Setting up WooCommerce Caching: What You Need to Know

Is your WooCommerce website chugging along slower than a snail in quicksand, frustrating both you and your customers? Do you want to provide your customers with a lightning-fast browsing experience? Well, hold on to your hats, folks, because we’re about to arm you with the best weapon to tackle this problem: WooCommerce caching.
Fortifying your online store with WooCommerce caching can turbocharge your website’s speed, satisfy your customers, and leave your competition in the dust. By the end of this tutorial, we’ll have walked you through everything you need to know about WooCommerce caching and how to set it up.
What is WooCommerce caching?
WooCommerce caching is the nifty process of temporarily storing your WordPress website’s data, such as images and product prices, in a cache as static versions of your website pages. This cache is essentially a high-speed data storage that enables the quick retrieval of your website’s data when your customers access your online store. Consequently, your customers can access your online store with lightning-fast speed and efficiency. By caching your WordPress store’s data, you’ll be able to reduce the loading time of your website, improving its performance, search engine rankings, and, ultimately, customer satisfaction.
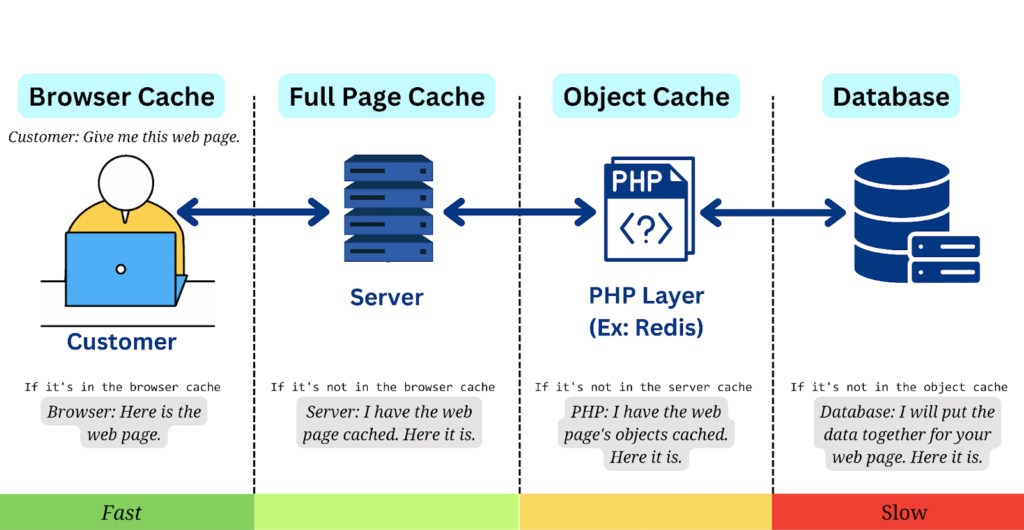
There are several solutions out there to get your caching game on point. Whether you decide to go with a free plugin solution for your WooCommerce store or choose a more advanced route, you will need to know the two main types of caching that are usually in place:

Full-page caching
Full-page caching is like having a super-fast storage unit on your server that stores a copy of your website’s HTML output. This means that when someone visits your website, the server can quickly deliver the cached copy instead of processing each individual file that make up your online store.
However, full-page caching usually only applies to guest users who are not logged in with their accounts. That’s because customer-specific content like the cart and checkout pages can’t be cached because they differ from one customer to another.
It’s recommended to implement full-page caching on the server-level for consistency and reliability. Moreover, if you’re running an enterprise-level site, you can even take it a step further by using edge caching on a CDN, which is a nifty trick to store the cached copies of your WooCommerce store closer to your customers to further reduce content delivery time.
Object caching
Object caching involves storing frequently accessed data objects in memory to speed up your website. While there are various implementations, using the PHP backend runtime extension and a caching layer like Redis, you will achieve the fastest load times, improved scalability, and reliable performance. As a plus, Redis is the go-to choice for large-scale websites like Twitter and GitHub, thanks to its speed and unwavering reliability.
When a customer requests a page on your website, the PHP code will swiftly check the Redis cache to see if the requested object is already available. If it is, the object will be retrieved in a snap without the need for any complex calculations or queries to your WooCommerce database.
Object caching is a powerful yet complex technique. It’s important to implement it correctly to ensure optimal results. That’s why we recommend consulting with a WooExpert before implementing object caching on a live WooCommerce site.
Benefits of setting up proper WooCommerce caching
Setting up proper WooCommerce page caching can bring a number of benefits to your website and business. Harnessing these advantages can significantly elevate your eCommerce site and here is why:
Improved performance
By setting up proper caching, you can create a saved copy of your website that can be quickly and easily displayed to your customers. You will be serving your web page elements almost instantly from the cached version instead of having to request all of the files from scratch every time a customer visits.
Reduced server load
By storing a copy of your eCommerce pages in memory, your server will be able to take a much-needed breather and avoid the burden of constantly generating new versions of your web pages every time your customers interact with your online store. Not only will this alleviate the strain on your server, but it will also enable your server to handle more traffic seamlessly and ensure that your website loads rapidly for your customers.
Lower bandwidth usage
With WooCommerce caching, you can reduce the amount of data that needs to be transferred over the internet, which can really add up if you have a lot of customers viewing your online store. Your customers’ web browsers will only have to download your website’s resources once. During your customers’ subsequent visits, the cached version of your online store will be displayed. This can greatly lower your bandwidth usage and potentially save you some money on your hosting bills.
Increased page load speed
By enabling caching on your website, you can lessen the load on your server and avoid slowing down your WooCommerce site since your webpage elements will be rendered to your customers much quicker from the cached files.
Content Delivery Networks (CDNs) and caching
Simply put, a CDN is a network of servers located around the world. They are designed to deliver content quickly to your customer based on their geographic location. When your customers access your eCommerce website, the CDN will automatically route their requests to the nearest server. Consequentially, your online store’s content will be served up much faster to your customers.
However, it’s essential to ensure that certain pages are excluded from the cache to avoid any errors or discrepancies in your WooCommerce store’s functionality. This process involves carefully selecting which pages should be excluded from caching and utilizing a reliable plugin to manage the caching process.
What should you exclude from caching?
Caching can speed up your WooCommerce site, but it can also turn it into a static display, causing issues with displaying correct product information and payment processing. Your customers won’t be able to see their correct shopping cart data or any of their other unique pages, which is a surefire way to displease them.
To avoid this, certain dynamic pages, such as the checkout page, should be excluded from caching. This can be done using a caching plugin that supports WooCommerce or by manually excluding those pages. Since WooCommerce 1.4.2, you can use the DONOTCACHEPAGE constant to exclude specific pages from caching. Nonetheless, if the plugin you decide to use doesn’t support the DONOTCACHEPAGE constant, you’ll have to manually exclude those pages. To make things easier on yourself, just look for a plugin that has WooCommerce compatibility.
Pages to exclude from the cache
- Shopping cart page
- Checkout page
- Login and registration pages
- Product pages with stock levels
- Pages with personalization features that allow your customers to customize products or content
- My Account page:
Make sure to exclude the my-account.php file if you see issues with your customers being unable to log in or reset their passwords.
Exclude WooCommerce sessions from the cache
To ensure your customers don’t get tangled up in a web of confusion, don’t cache the _wc_session. _wc_session is a unique identifier that pops up when your customers add products to their carts or log into their accounts. It holds all the details about what your customers are buying and where they want it shipped. However, if you cache it, it could wreak havoc on your customers’ shopping carts, showing them the wrong items or incorrect billing and shipping information.
The best WordPress caching plugins that are mentioned in this article already exclude certain cookies, including the _wc_session. If you’re still experiencing issues, you can easily tweak your caching plugin’s settings to exclude whatever you don’t want cached. The steps may vary slightly; nonetheless, in general, look for a setting or configuration option in the caching plugin that you have installed that will allow you to exclude specific cookies from caching.
Exclude WooCommerce cookies from the cache
To guarantee your customers a seamless shopping experience, you will need to exclude some WooCommerce cookies from being cached. You don’t want to risk your customers running into some serious issues such as wrong shopping cart content, mixed-up billing addresses, or other jumbled-up unique information. It’s best to exclude the following WooCommerce cookies from being cached:
woocommerce_cart_hash
The woocommerce_cart_hash cookie is a unique ID that is generated for each of your customers’ shopping carts. When your customer returns to your online store at a later time, they can pick up where they left off with their shopping.
However, if your customers’ cart contents are cached, it could result in your customers seeing outdated information or incorrect pricing data, which could lead to a poor user experience and lost sales. Excluding the woocommerce_cart_hash cookie from caching will ensure that your customers’ cart contents are not cached and are always up-to-date and correct.
woocommerce_items_in_cart
woocommerce_items_in_cart is a cookie variable that saves data about the items that your customers added to their carts. If you cache this cookie, your online store will not reflect your customers’ current cart contents, which can ruin their shopping experience on your website.
wp_woocommerce_session
WooCommerce uses a handy session mechanism, called wp_woocommerce_session, to keep track of your customers’ selections and order details during their checkout,
To make sure that your customers have the smoothest checkout experience possible, it’s best to exclude the wp_woocommerce_session cookie from caching. Caching this cookie could potentially mess with your customers’ session data and render wrong information.
woocommerce_recently_viewed
wooCommerce_recently_viewed is the cookie responsible for showing your customers the items they last explored. Caching this cookie will save a static version of your customers’ recently viewed items. This will put your website at risk of showing incorrect items to your customers.
Ultimately, you should exclude the wooCommerce_recently_viewed cookie from being cached to ensure that your customers will always see their latest findings in their In addition, excluding this cookie from caching will prevent any pesky issues that may occur with product recommendations that caching might cause.
Should you minify during optimization?
The size of your WordPress store’s code can seriously impact its speed and functionality. That’s where minification comes into play. Minification is a nifty little trick that will remove unnecessary characters, like whitespace and comments, from your HTML, CSS, and JavaScript files, making them easier for browsers to parse and resulting in faster loading times. WordPress offers various caching plugins that will take care of your WooCommerce caching and also help with the minification of your website.
Here are other recommendations that can help you minify and optimize your WooCommerce website:
Avoid using inline JavaScript
Having a plethora of inline JavaScript code scattered throughout your HTML can put the brakes on your WooCommerce website’s loading time. Every time your page loads, the browser has to navigate through all that code before displaying your content. By separating your JavaScript code into external files, you can cut down on the amount of code that needs to be parsed during each page load. Additionally, your customers’ browsers can reuse these cached JavaScript files across multiple pages, resulting in speedier loading times.
Combine multiple JavaScript files into one
Combining multiple JavaScript files into one can work wonders in optimizing and minifying your WordPress website. When you have numerous JavaScript files on your website, each file has to be downloaded individually by your customers’ browsers. This can lead to frustratingly slow load times. By merging all your JavaScript files, you can significantly reduce the number of HTTP requests your customers’ browsers have to make. This will ultimately result in your WooCommerce site loading faster.
You can further improve your WordPress store by implementing other optimization techniques. Lazy loading can help you improve your page load times by only loading images and other media when they are needed. You can also optimize your images by compressing them and reducing their file size. This can be done automatically by plugins available through the WordPress plugin repository that utilize image compression. Of course, you will need to enable caching on your website in order to increase your load time and reduce the number of HTTP requests. Lastly, you can upgrade your server resources or use a faster hosting provider to improve site performance and scalability.
Should high-demand WooCommerce stores cache with a plugin?
Caching is absolutely crucial for high-demand WooCommerce stores. It will ensure optimal performance for your online store and provide a seamless user experience. However, when your WooCommerce shop is dealing with a massive influx of visitors, relying solely on caching plugins may not be the best approach. Implementing caching at the server level or utilizing a Content Delivery Network (CDN) and caching at the Edge location will be way more effective in handling large volumes of traffic and reducing server response time.
Additionally, here is what Mitchell Callahan, CEO and Co-Founder of Saucal, has to say regarding this hot topic:
Caching plugins will fall to their knees when your WooCommerce site deals with a big spike in traffic. This is because caching plugins do their job by handling all the caching processes on your WooCommerce website’s side, which increases the strain on your online shop. This is exactly what we are trying to avoid in order to make your website perform better and faster.
When we talk about high-traffic sites, we are essentially talking about CDN/Edge caching or caching at the server level. These types of caching rely on caching your website’s static content geographically closer to your customers over a distributed network of servers so that it reaches your customers faster without affecting your WooCommerce store’s performance. Furthermore, CDN/Edge caching or caching at the server level increases the transaction capacity of the server by reducing the load on it and leaving more resources available to handle requests that cannot be cached. It also boosts the stability and resilience of your online shop against DDoS (Distributed Denial of Service) attacks, which are cyber attacks that can make your website inaccessible by overwhelming it with a myriad of traffic from multiple sources.
Despite all that, caching alone does not solve performance issues, which is a common misconception. It can hide some performance issues under the rag, but optimizing your WooCommerce store and making its code base fast should always be prioritized. That’s where Saucal comes in.
Choosing a caching plugin for smaller WooCommerce stores
In a nutshell, caching plugins are the ultimate performance boosters for your WordPress store that will make your customers happy and keep them coming back for more. Now, don’t get us wrong; managed hosting’s caching should always be your primary choice. However, if you’re on a budget, using a caching plugin is much better than not caching at all. Caching plugins work by utilizing browser caching, which will store your website’s data in your customers’ browsers. This means less data needs to be loaded from your server, resulting in speedier loading times and happier customers.
Don’t just pick any caching plugin off the shelf, though. Make sure it’s easy to use, won’t break the bank, and interacts seamlessly with your website. If you’re feeling fancy, go for a plugin that can work with a Content Delivery Network (CDN) like Cloudflare. All of our top plugin picks listed in this guide can integrate smoothly with a CDN.
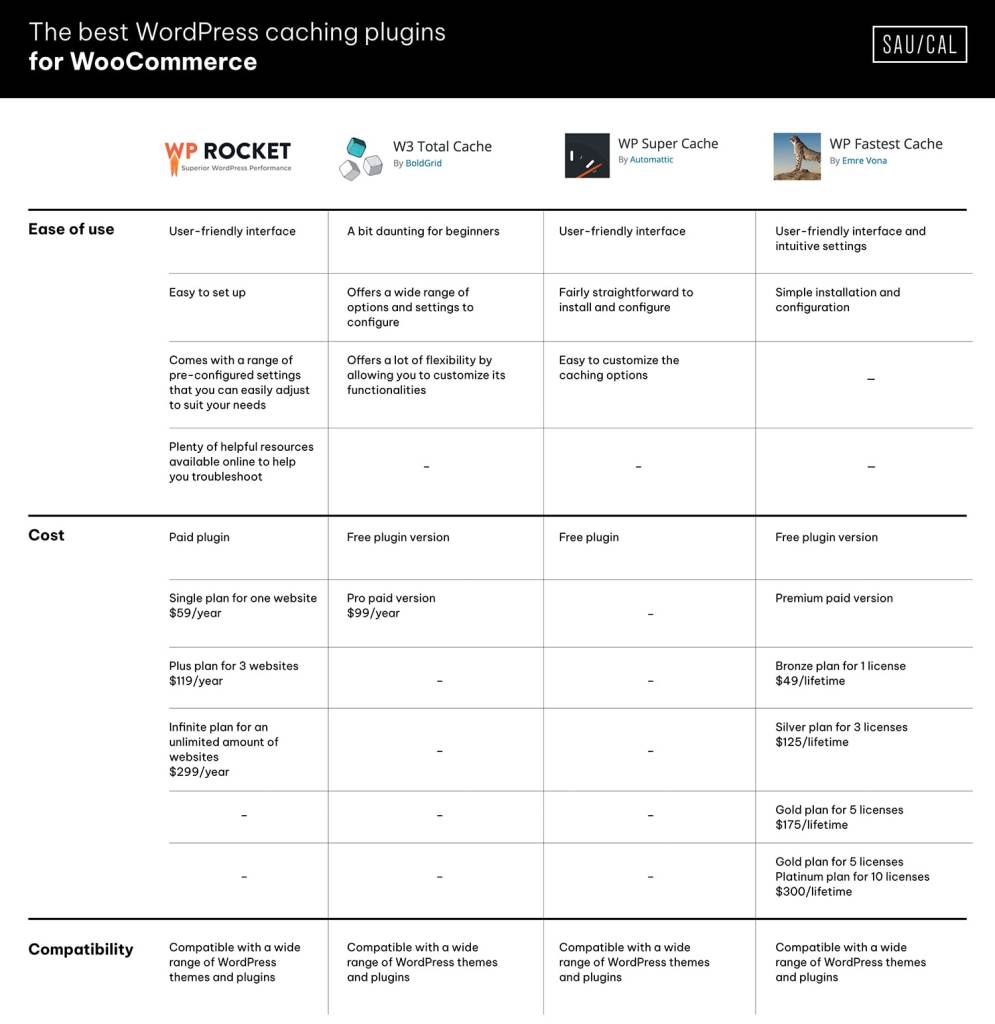
The best WordPress caching plugins for WooCommerce

WP Rocket
Ease of use
- User-friendly interface
- Easy to set up
- Comes with a range of pre-configured settings that you can easily adjust to suit your needs
Cost
- Paid plugin
- Single plan for one website $59 per year
- Plus plan for 3 websites for $119 per year
- Infinite plan for an unlimited amount of websites $299 per year
Compatibility
- Compatible with a wide range of WordPress themes and plugins

W3 Total Cache
Ease of use
- A bit daunting for beginners
- Offers a wide range of options and settings to configure
- Offers a lot of flexibility by allowing you to customize its functionalities
Cost
- Free plugin version
- Pro paid version $99 per year
Compatibility
- Compatible with a wide range of WordPress themes and plugins

WP Super Cache
Ease of use
- User-friendly interface
- Fairly straightforward to install and configure
- Easy to customize the caching options
Cost
- Free plugin
Compatibility
- Compatible with a wide range of WordPress themes and plugins

WP Fastest Cache
Ease of use
- User-friendly interface and intuitive settings
- Simple installation and configuration
Cost
- Free plugin version
- Premium paid version
- Bronze plan for 1 license $49/lifetime
- Silver plan for 3 licenses $125/lifetime
Compatibility
- Compatible with a wide range of WordPress themes and plugins

Testing your WooCommerce store
By testing your WooCommerce store, you can catch any pesky errors that could potentially bother your customers or hinder them from making a purchase. You have to check if your online store has any broken links, has sluggish page loads, or displays incorrect information. Depending on the size and complexity of your WooCommerce website, you may need to test several pages like your homepage, products page, cart page, checkout page, and payment gateway.
In order to test out these pages, you will need to make sure that your payment method is set to test/sandbox mode. For example, if you are using WooCommerce Payments, here is how you can do that:
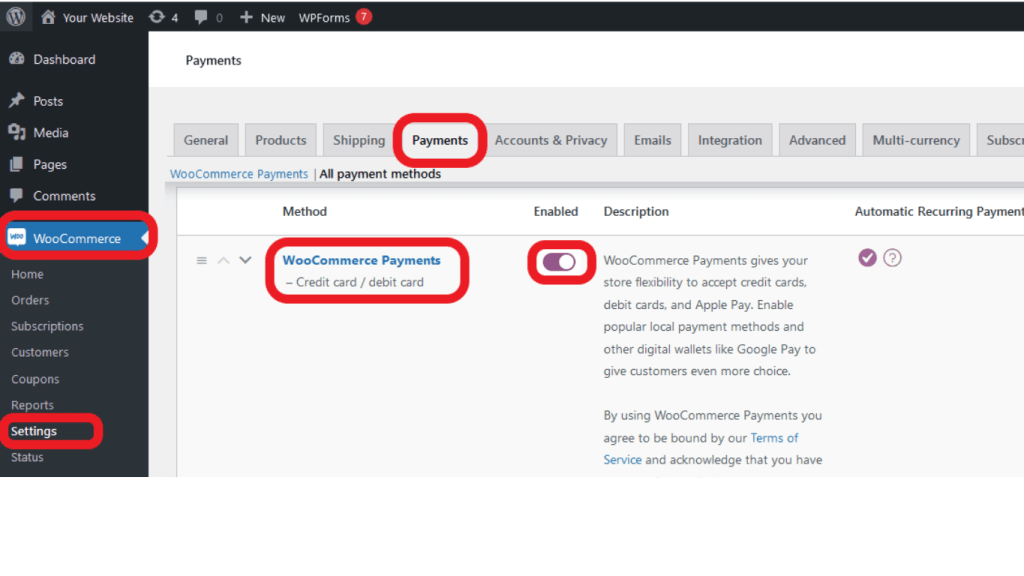
1. Click on Settings under your WooCommerce tab on the left. Then click on the Payments tab at the top and enable WooCommerce Payments.

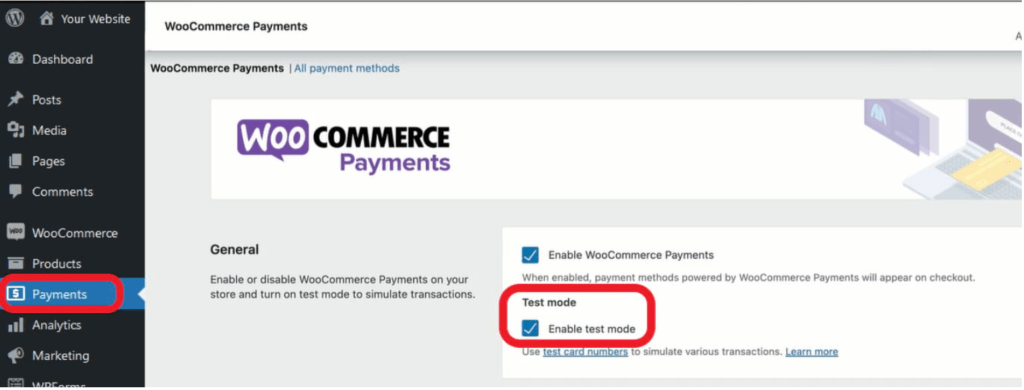
2. Go to Payments > Settings from the left navigation bar.
3. Check the Enable test mode box

4. Finally, you can go through your online store, add whatever products you want to the shopping cart, go to the checkout page as normal, and fill in your shipping information form.
5. Use a test card number, expiry date, and CVC code from WooCommerce’s list of test cards to conclude your WooCommerce store test.
Make sure that all buttons, links, and forms on your website are working as expected. Additionally, don’t forget to use SSL encryption and update your plugins regularly to guarantee that your website is secure. Lastly, we recommend backing up just in case you run into any unexpected situations.
If you are still encountering some pesky errors, here are a few more techniques you can try out to get your WooCommerce store running flawlessly:
Clear your browser cache
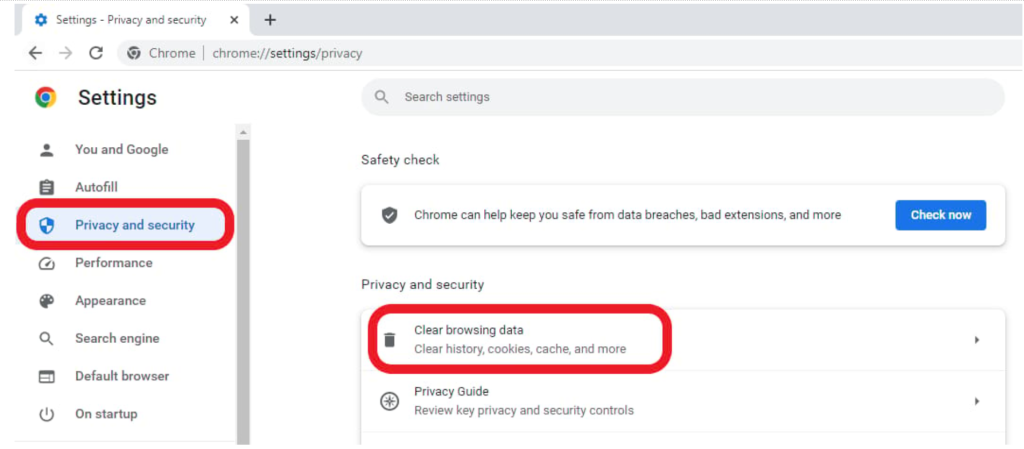
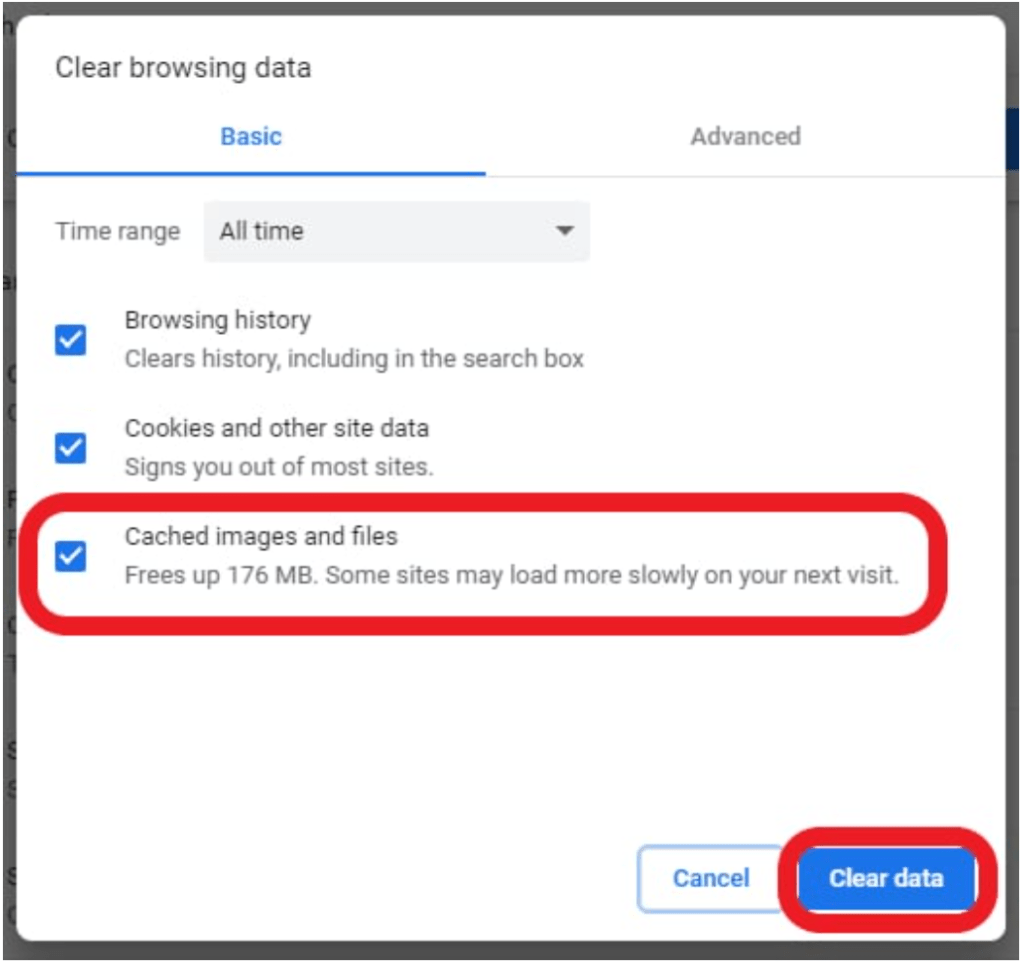
Sometimes, files cached in your browser can become corrupted and cause errors. Try clearing your browser cache by going to your browser’s settings. Then, go to Privacy and security from the navigation menu on the left. Click on Clear browsing history.

Finally, check the Cached images and files box and click on the Clear data button.

Open an incognito session
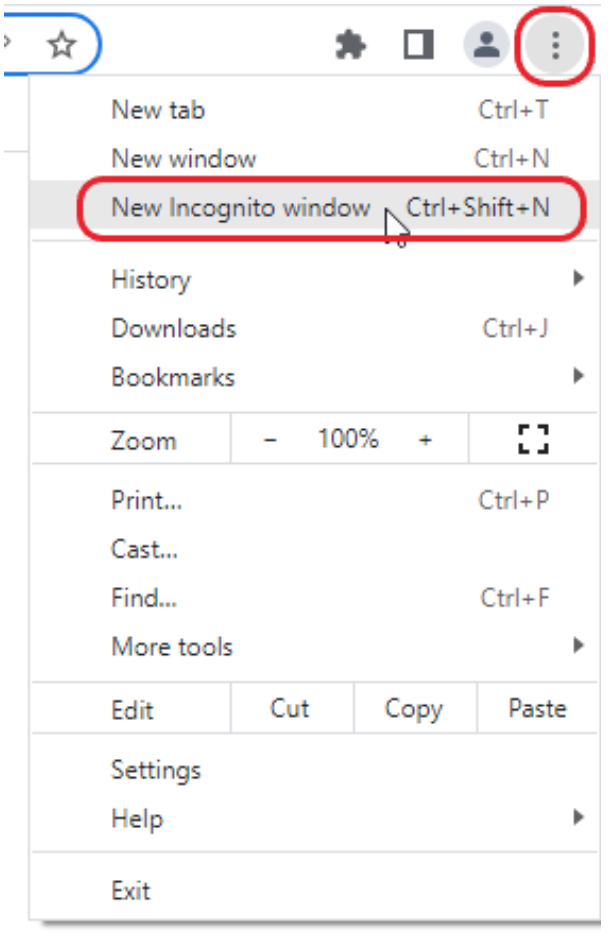
By opening an incognito window, you’ll be starting from scratch without your web browser using any previously saved data. You can open an incognito tab in your browser by pressing the Ctrl + Shift + N buttons on your keyboard or by going to your browser options at the top right.

Check for updates or disable any conflicting plugins
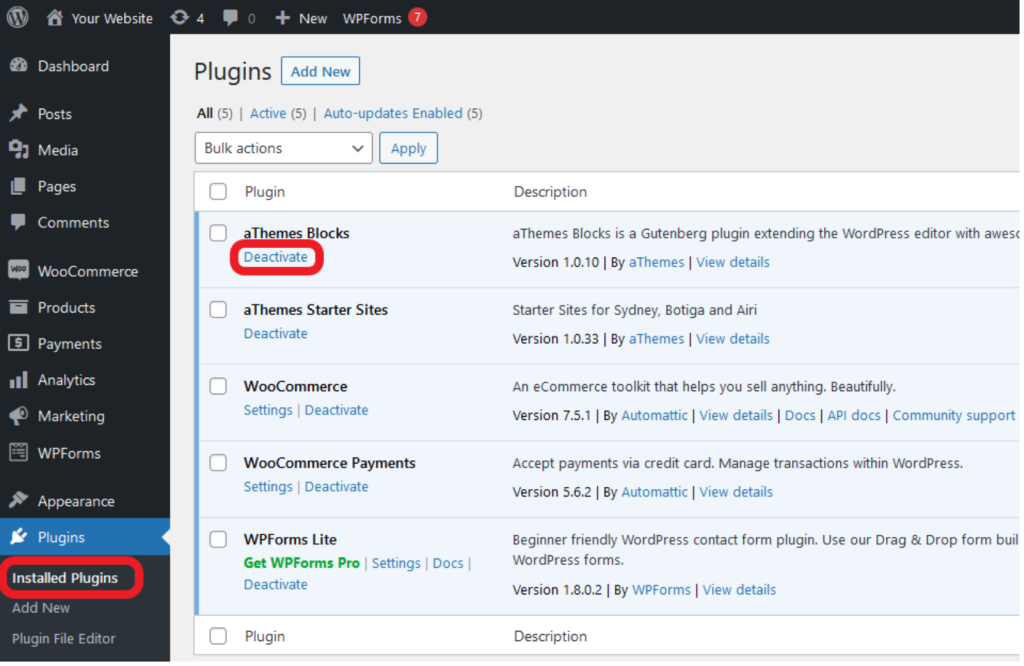
If you have a lot of plugins installed on your WordPress eCommerce site, you might need to make sure that these plugins are always up-to-date. In addition, make sure that none of your installed plugins conflict with one another. Try to disable all your plugins, except WooCommerce, and enable them one by one until you find the conflicting plugin.

Check your WordPress error logs
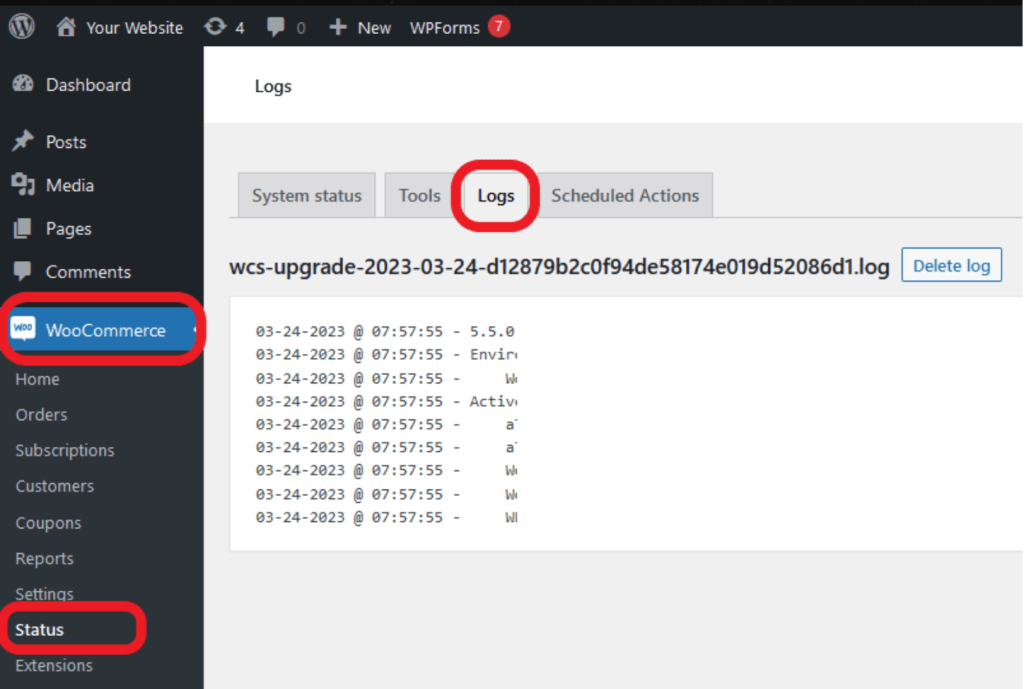
WooCommerce generates error logs that can provide valuable troubleshooting information so you can pinpoint the issue. You can access these logs by navigating to WooCommerce > Status > Logs in your WordPress dashboard and scrolling through them.

Switch to a default theme
If you are using a custom theme or you are not sure whether your theme is compatible with WooCommerce or not, try to switch to a default WordPress theme like Twenty Twenty-One to see if the error is theme-related.
Get caching and other support with Saucal WooExperts
We get it. Implementing CDN/Edge and server-level caching or even configuring a caching plugin are complex tasks that can be pretty daunting. Despite that, the advantages you will hone when you set up caching on your WooCommerce store are definitely worth the hassle. If you need an extra hand with implementing WooCommerce caching to make your customers zip through your site smoothly, then reach out to us here at Saucal. Our WooExperts will ensure that your caching-related challenges are a thing of the past. Simply contact us, describe your goals and requirements, and we will develop a custom plan that fits your needs and budget.
And that’s all, folks. Implementing caching on your WooCommerce website, can boost its performance, reduce its page load times, and ultimately provide a better user experience for your customer. However, it’s important to exclude certain pages and functionalities from caching, such as the cart and checkout pages so that you don’t run into any pesky issues that may leave your customers unsatisfied and confused.
Moreover, while readily available caching plugins, such as the ones mentioned in this guide, can offer a quick fix for your WooCommerce caching dilemma, managed hosting’s caching should be your primary option. Lastly, don’t fret if you’re feeling overwhelmed by implementing caching on your WooCommerce site on your own.
Have no fear, we at Saucal are here with our team of WooExperts to save the day by setting up caching on your WooCommerce website and making it run turbo-fast in no time.
 Book now, build later. Lock in 20% OFF projects over $10K when you book by Dec 31.
Book now, build later. Lock in 20% OFF projects over $10K when you book by Dec 31.  Start 2026 focused, stress-free, and ready to grow.
Start 2026 focused, stress-free, and ready to grow.