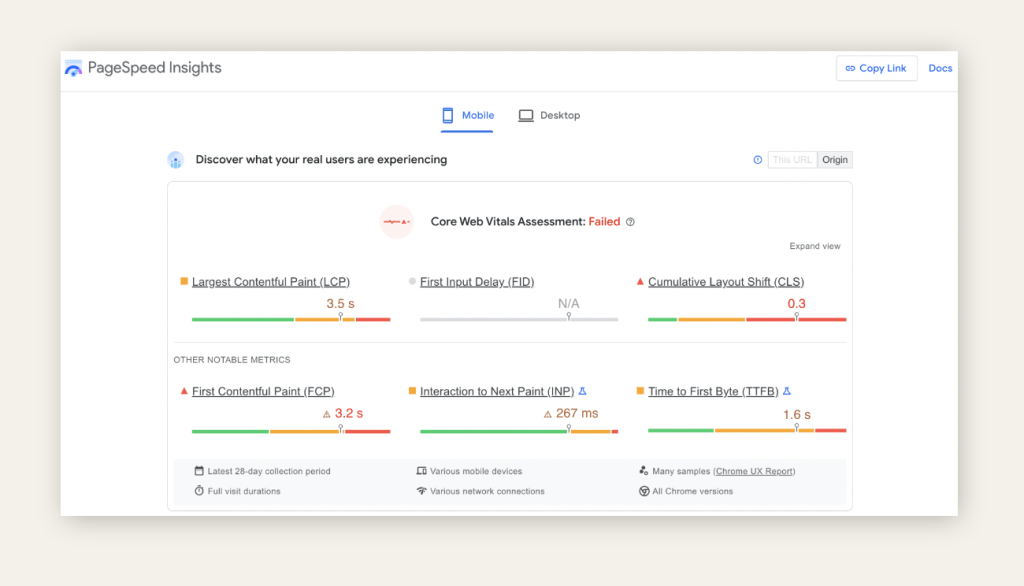
GTmetrix and PageSpeed Insights are amazing tools for this job. They allow you to measure your website’s loading times, identify bottlenecks, and pinpoint areas that need improvement. Plus, they will allow you to conduct speed tests for your site and provide you with handy suggestions on how to fix any issues they detect.

Optimize your WooCommerce with regular maintenance and Saucal’s WooExperts
There you have it, folks! You’ve just learned how to turbocharge your WooCommerce website for a smoother, faster, and more enjoyable online shopping experience for your customers. By optimizing your site’s speed and performance, you’re not only increasing customer satisfaction, but you’re also boosting your sales potential.
You don’t have to take on this battle all by yourself. If you want to take your website’s performance to the next level, you may need to enlist the help of the pros. Contact us here at Saucal to get the best WooCommerce support and management: our WooExperts are ready to help!