6 trucos para imágenes de WordPress que debes conocer cuanto antes

Actualización: Este artículo es antiguo. Hemos preparado una versión actualizada para ti y puedes leerlo en SellWithWP.
Sabemos lo que estás pensando: "Si mencionan la compresión de imágenes en este post, me voy". No te preocupes, te escuchamos.
Para los no iniciados en WordPress, hay un montón de hacks de imagen por ahí para optimizar su sitio (compresión de imágenes es uno de los grandes, y para su información, le recomendamos este plugin). De hecho, la gente de WPExplorer tiene toda una guía dedicado a la optimización de imágenes para una fácil referencia. Pero tanto si eres un nativo de WP o simplemente un novato, hay algunas cosas sobre la optimización de imágenes que puede que no sepas todavía, pero que definitivamente deberías saber si buscas resultados.
Al fin y al cabo, las imágenes generan muchos más ingresos que el texto, sobre todo en los sitios de comercio electrónico. La mayoría de la gente recuerda hasta 80 por ciento de lo que ven, pero sólo el 20% de lo que leen, lo que significa que, en términos de marca y ventas, las imágenes son mucho más importantes que el texto. Y si esto no le impresiona, pruebe con estos en el tamaño:
- Los artículos con imágenes reciben 94% más visitas totales
- En un sitio de comercio electrónico, 67% de los consumidores afirman que la calidad de la imagen de un producto es "muy importante" a la hora de seleccionarlo y comprarlo.
- En una tienda online, los clientes piensan que la calidad de la imagen de un producto es más importante que la información específica del producto (63%), una descripción larga (54%) y las valoraciones y reseñas (53%)
Por eso, si aún no lo estás haciendo, deberías poner mucho énfasis en tus imágenes, y por eso también hemos recopilado una lista de 6 trucos que te ayudarán a maximizar el impacto de esas imágenes.
#1. Enfocar JPEG redimensionados
Es posible que ya sepa que debe Cambiar el tamaño de las imágenes antes de subirlas, pero aquí hay un consejo que puede que no te digan en WordPress 101: Puedes enfocar tus imágenes JPEG redimensionadas mientras se están subiendo. ¿Por qué es útil? Bueno, si recuerdas, "La calidad de la imagen de un producto es muy importante a la hora de seleccionarlo y comprarlo".
[Tweet "Puedes enfocar tus imágenes JPEG redimensionadas mientras se cargan"].
He aquí un ejemplo de la diferencia entre imágenes nítidas y no nítidas en WP:

Stackexchange tiene una guía (y código) que puede utilizar para enfocar sus imágenes, que se puede encontrar aquí.
#2: Vincular imágenes a categorías
La navegación es una parte importante de un sitio web, y esto se aplica doblemente al comercio electrónico. Si quiere mejorar la capacidad de búsqueda de su sitio, considere la posibilidad de aprovechar su página de categorías en lugar de un menú desplegable tradicional. Este estudio de caso de Body Ecology mostró un aumento de 56% en los ingresos haciendo precisamente eso.
Si usted también desea utilizar una página dedicada a las categorías, considere la posibilidad de dar a cada categoría su propia imagen para aumentar su eficacia. Un plugin como Imágenes taxonómicas debería hacer bien el trabajo.

Y no hay codificación adicional involucrada, por lo que ahorrará mucho tiempo en la construcción de sus páginas de categorías. WPBeginner tiene una guía para el uso del plugin, que se puede encontrar aquí.
#3. Crear imágenes dinámicas
A veces es posible que desee obtener un poco de jazzy con sus imágenes, y una buena manera de hacerlo es mediante la inclusión de hovers o rollovers. Muchos diseñadores o desarrolladores codifican imágenes dinámicas en el sitio a mano, pero si tienes WP puedes considerar el uso de un plugin como WP Visual Slide Box Builder (o WooCommerce Imagen Hover para las imágenes de sus productos), que le permite crear rápida y fácilmente imágenes desplegables para impresionar a sus usuarios.
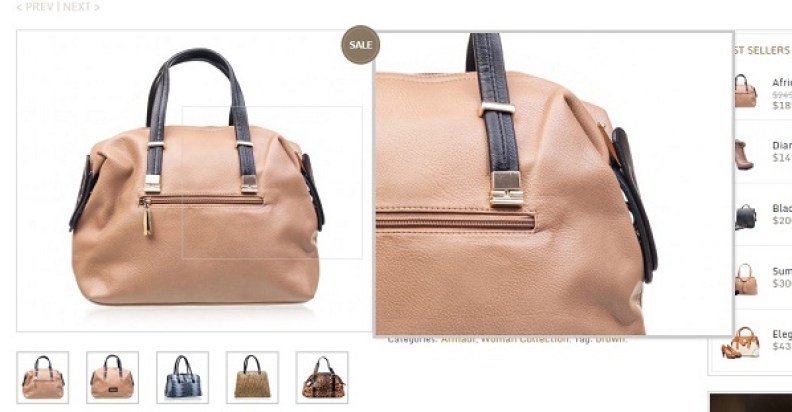
Cuando se trata de imágenes, los detalles también importan. Si quieres una forma de incluir imágenes dinámicas a la vez que añades una función extremadamente útil a tus páginas de producto, WooCommerce también cuenta con una función de Zoom de imagen para que la gente pueda ver sus productos más claramente cuando hagan clic en él.

#4. Añadir protocolo OG para imágenes de redes sociales
Si tu sitio vende cosas interesantes, lo más probable es que los usuarios compartan tus productos en las redes sociales. Eso es una gran noticia para ti, pero sólo si lo que comparten tiene un aspecto tan profesional como tu sitio. No querrás que las imágenes de tus productos aparezcan borrosas o aplastadas en las noticias de Facebook. Ahí es donde entra en juego el protocolo Open Graph (OG).

Las redes sociales como Facebook, LinkedIn, Twitter y Pinterest extraen automáticamente información de tu sitio web cuando alguien comparte tu página de producto (o página de inicio). Esa información, que incluye el título de la página, la URL, la descripción y, lo que es más importante, las imágenes, se extrae mediante el protocolo OG, y debes asegurarte de que se extrae la información y las imágenes correctas.
Una forma de hacerlo es utilizando un plugin como WooCommerce SEO. Torque Mag tiene un tutorial bastante simple del proceso que se puede encontrar aquí. También puede añadir manualmente el Protocolo OG a sus cabeceras (encontrará un tutorial en aquí).
#5. Superar el bloqueo de imágenes con texto alternativo
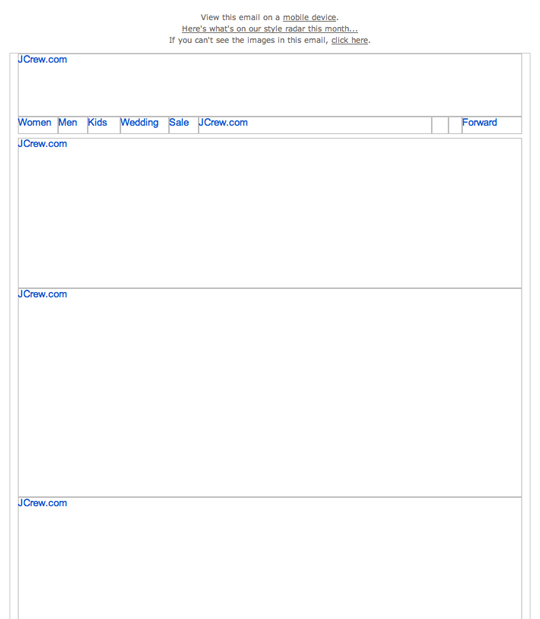
Otra cosa que puede que no conozcas es el bloqueo de imágenes, que es un ajuste en la mayoría de los clientes de correo electrónico que permite a los usuarios bloquear ciertas imágenes en sus mensajes de correo electrónico. Incluso si no envías tus correos electrónicos directamente a través de tu sitio WP, puedes hackear tus imágenes para evitar que el bloqueo de imágenes ocurra a tus usuarios.

Asegúrese de que todas las imágenes incluyen texto alternativo (no confundir con el título de la imagen) y que tenga el estilo adecuado para garantizar que todas las imágenes se puedan enviar por correo electrónico.
Litmus tiene una guía para añadir el texto alternativo correcto, así como otros consejos y trucos para evitar el bloqueo de imágenes, que puedes encontrar aquí.
#6. Dé a sus imágenes todo el sentido
De acuerdo. Esto no es necesariamente específico de WP, así que considéralo un hack "extra" e intenta no enfadarte demasiado por ello.
Optimizar tus imágenes no consiste sólo en hacer que las imágenes mediocres tengan el mejor aspecto posible. También se trata de elegir buenas imágenes desde el principio para que el tiempo de "optimización" sea mínimo. ¿Qué es exactamente una "buena" imagen? Bueno, las imágenes que crean una conexión emocional son un buen punto de partida.
Hablando de un sitio en general, querrás imágenes que sean limpias, bien enmarcadas y bien iluminadas (más sobre eso aquí). Más específicamente, para sitios de comercio electrónico, esto significa no solo usar fotos estáticas de tus productos, sino también incorporar imágenes en acción del producto siendo utilizado en la vida cotidiana. Timbuk2, por ejemplo, muestra sus bolsos solos, pero también siendo llevados por una persona real.

También puedes animar a la gente a subir contenidos propios para crear un sentimiento de pertenencia. Amazon, por ejemplo, permite a los usuarios subir sus propias fotos de productos en las secciones de reseñas de cada página de producto (WooDiscuz hace lo mismo).
Básicamente, cuanto más emotivas e interactivas sean tus imágenes al principio, más "optimizadas" estarán a largo plazo, tanto si sigues alguno de los otros trucos de esta lista como si no (pero esperamos que lo hagas).