Optimize Your WooCommerce Cart for More Sales

Have you ever wondered why some online stores always have overflowing carts at checkout while others don’t? Often, the secret lies in the cart page – a critical yet overlooked player in the eCommerce arena.
Your WooCommerce cart allows shoppers to review their selections, tweak quantities, ditch unwanted items, or decide if they want to continue their shopping spree before making that final commitment to purchase. The design and functionality of your cart page play a monumental role in shaping the customer’s shopping experience. A well-crafted cart page does more than just list products; it persuades and facilitates the buyer’s journey, reducing dreaded cart abandonment and boosting the chances of closing a sale.
However, not all cart pages are created equal. The key to a cart that converts lies in its customization. Tailoring this page to reflect your brand’s unique identity and cater to specific business needs can set you apart in a crowded market.
In this article, we’ll explore various strategies to enhance your WooCommerce cart for better performance and higher sales. From simple tweaks to comprehensive overhauls, you’ll learn how customization can transform a generic cart into a powerful sales tool. Plus, we’ll discuss why partnering with a seasoned WooCommerce agency like Saucal can ensure your cart is functional and a true conversion powerhouse.
Understanding elements of the default WooCommerce cart page

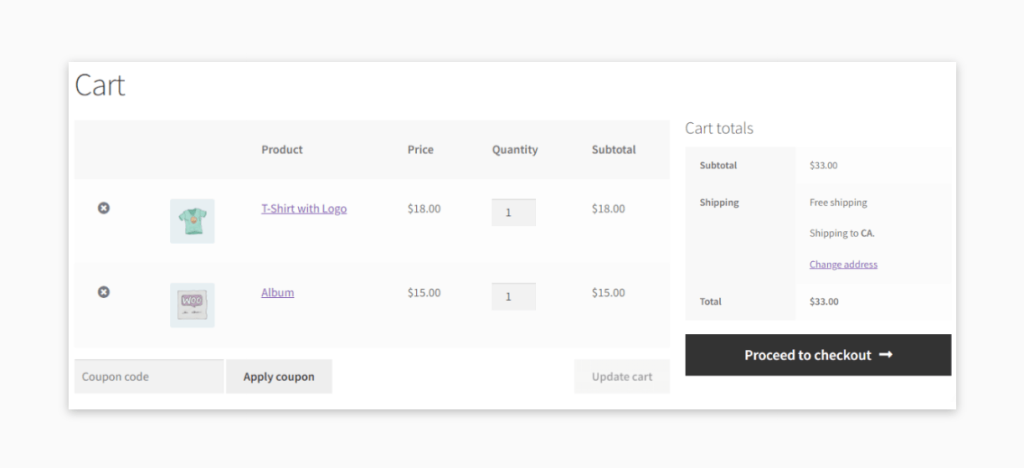
Understanding the fundamental elements of the WooCommerce cart page is necessary for harnessing its full potential. Here’s a breakdown of the standard components that form the backbone of an effective WooCommerce cart page:
Product list: This is the heart of the cart page, displaying all the items a customer intends to purchase. Each entry typically includes the product name, which often links back to the product detail page for easy reference.
Price details: Here, customers can see the cost breakdown of their potential purchase. This includes individual item prices, applicable taxes, available discounts, and the total cost. Transparent pricing at this stage can help preempt customer questions and reduce checkout hesitation.
Quantity adjustments: Flexibility is key in online shopping. Customers appreciate being able to adjust the quantities of items in their cart, whether to order more of a beloved product or reduce their total before finalizing the purchase.
Product images: Thumbnails next to each item give a visual confirmation of what’s been added to the cart. These images are important for ensuring that the correct items and variants (like size or color) have been chosen.
Remove item option: Mistakes happen, and interests change. The option to remove items from the cart should be straightforward and accessible, allowing customers to easily delete unwanted products.
Continue shopping link: Not all visits to the cart page end in a checkout. Sometimes, customers decide they want to add more products. A visible ‘Continue Shopping’ link encourages them to return to the product pages without feeling locked into the checkout process.
Proceed to checkout button: When customers are ready to move on, a prominent Proceed to Checkout button is their next step. This button should stand out, guiding customers smoothly into the final stages of the purchasing process.
Coupon code application: Everyone loves a good deal. A field for entering discount codes lets customers apply their savings before proceeding to checkout, enhancing the satisfaction of their shopping experience.
Why would you want to customize the WooCommerce cart page?
Customizing the WooCommerce cart page creates a unique and streamlined shopping experience that resonates with your brand and nudges customers toward completing their purchases. Here are several tips to keep in mind when customizing your cart page:
Basic and minimalistic design
By default, the WooCommerce cart page is quite plain and functional across most themes. This basic design may not do justice to your brand’s aesthetic or narrative and can make it challenging to stand out in today’s competitive market.
A customized cart page creates a memorable experience that captures and reflects your brand’s identity. It enables you to incorporate your brand’s colors, logos, and overall aesthetic, aligning with your brand identity. Also, custom elements like a “Save for later” button or social proof elements (e.g., review stars) can encourage customers to interact more on your site.
Introducing new fields not available by default
One size doesn’t fit all when it comes to eCommerce. Adding custom fields to the cart page – like options for gift messages, special instructions, or choosing a delivery date – can significantly enhance the shopping experience.
These additions cater to specific customer needs and can transform a generic shopping process into a personalized interaction, increasing customer satisfaction and loyalty.
Incorporating up-sell/cross-sell opportunities
You can increase the average order value by introducing related products or upgrades at this point. The key lies in the strategic placement of these offers, tailored to match the customer’s purchasing behavior and preferences, making the suggestions feel personalized and timely.
Streamlining the checkout process
For some business models, it makes sense to allow customers to bypass the cart page altogether, leading them directly to checkout to minimize distractions and simplify the process.
Alternatively, enhancing the cart page with a more prominent link to the checkout or integrating cart functionality directly into the checkout process can make for a smoother, faster transition that could reduce cart abandonment and boost conversions.
Customizing the cart page with the WooCommerce Cart Block
The WooCommerce Cart Block allows users to significantly revamp their cart page, ensuring a more tailored and visually appealing shopping experience directly within the Gutenberg Editor. Here’s how it works:
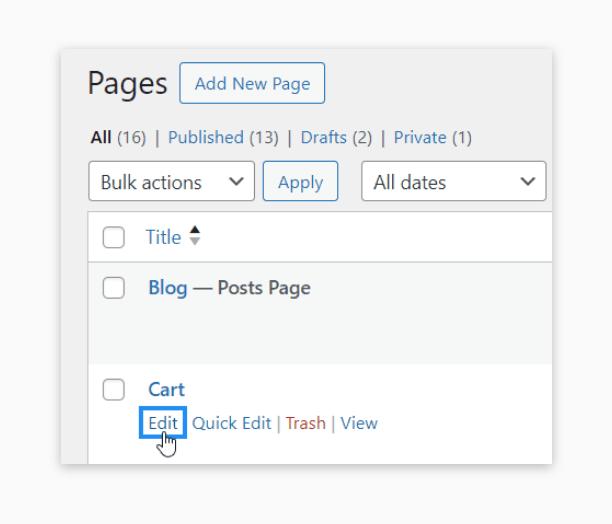
Step 1: Create a new page or edit an existing one. This can be done through the standard page addition functionality within WordPress.

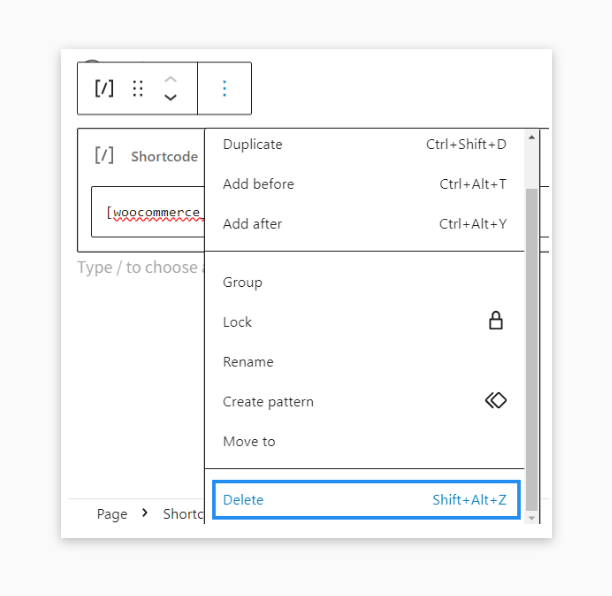
Step 2: If you’re editing an existing cart page and have the old cart shortcode, delete it.

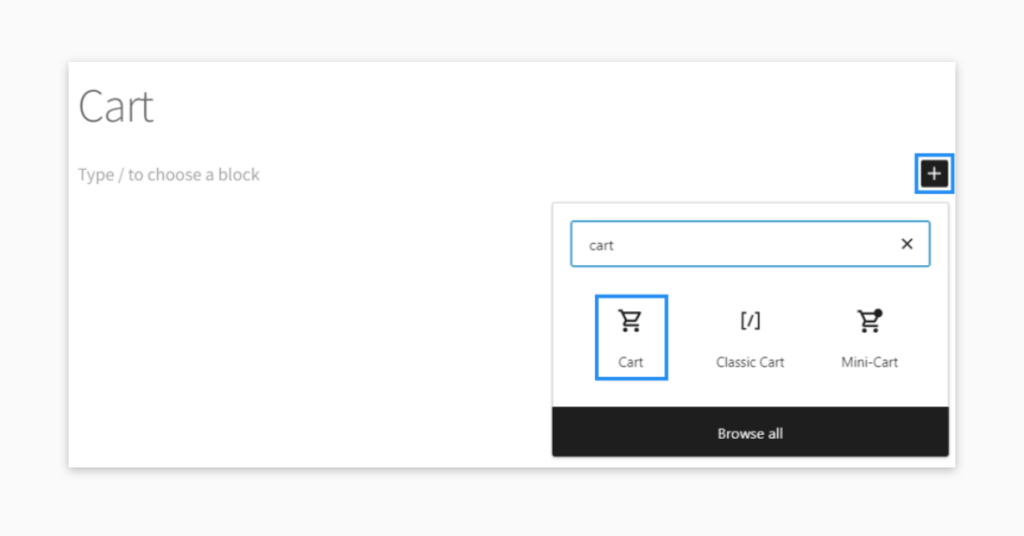
Step 3: Click on the + icon and search for the cart block.

Step 4: Insert the WooCommerce Cart Block, his block can be fully customized to fit the needs of your online store.
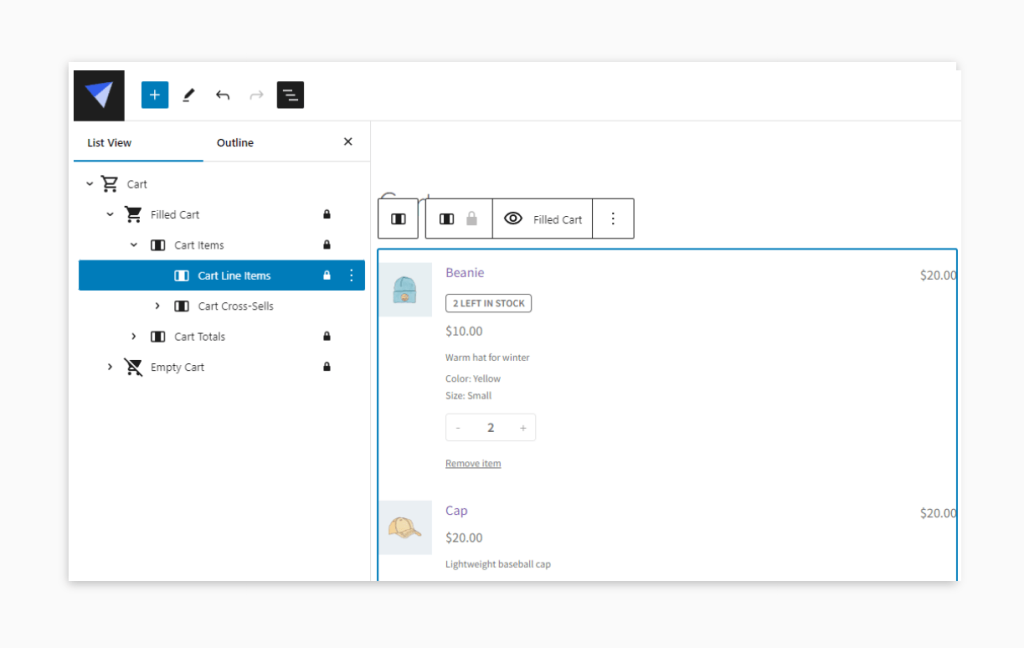
Step 5: Now you can edit text, modify design elements, and add new components through additional blocks, giving you complete control over the appearance and functionality of your cart page.

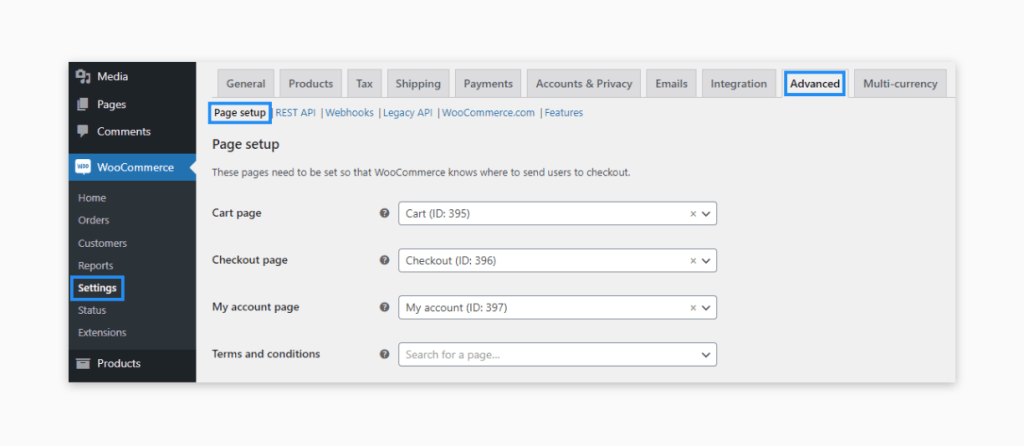
Step 6: If you’ve created a new cart page, make sure to set it as your default cart page by navigating to WooCommerce > Settings > Advanced > Page setup.

⚠️ While the Cart Block offers extensive customization opportunities, it’s important to note that there are known compatibility issues with some common extensions. These incompatibilities can affect how certain features function, which is crucial to consider for maintaining a smooth user experience.
Customizing the cart page with other extensions
Plugins are a staple in the WooCommerce ecosystem, offering versatile solutions for customizing the cart page. They provide a user-friendly approach to enhancements, especially for those without technical expertise.
However, it’s important to consider that while plugins can offer impressive on-paper improvements, they can introduce bloat and compatibility issues, potentially slowing down the user experience. Also, they can sometimes limit more advanced customizations and might not offer the flexibility required for highly specific business needs (more on this later).
Nevertheless, let’s discuss a few plugins that each offer unique customization capabilities for the WooCommerce cart. While we are not explicitly recommending these plugins as we haven’t directly tested them, they are popular solutions that are commonly used in WooCommerce stores.
WooCommerce Fast Cart

The WooCommerce Fast Cart plugin is a powerful tool designed to simplify and speed up the shopping process on WooCommerce sites, reducing the likelihood of customer drop-offs during checkout. Its key features and benefits include:
Supercharged checkout process: The plugin replaces the standard multi-step cart and checkout process with a single, on-page order form, aiming to streamline the user experience.
Buy and checkout in one step: It minimizes the friction typically associated with online shopping carts by allowing customers to quickly order and check out all on one page, which can help reduce cart abandonment rates and enhance conversion rates.
Instant access from any page: Shoppers can access their cart or proceed to checkout instantly from any page on the website. This convenience is provided through a popup or floating cart, eliminating the need to navigate to separate cart or checkout pages.
Customizable design: The plugin offers customizable options for button colors, design, and layout, enabling it to integrate with various website themes. It also supports upselling by suggesting related products during the checkout process.
This plugin is available in different bundles, with pricing options depending on desired features, such as additional product quick view capabilities and on-page checkout enhancements. It also comes with a 30-day money-back guarantee and a risk-free plugin trial.
StoreCustomizer

StoreCustomizer aims to enhance the customization options for WooCommerce by providing a user-friendly interface within the WordPress Customizer, allowing for live edits without the need for coding knowledge. Its key features include:
No coding required: Users can customize their WooCommerce store without the need for programming skills.
Extended customization options: StoreCustomizer offers additional design options for various WooCommerce elements that might not be customizable through the default theme settings.
Element control: It allows users to edit, remove, or add new elements across all WooCommerce pages, including shop, product, checkout, and account pages.
Real-time editing: Built into the WordPress Customizer, it provides a live preview of changes as they’re made.
Enhanced features for pro users: The premium version of StoreCustomizer includes features like Catalogue Mode, Ajax Product Search, Custom Thank You Pages, and more, aimed at enhancing the functionality and user experience of the online store.
Cart Upsell for WooCommerce

Cart Upsell for WooCommerce enhances revenue opportunities by suggesting additional, relevant products to customers based on the contents of their cart. The plugin allows for the setup of targeted upsell campaigns and includes tools to track the performance of these suggestions.
You can adjust the settings to show the upsell products with or without pre-set conditions, giving you flexibility in how aggressive or subtle you want the upsell strategy to be. This can significantly increase the average order value, making it a powerful tool for boosting revenue.
However, you should understand that the effectiveness of the upsells depends heavily on the accuracy of the targeting logic, which might require fine-tuning. Also, if not implemented subtly, it could potentially disrupt the shopping experience.
Remember: Choosing the right plugin depends on your specific requirements, your comfort with potential trade-offs, and your ability to integrate them smoothly into your existing setup.
The cart customization method to avoid: using a drag-and-drop page builder
Drag-and-drop page builders like Elementor and SeedProd have gained popularity among website owners for their ease of use and flexibility. These tools appeal particularly to users without technical expertise, as they allow for quick visual editing and customization of the WooCommerce cart page. The intuitive interface of these builders lets users manipulate various design elements simply by dragging and dropping them into place, offering a straightforward way to customize the shopping experience.
Despite their initial appeal, drag-and-drop page builders may not be the best choice for customizing the WooCommerce cart page for several reasons:
Performance concerns: Page builders are often criticized for their impact on website performance. They tend to inject heavy code into the site’s backend, which can significantly increase page load times. This slowdown can affect user experience and SEO rankings as search engines like Google prioritize fast-loading pages.
Compatibility issues: Since WooCommerce frequently updates its core to introduce new features and security fixes, there is a risk that customizations made via page builders might not align with these updates, leading to broken features or even security vulnerabilities.
Generic look and brand identity: While drag-and-drop builders offer flexibility, they often lead to a generic look that may not fully align with a brand’s unique identity. The templates and elements provided by these builders are used widely, making it difficult to stand out in a competitive market.
Limitations on advanced features: Implementing advanced features such as dynamic pricing, personalized recommendations, or specific shipping options is often beyond the capabilities of standard page builders. These features require deep integration with WooCommerce’s backend, something that drag-and-drop tools cannot provide.
Mobile optimization challenges: Responsive design is crucial for online shopping, as a significant portion of consumers shop on mobile devices. Drag-and-drop page builders can sometimes create pages that look good on desktop but fail to scale or function properly on mobile, leading to a subpar user experience.
Employing a page builder for WooCommerce cart customization often falls short due to its inability to integrate seamlessly with WooCommerce’s intricate functionalities. Critical aspects such as dynamic pricing, shipping calculations, and checkout processes require precise control, which typical page builders struggle to deliver. Furthermore, relying on a page builder for such crucial components may introduce compatibility issues with future WooCommerce updates, hindering the site’s adaptability and potentially compromising its security.
– Kostas Seresiotis, Senior Product Engineer at Saucal
Customizing your WooCommerce cart page with code
Customizing the WooCommerce cart page through direct coding is considered the best approach for achieving a highly tailored shopping experience. This method allows for limitless customization, optimal performance, and better control over compatibility issues. Other benefits include:
Unlimited customization: By coding directly, you’re not confined to the functionalities of plugins or blocks. If you work with an experienced developer, you can implement virtually any feature you envision.
Minimal bloat: Unlike plugins, direct coding doesn’t add unnecessary bloat to your website, ensuring faster load times and a smoother user experience.
Avoid compatibility issues: Custom code can help prevent issues that arise from outdated plugins, which might break your store’s functionality after updates.
However, you should know that custom code modifications are complex and require a deep understanding of WooCommerce’s architecture. It’s essential to engage a developer or an agency like Saucal, who are experts in WooCommerce, to ensure that the customizations are done correctly and securely.
Now, let’s explore how this can be achieved, the importance of using hooks and filters, and the process of overriding default templates. Hooks and filters are powerful tools in WooCommerce that allow you to modify or add functionality without altering the plugin’s core files:
- Hooks: These allow you to “hook into” WooCommerce at specific points to run your custom code. For example, using the woocommerce_add_to_cart action hook, you can trigger additional scripts when an item is added to the cart.
- Filters: Filters let you modify data. For instance, woocommerce_cart_item_name can be used to change how product names are displayed in the cart.
For example, here’s a code snippet to add a custom message to the cart page using a hook:
function saucal_custom_cart_message() {
echo '<p>Add a special instruction or message for your customers here!</p>';
}Before making any changes to your code, make sure to edit it in your theme’s child theme. This prevents your customizations from being overwritten during theme updates. Creating a child theme involves setting up a new theme directory that inherits the parent theme’s properties.
For more extensive cart page customizations, you may need to override the default WooCommerce cart template:
- Locate and copy template: Find the cart template file within the WooCommerce plugin directory (plugins/woocommerce/templates/cart/cart.php) and copy it into your child theme’s WooCommerce directory.
- Modify the template: Make your changes within this copied file. It’s best to keep the original structure intact and only modify or add as necessary.
- Maintain and update: Keep track of any updates to the original template in future WooCommerce releases to ensure your custom template remains compatible.
⭐ When customizing, try to maintain as much of the original file structure as possible. Additionally, always test your changes in a staging environment before applying them to your live store to avoid disrupting the shopping experience.
Get started with Saucal today to enhance your WooCommerce cart
At Saucal, we’re recognized as a leading WooCommerce agency specializing in the development and customization of WooCommerce stores for enterprise-level clients. With a deep focus on sophisticated eCommerce solutions, we have established ourselves as experts in enhancing the functionality and user experience of WooCommerce platforms.
Understanding that the cart is a vital point in the eCommerce journey, we provide customized solutions specifically designed to tackle common issues like cart abandonment and suboptimal conversion rates. We help businesses streamline their shopping cart processes, making them more intuitive and user-friendly, which in turn boosts customer satisfaction and sales.
Our approach to development is both agile and client-centric, ensuring that every solution is perfectly aligned with the client’s brand identity and eCommerce objectives. This process involves close collaboration with clients, understanding their unique needs, and implementing rapid, iterative enhancements that respond effectively to user feedback and market demands.