Cutting-edge eCommerce: Exploring Headless WooCommerce

Staying ahead in the eCommerce game demands innovation and flexibility. This brings us to the cutting-edge concept of a headless WooCommerce store. Imagine your online store as a mannequin. In a traditional setup, the mannequin (your store’s backend, handling all the eCommerce functionalities) and its stylish outfit (the frontend, which is what your customers see) are inseparable.
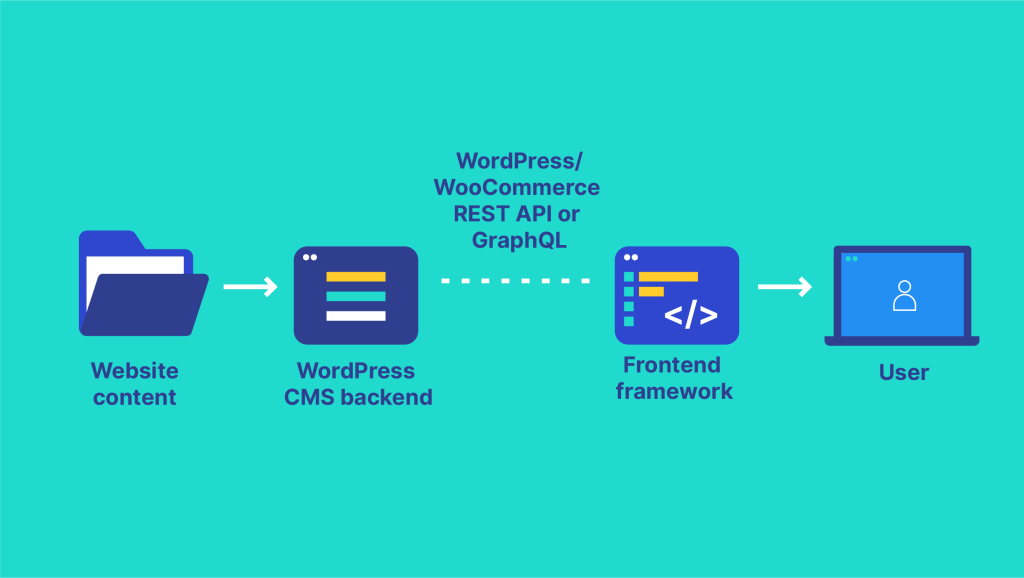
However, in a headless architecture, these two components are decoupled. This means that while WooCommerce continues to power the backend with its robust eCommerce capabilities, the frontend becomes a separate entity designed with a modern frontend framework or library.

The beauty of a headless setup lies in its benefits. It paves the way for significantly improved site performance, ensuring that your users enjoy a swift, seamless browsing experience. This separation grants business owners unparalleled flexibility and customization options. No longer constrained by the limitations of a traditional eCommerce platform’s frontend, businesses can craft unique, engaging User Experiences (UX) tailored to their audience’s needs and preferences.
Additionally, this innovative architecture allows developers the freedom to utilize modern web development frameworks for the frontend. The fusion of cutting-edge frontend technologies with WooCommerce’s established eCommerce functionalities creates a powerful platform capable of propelling online businesses to new heights.
In this article, we’ll dive deeper into the why and how of setting up a headless WooCommerce store. Whether you’re a seasoned business owner looking to revamp your online presence or just starting out, understanding the potential of a headless architecture could be a game-changer.
If you’ve already decided that you want a headless WooCommerce but you’re discouraged by the daunting technical process, fear not! Our expert team at Saucal is dedicated to making the transition to a headless setup smooth and hassle-free!
Why should business owners consider a headless WooCommerce setup?
A headless WooCommerce setup offers compelling advantages that can elevate your eCommerce venture to the forefront of the industry. Here’s why:
Building a faster frontend
Speed is necessary for your online business. A headless WooCommerce setup is your ally in building a faster, more responsive frontend for your online store. By decoupling the frontend presentation layer from the backend eCommerce engine, your site benefits from enhanced loading times and a frictionless user experience. This acceleration keeps your visitors happy and improves your site’s search engine rankings. Faster websites are favored by search algorithms, making your store more visible to potential customers.
However, it’s essential to note that not all slow WooCommerce stores need to jump straight to a headless Content Management System (CMS). Other optimization strategies can and should be considered first, as we’ve explored in our guide to speeding up WooCommerce. Only when those avenues have been explored should the headless option come into play, primarily for its additional benefits beyond speed.
Leveraging WooCommerce’s robust backend
Choosing a headless CMS doesn’t mean parting ways with the aspects of WooCommerce that have made it your trusted eCommerce partner. On the contrary, it allows you to harness the full power of WooCommerce’s backend, with its comprehensive eCommerce functionalities, inventory management, and streamlined order processing, while granting you the freedom to innovate on the frontend.
This dual advantage means you can continue to rely on WooCommerce for the heavy lifting in the back, managing your products, orders, and customer data with ease while simultaneously deploying a frontend that truly stands out. It also enables the creation of a custom, tailor-made user interface designed to actively engage your audience.
Whether you aim to incorporate the latest web technologies, prioritize mobile responsiveness, or offer a cutting-edge shopping experience, a headless setup puts you in the driver’s seat. You’re free to design a shopping environment that reflects your brand’s identity and meets your customers’ expectations, all while backed by the robust, reliable engine of WooCommerce.
Ability to choose the best technology stack for each component
Headless WooCommerce gives you the freedom to curate the ideal technology stack for each component of your online store. You’ll have the liberty to select the most compatible frontend framework or tool to ensure that every aspect of your eCommerce platform is optimized for efficiency, ease of maintenance, and adaptability to technological advancements.
Enhanced security
The separation inherent in a headless architecture fortifies your store’s defenses. By decoupling the frontend from the backend, potential vulnerabilities are less likely to compromise the system as a whole. This added layer of security is crucial in the face of increasingly sophisticated and pervasive threats.
Scalability made simple
The ability to independently scale the frontend and backend components means your eCommerce operations can expand effortlessly. This architecture is particularly beneficial during peak traffic periods – such as holiday seasons or special promotions – ensuring that your store remains performant and reliable without sacrificing user experience.
Unified omnichannel experience
Headless WooCommerce facilitates this by enabling seamless integration with various customer touchpoints. Whether your customers are shopping from a desktop, mobile device, or a native app, the headless model ensures that your store offers a cohesive and engaging brand experience, fostering customer loyalty and enhancing engagement across channels.
Empowering frontend innovation
This flexibility to innovate at the frontend without disrupting core eCommerce functionalities allows for rapid implementation of design changes, the introduction of new features, and experimentation with user interfaces. Such agility in frontend innovation enables businesses to swiftly adapt to market trends and consumer preferences, allowing them to stay a step ahead of the competition.
Exploring great examples of headless WooCommerce stores
The adoption of headless WooCommerce by various future-ready businesses showcases how this approach can revolutionize online stores, providing them with the agility, speed, and customization they need to stand out. Let’s take a closer look at some exemplary headless WooCommerce stores, each demonstrating the power and flexibility of this architecture in unique ways:
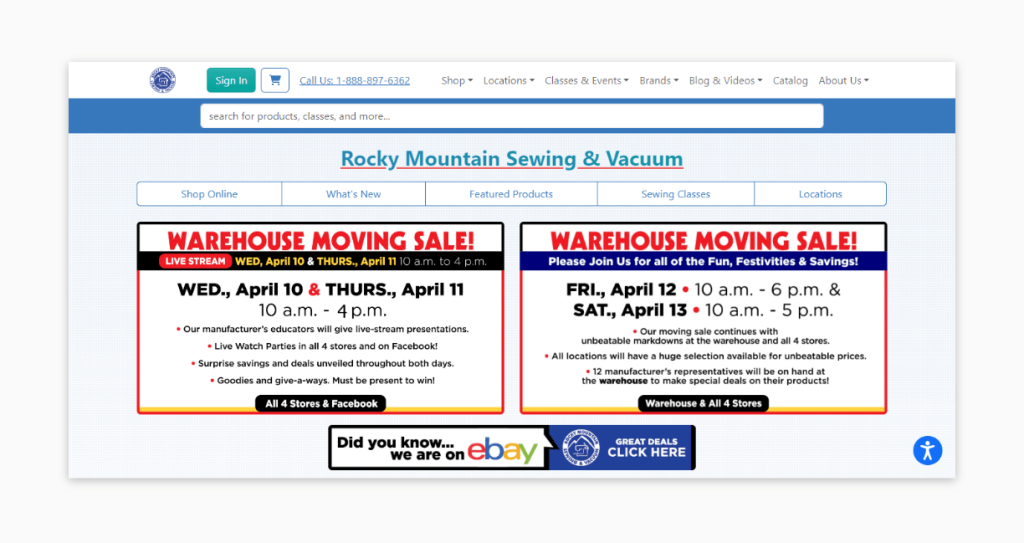
Rocky Mountain Sewing & Vacuum

Rocky Mountain Sewing & Vacuum is a great example of how headless WooCommerce can transform an online store into a high-performance shopping experience. Specializing in sewing machines, vacuum cleaners, and related accessories, their website demonstrates exceptional loading speeds and a user-friendly interface, crucial for attracting and retaining craft enthusiasts and professionals alike. The decoupled frontend allows for a tailored browsing experience that effectively showcases their vast product range and educational content, ensuring customers find exactly what they need with ease.
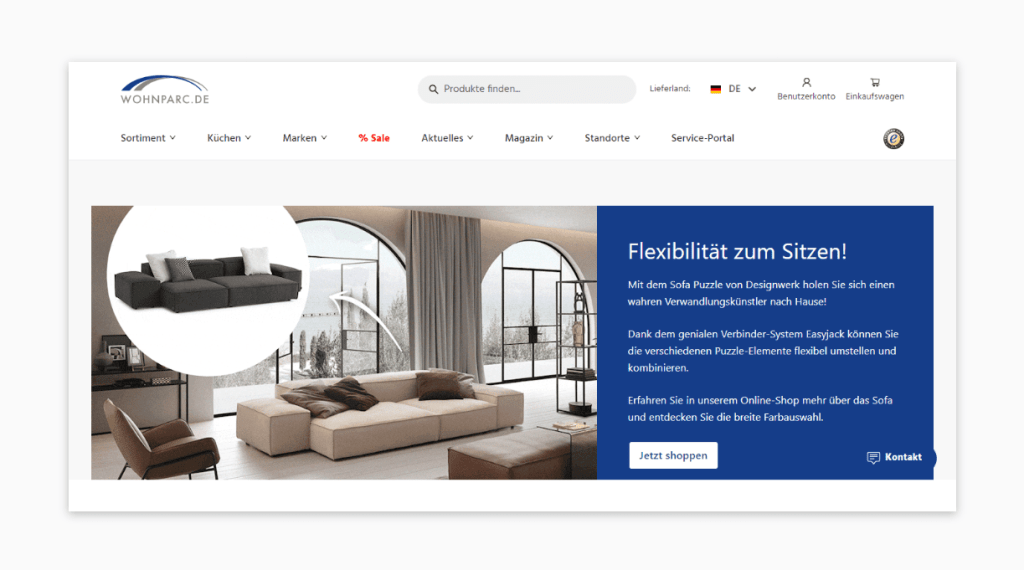
Wohnparc

Wohnparc, a German furniture and decor retailer, illustrates the capabilities of headless WooCommerce in creating a visually stunning online showroom. With a focus on luxury and style, Wohnparc’s website beautifully displays its extensive catalog of home furnishings, allowing customers to effortlessly explore and envision their perfect living space. The headless setup enables a rich, interactive user experience that traditional eCommerce platforms can struggle to match, ensuring that every visit is engaging and inspiring.
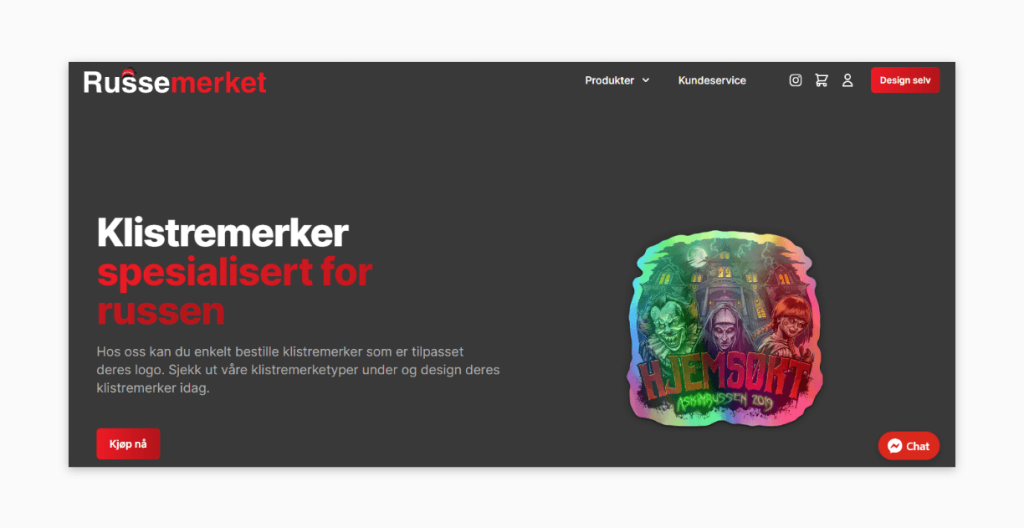
Russemerket

Russemerket, catering to the Norwegian graduation tradition, leverages headless WooCommerce to offer customized apparel and accessories. Their online store stands out for its unique personalization features, allowing users to design their graduation caps, clothing, and more. This level of customization, powered by the flexibility of a headless architecture, provides a fun, intuitive shopping experience that resonates well with their young audience, making the process of ordering custom merchandise both simple and enjoyable.
Exploring key developer tools required for a headless WooCommerce setup
Implementing a headless WooCommerce setup requires precision, expertise, and an in-depth understanding of the tools at your disposal. Given the complexity and bespoke nature of such projects, we recommend entrusting the task to seasoned developers or specialized agencies like Saucal.
However, gaining a rudimentary grasp of the developer tools and frameworks involved can demystify the process and foster a deeper trust between business owners and their development teams. Frontend frameworks play an important role in a headless WooCommerce setup because they are the foundation upon which the user interface is crafted. These frameworks determine how your website looks, feels, and interacts with users, making their selection critical. Let’s delve into some of the most popular options:
React

Developed by Facebook, React stands out for its efficiency in building dynamic single-page applications. Its component-based architecture allows for the creation of interactive and reusable UI components, making it a favorite for developers aiming for a seamless user experience. The Virtual DOM feature ensures high performance, and its declarative syntax simplifies coding, although React’s learning curve can be steep for newcomers.
In the context of WordPress and WooCommerce development, React has a small advantage over other frameworks, as it is the framework of choice for WordPress Core applications, such as the backend editor. This means that you’re more likely to find developers who are versed in WordPress and React than any other combo.
Next.js

An extension of React, Next.js, streamlines the development of web applications by offering out-of-the-box features like Server-Side Rendering (SSR) and Automatic Code Splitting. This makes it an excellent choice for developers looking to enhance SEO and performance. While leveraging the power of React, Next.js simplifies backend processes, offering a more comprehensive framework that can reduce development time.
Vue.js

Vue.js is celebrated for its simplicity and ease of integration, making it ideal for smaller projects or for developers preferring a less opinionated framework. Its gentle learning curve and flexible nature allow rapid development cycles, though it may lack the built-in features and community support found in more established frameworks like React.
Angular

Angular, maintained by Google, is designed for building large-scale, high-performance applications. It comes with a suite of tools for comprehensive application development, including two-way data binding, dependency injection, and a robust CLI. Angular’s complexity and steep learning curve can be daunting, but the payoff is a powerful, enterprise-ready application.
Gatsby

Focusing on static sites, Gatsby uses React and GraphQL to offer developers a framework for building fast, scalable websites and applications. Gatsby is particularly well-suited for projects where speed and SEO are paramount. While its use of GraphQL for data querying provides powerful capabilities, it also requires developers to learn another query language, adding to the learning curve.
Choosing the right frontend framework for a headless WooCommerce setup is about finding a balance. Experienced developers consider factors like flexibility, customization options, and community support. They pick a framework that easily connects with the backend, uses APIs effectively, and provides a good mix of features and simplicity. In simpler terms, it’s about making sure the frontend and backend work together smoothly for a great user experience.
Kostas Seresiotis, Senior Product Engineer at Saucal
Additional tools and query languages
In headless eCommerce, where the decoupling of frontend and backend technologies offers unprecedented flexibility and performance gains, selecting the right tools and query languages becomes critical. Among these, Create React App, GraphQL, and React Query stand out as essential components that streamline development processes, optimize data handling, and enhance the overall efficiency of headless WooCommerce stores.
Create React App

For businesses inclined towards React for their headless setup, Create React App offers a compelling starting point. This official React setup command simplifies the initial development process by creating a new React application with no build configuration. This means developers can focus on writing code rather than configuring Webpack or Babel from scratch.
For headless WooCommerce projects, this translates to a quicker start and a more streamlined development workflow, enabling faster deployment of custom frontends that seamlessly connect with the WooCommerce backend.
GraphQL

GraphQL is a query language developed by Facebook, which marks a significant evolution in how data is fetched and managed in web applications. Unlike traditional REST APIs, GraphQL allows clients to request exactly the data they need, making it incredibly efficient for loading data in headless setups.
In the context of headless WooCommerce, GraphQL can be leveraged to tailor requests to the WooCommerce API, ensuring that the frontend only receives the specific product, customer, or order data it requires. This efficiency not only reduces bandwidth but also minimizes loading times, contributing to a smoother user experience and improved performance.
React Query
Managing asynchronous data in React applications, particularly headless eCommerce architectures, poses unique challenges. React Query is a powerful tool in this domain, offering simple yet robust methods for fetching, caching, and updating asynchronous data without touching any “global state”.
For developers working on headless WooCommerce projects, React Query streamlines data management by handling server state, background updates, and data synchronization with ease. This means less time spent on boilerplate data fetching code and more focus on creating engaging, dynamic user experiences.
Embrace headless WooCommerce with confidence: Partner with Saucal
Venturing into the realm of headless WooCommerce presents a frontier brimming with potential yet fraught with complexities. The transition to a headless setup is a nuanced process, demanding a deep understanding of both frontend and backend ecosystems and the capacity to easily integrate them. This is where the expertise of professional WooCommerce developers becomes necessary.
Our team at Saucal, composed of experienced and certified WooExperts, brings a wealth of knowledge, skill, and development services to the table, particularly catering to enterprise-level businesses. Our proficiency is not limited to optimizing existing WooCommerce setups; it extends to architecting headless eCommerce sites from the ground up.
For businesses contemplating a shift from platforms like Shopify or Magento to WooCommerce, the prospect can appear daunting. We, however, specialize in such transitions, ensuring a smooth and error-free migration to a headless WooCommerce setup meticulously configured to meet your business’s unique needs from the outset.
Additionally, recognizing the importance of a robust hosting solution, our Managed WooCommerce Hosting is a superior choice for enterprise stores. This service is distinguished by comprehensive security features, our very own RADAR technology for unceasing monitoring and performance enhancement, and continuous updates and maintenance. Such a hosting environment is a must for headless WooCommerce stores, where the demands on performance, security, and scalability are significantly higher.
Beyond the initial setup, our commitment to your eCommerce success continues. Our Managed WooCommerce Maintenance services are designed to ensure that your site remains at the cutting edge, with regular updates, optimized performance, and ongoing enhancements to keep your store running smoothly and efficiently.
Embracing a headless WooCommerce architecture with us means partnering with a team that understands the technical depths of such an endeavor and shares your vision for an eCommerce platform that stands apart in the digital marketplace. Whether you’re looking to transition from another platform or optimize your current WooCommerce setup, we have the expertise, support, and technology you need to make your venture a success.
Ready to explore the transformative potential of headless WooCommerce? Reach out to our team at Saucal today – elevate your eCommerce experience and set a new standard for your online presence’s performance, customization, and user engagement!