WooCommerce Scalability: How to scale your WooCommerce store

WooCommerce scalability is absolutely possible with the right people and technology!
In fact, with WooCommerce as your eCommerce platform, the size of your online store can be as big as your goals and aspirations!
The only barrier to a large WooCommerce store is limited ambition.
Going for scalability with a store built on WooCommerce means an eCommerce founder or manager must commit to ensuring two things:
- The front and back end of your store are lightning fast!
- That your marketing, tech, and finance work in harmony. When they do, the scalability and growth can be magical!
In this article we look at WooCommerce scalability and how to scale up to thousands of transactions a day without sleepless nights.
The myth about WooCommerce Unscalability
You’ve probably seen blog posts, YouTube videos, or social media posts claiming that WooCommece can’t scale.
This isn’t true. Nordstrom, Rakuten, or Media Markt are all examples of large stores built on WooCommerce. There are many big brands using WooCommerce. As Saucal CEO Mitchell Callahan notes: “It boils down to how it’s built.”
How many products can WooCommerce handle?
If you’re wondering about the maximum number of products WooCommerce can handle, we have good news! WooCommerce offers tremendous flexibility – in fact, this is one of the biggest WooCommerce advantages. It can be scaled to manage any number of products. An eCommerce founder or manager can build online stores of all sizes using WooCommerce.
As well, it’s possible to migrate an enterprise-sized store to WooCommerce and reap the benefits of one of the world’s leading eCommerce solutions.
The story behind the WooCommerce unscalability myth
If some eCommerce founders and managers do encounter challenges with a WooCommerce store’s growth, it’s not WooCommerce’s fault.
The blame lies with poor decision-making on a developer’s side, and it’s usually around plugin choices or hosting.
A large WooCommerce store functions impressively well when it’s in good hands. However, if you add plugins made by developers who don’t know what they are doing, or with no understanding of large platforms, your WooCommerce website will almost grind to a halt! This is how the idea emerged that other platforms such as Shopify or BigCommerce are a better choice.
WooCommerce scalability: Get the best decision-making and the right tech
Scaling WooCommerce has a lot to do with the development team and technology decisions underneath it,
explains Saucal CEO Mitchell Callahan.
While Shopify shields the merchant from some of that, which may be a strength, it comes at a significant cost – ownership, control, and customization. Woo can compete at scale with any platform with the right team, and at Saucal we’ve worked with plenty of founders and managers who’ve scaled massively – and successfully!
How to successfully scale with WooCommerce
When you decide to scale your WooCommerce store or move your store to Woo, it shouldn’t be at the expense of user experience or site performance. With that as a framework, here’s what you need to scale with WooCommerce.
Use a fantastic WooCommerce development team
Of the few articles that recognize WooCommerce scalability is indeed possible, we’ve yet to come across any discussing the importance of the development team as a key factor in successful in scaling WooCommerce.
You need to work with outstanding developers to build or migrate your store. If your in-house team is responsible for the build or migration, be absolutely sure that they can do a stellar job on your project. To be honest, though, in our experience very few in-house teams can manage the challenge.
Selecting a skilled and knowledgeable outside team is usually the best way to go. Obviously, we recommend us – Saucal. But don’t take our word for it. Take a look at some of the testimonials on our website. If you want to look for a developer, the good news is that the WooCommerce for WordPress community is a big one, with lots of skilled people out there.
Selecting a WooCommerce development company can be challenging. You are probably doing so on the basis of budget and project scope. We recommend that you create a list of finalists and then look at:
- How well they have communicated during your initial consideration phase. If they are slow to answer emails, that’s not a good sign
- The type of questions they ask about your project
- How they present themselves, their abilities, and their work
- Their depth of knowledge about – and experience with – plugins and hosting requirements
- Whether the agency is flexible around your communication requirements or needs
- Options for maintenance plans
- Reviews and testimonials
- Your gut feeling about whether they are a good fit
- When you onboard an agency, how well do they communicate project updates and budget spend by a given date
- Experience with WooCommerce (both in time, and complexity).
Understanding the details behind WooCommerce scaling
We have worked with a lot of large WooCommerce stores that process thousands of orders every day. At that scale, it is absolutely essential to cover the performance-side of the platform.
In this section we’re going to share a good example of a WooCommerce scaling project we worked on. The details will help you understand what’s involved in scaling, and stay focused on the key things when building your WooCommerce store to scale.
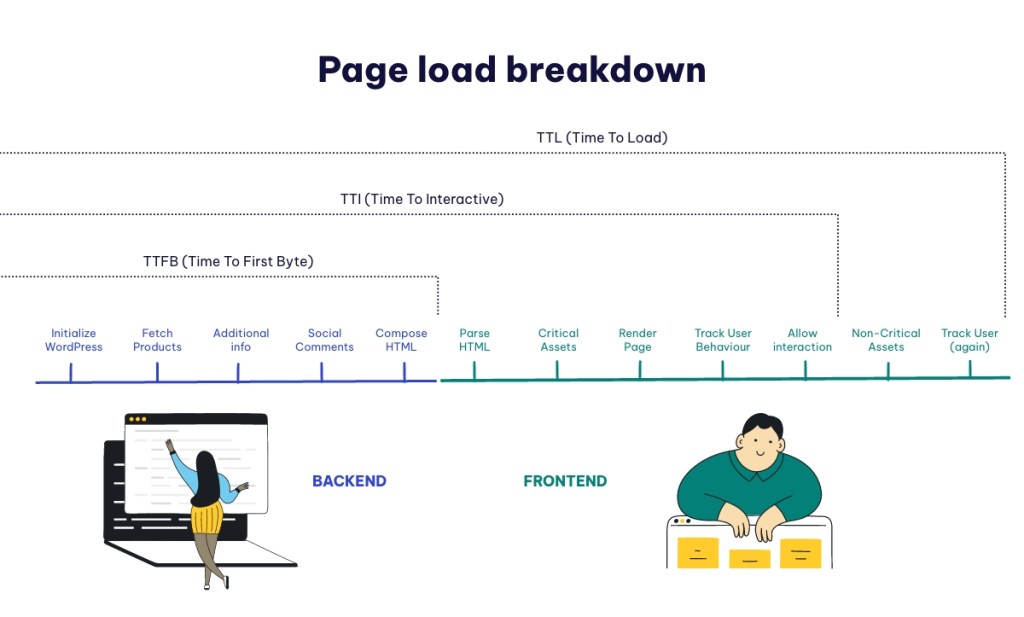
First, it’s important to understand that a lot of things happen whenever someone loads a page from a WordPress site. With WooCommerce, it is usually a product page. Here’s a list of some of the things that might happen from the moment a server receives a request until the data has finished loading.
Some of the activity is on the server, while some is on the browser on a visitor’s device. Problems in any of these locations may need a range of options to fix them. If there are in fact any issues, the first step is to understand the speed and page loading times.
Factors influencing page loading times

This information about page loading times is probably more technical than you’ll need. But we’re including this breakdown of the page load process to illustrate just how technical it is, and the stages involved! Everything begins with what is called the time to first byte (TTFB), which is the time that a server takes to send in the HTML. The HTML contains the instructions a browser will follow to load a site. After that, it is the time to interactive (TTI), which is the time the browser takes to receive information and show the user something he can interact with. Finally, there is time to load (TTL) which is the extent of time the whole process takes.
There are other factors to consider, but the ones above are the most important.
Prepare your back end for scale
Now that you understand the stages involved in the loading of website pages, you’ll realize how important the back end of a website is. In fact, it’s no understatement to say that it’s one of the pillars of your success for scalability. It will dictate how much traffic your site will be able to handle at any given time. The code must be as light as possible, and it shouldn’t do anything that can be done elsewhere outside of the request being made by the user.
With that in mind, it’s important to understand that no matter how fast your front end is, if your back end is having performance issues, some of your customers might not be able to load a page at all. Here are ways you can improve back end performance.
Use external specialized services
Use external specialized services as much as possible. This way, WordPress doesn’t have to do everything on your site. For example, WooCommerce provides a built-in sales report and it’s a nice feature when you’re not working at scale. But when you have a huge WooCommerce database with a million orders, processing all that data and generating a report becomes a resource-heavy operation.
Third-party services can take this task away from your server. Metorik is one such third-party service giving real-time reports, infinite segmentation, product insights, customer tools, email automation, abandoned carts, and hundreds of other features.
Choose a robust theme and plugins; analyze code before deployment
It goes without saying – but we’re gonna say it anyway – your store’s coding must be flawless. That means you need to work with a developer who’s experienced, knowledgeable, and up-to-speed with all the latest WordPress and WooCommerce developments.
It’s also important to have your development team analyze the code you plan to deploy ahead of scaling. This is because there are a lot of plugins in the WordPress and WooCommerce ecosystem that will try to solve the same problem in different ways, but not all of these ways work well at scale. So you need to ensure the plugin you select does what it needs to do, but also in the way you want it to.
Every piece of web code has the potential to impact an eCommerce store. Be sure to select the best possible themes and plugins so your store will run smoothly and won’t be affected by bad coding.
Seek out plugins and applications from developers who closely follow WordPress and WooCommerce best practices. For example, look for plugins from Yoast, 10up, DeliciousBrains or WooCommerce themselves.
When selecting a theme and plugins, pay close attention to these considerations:
1. Loading time
You’ve found a theme you like. But if the theme demo loads slowly, there’s likely a big large library of code and scripts behind it and your site will be slow. Be sure to give any demo a test drive with a speed tool.
2. Theme age
How old is the theme? Is it compatible with the latest versions of WordPress and WooCommerce?
3. Plugin age and development
How old are the plugins you want to use, and when were they created? Are they updated regularly?
4. Documentation
WordPress documentation is an essential element of any WordPress product. You need to understand documentation and know how to work your way through a theme or plugin. Without good documentation, you won’t be able to figure out a theme or plugin.
5. Support
Support doesn’t really matter – until you need it! Actually, it’s way more important than most people realize. It’s incredibly frustrating to discover that plugins are conflicting or there’s a bug in coding, but not having support. Ensure developers offer good customer support and are time-sensitive in their responses.
6. Reviews
Read reviews to see what users are saying about the actual theme or plugins.
Select the right host
Having the right host is critical to your WooCommerce store’s success. Your plan for eCommerce growth and your host’s capabilities must align! Here’s what we mean:
1. Scalability
You have big plans for your store, and you’ll be nurturing it and making sure it grows. So will your host be able to provide more server resources or offer a better plan when you need it? Ask the host rep how many websites are on the server. If a website grows quickly, look into using a virtual private server (VPS) or dedicated server. Cloud hosting is another option and it offers a flexible allocation of resources.
2. Resource caps
Even with what you believe is a good hosting plan, you may discover there are limitations on disk space and bandwidth. Always ask about limits, and make sure you’re in a good position for that upcoming promo campaign.
3. Uptime
You probably know what this is. The important question is: Can your host keep your website online at least 99.9 percent of the time? That’s what you should expect.
4. Security
You’ll need an SSL certificate to help protect users who make online payments to your store. Update your MySQL and PHP versions to avoid a software security breach. Check regularly for server hacks, and conduct website malware scans. Finally, a firewall is necessary to protect files and data.
5. Speed
Does a host have high-quality hardware, solid-state drives, and up-to-date PHP? All these things contribute to site speed.
6. Support and Maintenance
There are lots of cheap hosts around, and our advice is to avoid them. Don’t overpay, but keep in mind that good hosting with solid customer service costs money. The advantage of paying for a good host is that you’ll get the services you need AND good customer support. Check out reviews and testimonials, and look for support that’s available 24/7.
Don’t be afraid to ask your hosting provider what they can do to make your growth efforts pain-free. They’ll be able to guide you to the right plan for your business. If they can’t, then it just might be time to make a change.
If you are looking for a hosting provider or want to change hosts, we recommend either Kinsta or WordPress VIP based on their outstanding performance and customer support.
Prepare your WooCommerce front end for scale
Now it’s time to ensure your WooCommerce site is fast for your customers. The following are things you must continually pay attention to when managing your WooCommerce store.
1. Choose plugins carefully
By selecting plugins carefully, you can make sure they aren’t duplicating functionality. Consider adding some custom code to automate custom functions. This way, you can do away with added load and reduce the number of scripts necessary to load the front end of your WooCommerce store.
2. Reduce file sizes
As much as you can, reduce in size what your store sends to a browser in terms of scripts, files, and images. There are plugins that can help you with this and for both images and scripts and styles but there are also some hosts like WordPress VIP that will handle this out of the box without the need of any extra plugins.
3. Use a CDN
A content delivery network (CDN) is the term used to describe a geographically distributed group of servers working together to provide fast delivery of website content. Usually, you need a CDN if you have shoppers in different parts of the world. For example, if your WooCommerce store is hosted in Canada, and your customers are in Asia, a CDN will serve your store from a server in, say, Japan, which is closer to shoppers. A CDN means there will be less latency, and load times will be reduced. With a CDN for example you can set your store so that images only become visible when they download onto a browser.
5. Load balancing
Load balancing is the distribution of a website across many servers. The processing load is shared between servers so that your WooCommerce store remains speedy, even when it’s busy. Load balancing is great for websites that are growing and have large amounts of traffic. Your developer can let you know if you’re ready for a CDN and load balancing, and can set up both for you.
6. Defer loading of scripts
If scripts can be deferred, do so until the page becomes interactive and users are engaging with the page.
7. Resolve search issues
If you have a WooCommerce store that handles a large number of orders, you may face issues with WooCommerce search. I have found that using a secondary index table within the same site database is an excellent solution to this problem. The solution is explained in details in this article: https://codeable.io/blog/large-woocommerce-search-faster/.
WooCommerce Scaling Case Study – Phlearn
This case study about our client Phlearn demonstrates how we implemented almost all of the scaling recommendations we’ve discussed so far. Phlearn is the number one source for Photoshop Lightroom photography tutorials in the world. Saucal worked with Phlearn to ensure their store scaled by using – of course – WooCommerce, as well as WooCommerce subscriptions, WooCommerce memberships, and a lot of custom code. In fact, we went custom whenever we could to keep the site as lightweight as possible.
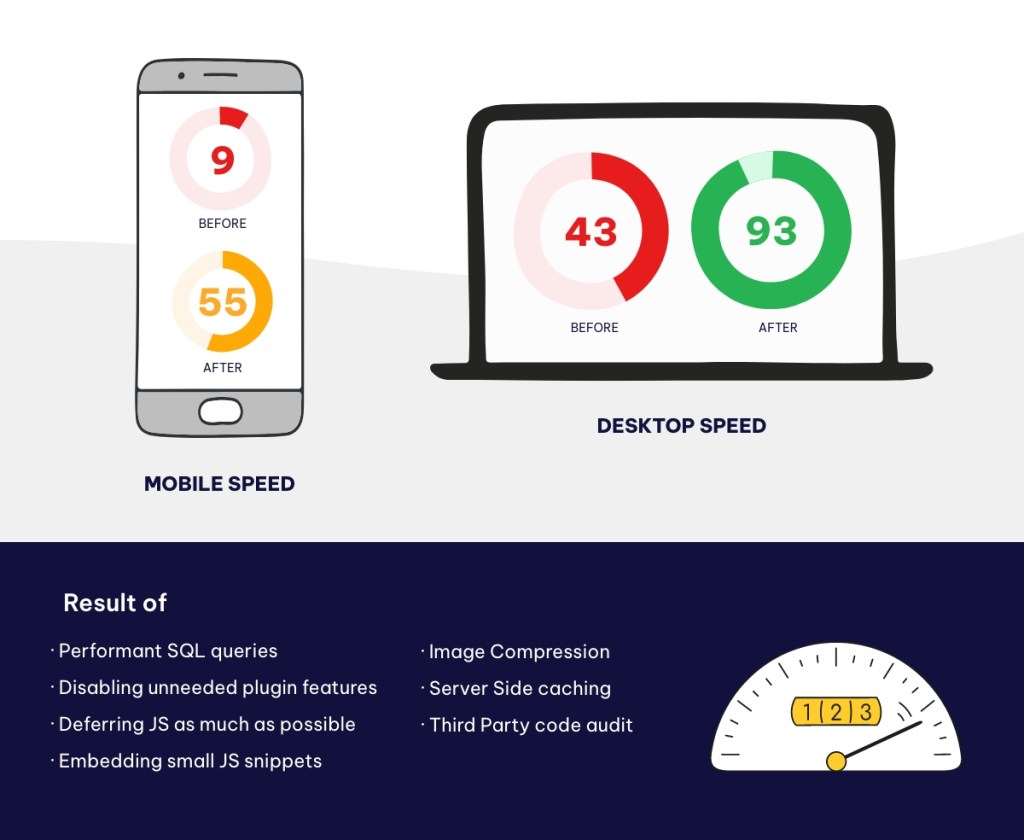
As you may recall, some years ago Google began penalizing sites that were slow. Today, site speed is essential. Phlearn made speed a priority and we were able to significantly improve their site speed. We use Google PageSpeed to measure client website speed. Take a look at these numbers!

The above graphic shows the result of Saucal’s work on the Phlearn website after we optimized it. The result was also due in part to some of the hosting features offered by hosts, including WordPress VIP. These features which support faster sites include:
- Performant SQL queries
- Disabling unneeded plugin features
- Deferring JS as much as possible
- Embedding small JS snippets
- Image compression
- Server-side caching
- Third-party code audit.
Output.com and No Pong case studies
These additional case studies show the impressive ability of some of our clients to scale their WooCommerce stores. The first is with Output, which develops music software and digital instruments for musicians, producers, and film composers. The objective was to scale to increase online sales, and also reduce costs.
This case study begins with the story of what can happen if you put your scalability plans in the wrong hands! No Pong produces an extremely effective, all-natural, all-day deodorant that is 100% paraben, aluminum, cruelty, and plastic-free. Their first effort at scaling was a disaster, and wasted hundreds of thousands of dollars!
Working with Saucal, No Pong was able to stabilize its WooCommerce site and achieve a 30 percent growth in business!
You’re ready to scale your WooCommerce store!
At the end of the day, any website needs to perform exceptionally well. But for websites working at scale, performance is on a whole different level. Work to reach that level, because if a website isn’t performing optimally, it will be liable to crashes.
Finally, check your website stats and data often, especially on regular shopping days and promo days. This way, you’ll be worry-free and able to focus on other aspects of your business.
If you have questions about scaling your WooCommerce shop, or want to work with a strong team of developers on growing your online store, contact Saucal today! We’re the team that WooCommerce turns to for help with coding and plugins. We’re WooCommerce certified experts and a recognized leader in WooCommerce development, and we’d love to hear about your eCommerce store plans!