Viaje paso a paso al desarrollo de plugins para WooCommerce

¿Te encuentras con limitaciones en tu tienda WooCommerce? ¿Te has preguntado alguna vez si hay alguna forma de personalizar tu tienda online más allá de las opciones estándar? El desarrollo de plugins personalizados podría ser la respuesta que estás buscando.
Los plugins personalizados no se limitan a añadir más características o funcionalidades. Se trata de adaptar su WooCommerce para adaptarse a las necesidades únicas de su empresa, mejorando el rendimiento y ofreciendo una experiencia de usuario fluida que mantenga a sus clientes satisfechos y vuelvan a por más.
En esta completa guía, vamos a profundizar en el mundo del desarrollo de plugins para WooCommerce.
Tanto si eres un desarrollador experimentado como un empresario con conocimientos básicos de programación, esta guía te guiará por los pasos necesarios para crear un plugin personalizado desde cero. Cubriremos los conceptos básicos, las mejores prácticas, los desafíos comunes y cómo comercializar tu plugin de manera efectiva.
El poder de los plugins personalizados en WooCommerce
WooCommerce es una potente plataforma de comercio electrónico de código abierto que ofrece una gran flexibilidad y opciones de personalización. Esta flexibilidad se debe en gran medida al concepto de plugins, componentes que amplían la funcionalidad de WooCommerce, permitiéndole atender todo tipo de necesidades empresariales.
Los plugins personalizados ocupan un lugar importante en este ecosistema. Proporcionan soluciones únicas, mejoran la experiencia del usuario y el rendimiento de la tienda añadiendo o modificando funciones adaptadas a requisitos empresariales específicos.
Un plugin personalizado le permite crear exactamente las características y funcionalidades que necesita, más allá de lo que ofrecen las soluciones existentes.
Con un plugin personalizado, obtienes un control total sobre el código base, lo que te permite optimizar y ampliar tu plugin a medida que crece tu negocio. Por ejemplo, puedes añadir funciones de comercio electrónico, como un sistema de pago a medida o un expositor de productos único. También puede crear formularios de contacto personalizables o garantizar una integración profunda con otros sistemas o plugins cruciales para sus operaciones.
Decidir si crear un plugin personalizado
La decisión de crear un plugin personalizado suele deberse a dos motivos:
Escenario A: Eres un desarrollador que quiere crear un producto único para el mercado o para un cliente concreto. Si esta es tu situación, esta guía te ayudará a empezar.
Escenario B: Tienes una tienda WooCommerce y deseas ampliar su funcionalidad. Si este es el caso, considere el siguiente proceso:
- Investigue a fondo para asegurarse de que no existe ya un plugin que satisfaga sus necesidades. El sitio WordPress y WooCommerce es muy amplio y alberga miles de plugins. Es posible que ya exista una solución que desconozcas.
- Si tienes un conocimiento limitado del ecosistema de WooCommerce, es aconsejable que consultes con un experto. Saucal, una agencia WooExpert certificada, puede guiarte hacia las herramientas que necesitas.
- Si estás convencido de que necesitas un plugin personalizado pero careces de los conocimientos técnicos necesarios, subcontratar este trabajo puede ser tu mejor opción. Saucal se especializa en la creación, mejora y mantenimiento de tiendas online basadas en WooCommerce. Un profundo conocimiento del código central de WooCommerce permite al equipo desarrollar y gestionar plugins de forma eficaz para los clientes, ayudando a transformar su visión en un plugin funcional y eficiente, hecho a medida para las necesidades de su negocio.
Requisitos previos para el desarrollo de plugins de WooCommerce
Crear un plugin personalizado requiere un conjunto de habilidades específicas. Antes de sumergirnos en los detalles de la creación de un plugin personalizado de WooCommerce, vamos a preparar el escenario discutiendo algunos requisitos previos esenciales.
Conocimientos básicos necesarios
- Conocimiento de PHP: PHP es la columna vertebral de WordPress y WooCommerce. Necesitarás tener un gran conocimiento de PHP para desarrollar plugins personalizados.
- Comprender WordPress: Estar familiarizado con el núcleo de WordPress, su arquitectura y sus convenciones de codificación te dará una ventaja significativa.
- Experiencia en WooCommerce: Comprender la arquitectura, los ganchos y los filtros de WooCommerce es esencial, ya que tu plugin interactuará estrechamente con las funcionalidades de WooCommerce.
- Tecnologías web: HTML, CSS y JavaScript también resultará útil para el desarrollo front-end.
- SQL: Conocer los conceptos básicos de SQL le ayudará a interactuar eficazmente con la base de datos de WordPress.
Normas y convenciones de codificación
Seguir los estándares y convenciones de codificación de WordPress y WooCommerce no sólo es una buena práctica, sino que es crucial para garantizar la interoperabilidad y el mantenimiento a largo plazo de tu plugin. Tu código debe ser limpio, estar bien comentado y cumplir las directrices establecidas en la página web de Códice de WordPress o Documentación de WooCommerce.
Entorno de desarrollo local
Creación de un entorno de desarrollo local es crucial para un proceso de desarrollo fluido y eficaz. Varias herramientas pueden ayudar a establecer un entorno de desarrollo local, pero entre ellas, MAMP (Macintosh, Apache, MySQL y PHP) y XAMPP (multiplataforma, Apache, MySQL, PHP y Perl) han sido durante mucho tiempo las favoritas.
He aquí un vistazo más de cerca:
- MAMP: MAMP es un entorno de servidor local que funciona en sistemas Macintosh, por lo que es un pedazo de pastel para instalar Apache, PHP y MySQL directamente en tu Mac. Es perfecto para ejecutar un sitio de WordPress localmente, lo que le permite probar y desarrollar en una maqueta segura de su entorno en vivo.
- XAMPP: Un campeón para Windows, XAMPP sirve un propósito similar. Convierte tu ordenador en un servidor local, capaz de alojar sitios WordPress con facilidad. Puedes jugar con tus plugins personalizados de WooCommerce, introduciendo nuevas funciones, ajustando la configuración y buscando conflictos o problemas.
Además, a medida que evoluciona el panorama de los entornos de desarrollo local, aparecen herramientas más nuevas y especializadas que no requieren una formación tan técnica como la necesaria para configurar MAMP y XAMPP.
- wp-env: Adaptado para aquellos que se centran en el lado del Editor de Bloques de WordPress, wp-env es una solución más moderna que simplifica la configuración de un entorno local de WordPress. Es perfecta para desarrollar y probar nuevos bloques antes de que aparezcan en tu sitio.
- Local de Flywheel: Con una interfaz que es una brisa para los principiantes y profesionales por igual, Local toma el dolor de la creación de entornos locales. Es rapidísimo, simplifica la gestión de instalaciones multisitio e incluso ofrece una ingeniosa función para compartir tu sitio local con otros.
Familiaridad con las estructuras habituales de los plugins

Entender la estructura común de un plugin puede ayudarte a organizar mejor tu código. Aunque la estructura no está estrictamente estandarizada, un plugin típico de WooCommerce puede incluir los siguientes directorios y archivos:
- Archivo del plugin: El archivo PHP principal que contiene la cabecera del plugin y las funcionalidades esenciales.
- Incluye directorio: Donde normalmente se almacenan los archivos PHP necesarios.
- Directorio de administración: Contiene todas las funciones específicas del administrador.
- Directorio público: Gestiona los aspectos públicos de su plugin.
- Directorio de activos: Alberga archivos CSS, JavaScript e imágenes.
- Directorio de lenguas: Contiene archivos de localización y traducción.
- Desinstalar.php: Se ejecuta cuando se desinstala el plugin para limpiar los datos almacenados.
Sin embargo, los plugins sencillos que sólo requieren unas pocas líneas de código pueden ser plugins de un solo archivo sin necesidad de múltiples directorios.
Consejo profesional: Saucal utiliza con frecuencia esta plantilla para el desarrollo de plugins personalizados.
Herramientas y recursos adicionales
- Editores de código: Herramientas como Visual Studio Code o Texto Sublime puede facilitar una mejor experiencia de codificación.
- Herramientas de depuración: Plugins de depuración como Xdebug puede ayudarle a realizar un seguimiento de los problemas en tiempo real.
- Documentación: Tenga siempre a mano la documentación de WordPress Codex y WooCommerce como referencia.
- Control de versiones: Utilizando Git u otro sistema de control de versiones le ahorrará posibles dolores de cabeza más adelante.
Normas de estilo
Garantizar una experiencia fluida y coherente a los propietarios de las tiendas es fundamental. Cuando reciban notificaciones sobre actualizaciones de plugins o nuevas funciones, el estilo y la redacción deben ser coherentes con los de WordPress y los de la tienda. Directrices de estilo de WooCommerce.
Crear su primer plugin: Guía paso a paso
Ahora que ya tienes los conocimientos básicos que necesitas para desarrollar plugins de WooCommerce, es hora de poner en práctica la teoría.
Tenga en cuenta que esta guía ofrece una visión estructurada del proceso de desarrollo de plugins. Aunque no profundiza en los aspectos técnicos de la codificación, sirve como hoja de ruta, iluminando las etapas involucradas y las complejidades en cada coyuntura.
Para quienes tengan inclinaciones técnicas, esta guía puede servir de trampolín para seguir aprendiendo y experimentando. Para los responsables de la toma de decisiones en las empresas, esta información puede ser muy valiosa para comprender la profundidad de los conocimientos necesarios para este desarrollo especializado, ayudándoles a tomar decisiones informadas sobre la formación interna o la formación continua. colaboración externa con un desarrollador experimentado.
De hecho, para reforzar este punto, aquí tienes unas palabras de Kostas Seresiotis, Ingeniero Senior de Producto en Saucal:
Aunque parte de la belleza de WordPress es que permite a todo el mundo introducirse en la codificación y el desarrollo de plugins, recomendamos encarecidamente obtener ayuda profesional cuando necesite codificar algo para un sitio de comercio electrónico, ya que es casi seguro que cualquier contratiempo afectará directamente a sus ingresos.
Recuerda que todo gran plugin comienza con un plan bien pensado y una profunda comprensión del problema que pretende resolver. No se trata solo de escribir código; se trata de crear una herramienta valiosa que mejore la funcionalidad y la experiencia de usuario de una tienda WooCommerce.
Además, con la introducción de High-Performance Order Storage (HPOS) en WooCommerce, necesitas asegurar la compatibilidad del plugin con HPOS también, especialmente si tu plugin va a almacenar o recuperar datos relacionados con clientes, pedidos o productos.
1. Definir los requisitos del complemento
El primer paso en el desarrollo de un plugin consiste en definir claramente su propósito, funcionalidad y resultado deseado. Esta fase inicial de planificación prepara el escenario para todo lo que sigue, desde la codificación y las pruebas hasta la integración final con una tienda WooCommerce.
Antes de escribir una sola línea de código, debe tener muy claro lo que quiere conseguir con este complemento.
- ¿Mejorará el SEO?
- Tal vez desee agilizar el proceso de pago?
- ¿O tal vez quiere ofrecer una nueva función innovadora que diferencie su tienda?
Sea cual sea tu propósito, debe guiar todas las decisiones que tomes a partir de este momento.
Una finalidad bien definida determinará la funcionalidad del complemento y le ayudará a articular los resultados deseados. Este enfoque no sólo guiará el proceso de desarrollo, sino que también facilitará la medición del éxito del complemento una vez que esté en funcionamiento.
El siguiente paso es identificar y documentar las funciones específicas que añadirá o modificará el complemento. Empiece por anotar una lista de las funciones necesarias. Hazte preguntas como:
- ¿Qué tareas realizará el plugin?
- ¿Cómo interactuará con la configuración existente de WooCommerce?
- ¿Qué problemas pueden surgir?
La documentación de estas funciones sirve de hoja de ruta para guiar el proceso de codificación, ayuda a solucionar posibles problemas y ayuda a cualquier otra persona que pueda trabajar en el plugin en el futuro.
Al planificar tu plugin, también es esencial tener en cuenta cómo podría interactuar con otros plugins o temas. ¿Podría haber conflictos? ¿Su plugin funcionará bien con SEO populares o plugins de caché? Piensa en estos escenarios con antelación y planifica formas de mitigar los posibles problemas.
Incluso el plugin con más funciones puede convertirse en una pesadilla si su estructura subyacente no está bien planificada. Esto implica tener en cuenta:
- Archivos y directorios necesarios: Como se mencionó anteriormente, tendrá que decidir los directorios y archivos necesarios, que pueden incluir un Incluye directorio, directorio de administración y directorio público, etc.
- Almacenamiento y recuperación de datos: ¿Va a almacenar datos en la base de datos de WordPress? En caso afirmativo, ¿cómo se estructurarán y cómo se recuperarán?
- Elementos de interfaz de usuario (IU): ¿Planea añadir nuevos widgets, paneles de administración u otros elementos de la interfaz de usuario? ¿Cómo encajarán en la interfaz de usuario existente de WooCommerce y WordPress?
Por último, pero no por ello menos importante, si planea distribuir públicamente su plugin a través del repositorio oficial de plugins de WordPress, debe conocer los requisitos de conformidad de plugins y directrices de desarrollo definidas por WordPress.org y construya su plugin personalizado teniéndolas en cuenta. No es obligatorio seguir estas directrices si desarrollas tu plugin para uso propio.
He aquí un breve resumen de las principales directrices que todo desarrollador de plugins debe seguir:
- Cumplimiento de las licencias: Todos los plugins deben ser compatibles con Licencia Pública General GNU v2o posterior. Si no se especifica una licencia, el código se regirá automáticamente por la "GPLv2 o posterior", lo que garantiza que siga siendo libre y contribuya a la comunidad de código abierto en general.
- Uso adecuado del repositorio subversion: Los desarrolladores disponen de un Subversión que debe albergar exclusivamente plugins funcionales de WordPress. Este repositorio no es un campo de pruebas ni un espacio de alojamiento para proyectos varios, por lo que se hace hincapié en la importancia de enviar plugins completamente desarrollados y operativos.
- Respeto de la legislación sobre derechos de autor y marcas: El cumplimiento de la legislación internacional sobre derechos de autor y marcas no es negociable. Esto incluye la correcta concesión de licencias de código, gráficos y todos los demás activos, así como evitar las infracciones de marca o el uso no autorizado de elementos patentados.
- Conducta ética y legalidad: Los promotores deben comportarse con la máxima integridad. Queda prohibido cualquier comportamiento ilegal, deshonesto o moralmente ofensivo. Esta amplia directriz abarca una serie de acciones que incluyen, entre otras, el spam, el acoso o cualquier forma de actividad engañosa.
Al seguir estas directrices, los desarrolladores no sólo defienden los valores de la comunidad de WordPress, sino que también contribuyen a un ecosistema saludable que fomenta la innovación, el respeto y la integridad legal. Este cumplimiento es crucial para garantizar la confianza y seguridad continuas de los usuarios de todo el mundo, promoviendo un entorno respetuoso propicio para el avance colaborativo.
Esta fase de planificación es la piedra angular sobre la que se construirán todos los demás esfuerzos de desarrollo, así que préstele la atención que merece.
2. Establecer un entorno de desarrollo
Antes de empezar a programar, necesitarás un entorno en el que puedas escribir, probar y perfeccionar tu plugin personalizado para WooCommerce. Aquí es donde entra en juego la configuración de un entorno de desarrollo local.
Instalación de un entorno de servidor local
El primer paso consiste en crear un entorno de servidor local en su ordenador. Este servidor simulado le permite ejecutar scripts PHP, alojar un MySQL base de datos, y realizar otras tareas como si estuvieras en un servidor web en vivo.
A continuación te explicamos cómo configurarlo:
- Para usuarios de macOS: Descargar e instalar MAMP. Una vez instalado, ejecuta MAMP e inicia los servidores. Normalmente accederás a tu sitio local a través de http://localhost:8888.
- Para usuarios de Windows: Descargar e instalar XAMPP. Una vez ejecutado XAMPP, puedes acceder a tu sitio local a través de http://localhost.
Instalación de WordPress
Una vez que el servidor local esté en funcionamiento, el siguiente paso es instalar WordPress:
- Descargar WordPress: Obtenga el último paquete de WordPress en wordpress.org.
- Crea una base de datos: Utilice phpMyAdmin (accesible a través de MAMP o XAMPP) para crear una nueva base de datos para su instalación de WordPress.
- Instala WordPress: Descomprime el paquete de WordPress y muévelo a la carpeta htdocs de MAMP o XAMPP. Sigue la guía de instalación en pantalla y tendrás listo un sitio local de WordPress en un abrir y cerrar de ojos.
Instalación de WooCommerce

Una vez que tengas WordPress instalado, inicia sesión en tu panel de administración local de WordPress e instala WooCommerce:
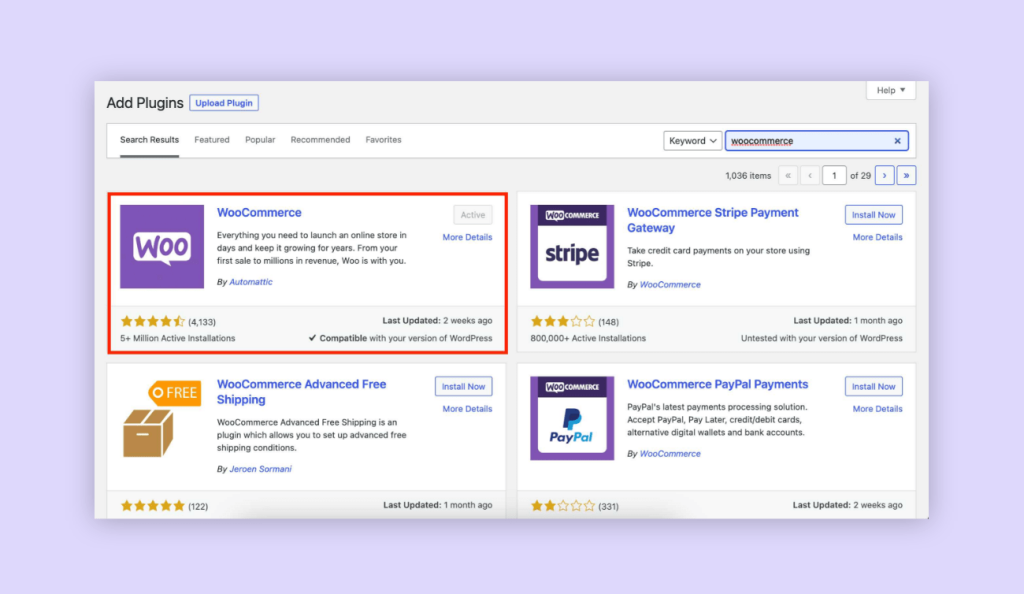
- Vaya a Plugins > Añadir nuevo.
- Buscar WooCommerce y haga clic en Instalar ahora.
- Activa el plugin y sigue el asistente de configuración de WooCommerce para configurar los ajustes de tu tienda.
Instala un editor de código robusto. Estos editores vienen con funciones como el resaltado de sintaxis y el autocompletado que son increíblemente útiles durante el desarrollo.
Además, aunque esto es opcional, la instalación de una herramienta de depuración puede mejorar significativamente su experiencia de codificación al ayudarle a rastrear errores y problemas de rendimiento.
Crear un entorno de desarrollo local no es sólo un paso preparatorio, sino que forma parte de tu flujo de trabajo. Siempre prueba y perfecciona tu plugin localmente antes de desplegarlo en un sitio en vivo. Esta precaución asegura que tu plugin funciona como se espera y es compatible con las últimas versiones de WordPress y WooCommerce. También te permite detectar y corregir cualquier error o conflicto antes de que afecte a los usuarios.
3. Crear carpeta y archivos de plugin
Con su entorno de desarrollo listo, ahora puede crear el directorio de plugins y los archivos básicos necesarios para un plugin:
- Crear directorio de plugins: Vaya al directorio /wp-content/plugins/ en su instalación local de WordPress. Cree aquí un nuevo directorio con un nombre único para su plugin.
- Crear el archivo principal del plugin: Dentro del directorio de tu plugin, crea un archivo PHP con el mismo nombre que tu directorio (por ejemplo, myplugin.php). Esto servirá como punto de entrada principal para su plugin.
- Cabecera del fichero: Añada un comentario de cabecera en la parte superior del archivo principal de su plugin. Este comentario proporciona a WordPress metadatos sobre su plugin. Por ejemplo:
<?php
/**
* Nombre del Plugin: Mi Plugin
* Plugin URI: https://www.example.com
* Descripción: Esta es una breve descripción de mi plugin
* Versión: 1.0
* Autor: Su Nombre
* Autor URI: https://www.example.com
* Licencia: GPL2
*/- Crear archivos adicionales: Dependiendo de la complejidad de tu plugin, puede que necesites crear archivos PHP adicionales para diferentes funcionalidades, archivos CSS para estilos y archivos JS para scripts. Puedes poner en cola estos archivos en el archivo principal de tu plugin usando las funciones estándar wp_enqueue_script y wp_enqueue_style con el hook add_action.
- Archivo Readme.txt: Es una buena práctica crear un archivo readme.txt para proporcionar información detallada sobre su plugin, instrucciones de instalación y un FAQ.
El archivo principal del complemento sirve como punto de entrada del complemento, contiene metadatos sobre el complemento en su cabecera e incluye o hace referencia a otros archivos que proporcionan la funcionalidad del complemento. Entender el papel y la estructura de estos archivos es clave para el éxito en el desarrollo de plugins.
4. Implementar la funcionalidad del plugin
El siguiente paso es escribir el código que implementará la funcionalidad deseada del plugin. Los detalles de este código dependerán en gran medida de lo que quieras que haga tu plugin.
- Comprender la API de plugins de WordPress: WordPress proporciona una API de plugins que permite conectarse a WordPress en varios puntos para cambiar su comportamiento predeterminado o añadir nuevas funciones de forma estructurada sin modificar directamente el código principal.
- Añadir ganchos de acción: Las acciones son un tipo de gancho proporcionado por WordPress. Le permiten insertar código personalizado en puntos específicos durante el ciclo de vida de WordPress. Ej:
function mi_funcion_personalizada() {
// Tu código personalizado va aquí.
}
add_action('init', 'mi_funcion_personalizada');Este código ejecutará su función personalizada cada vez que WordPress se inicialice.
- Añadir ganchos de filtro: Permiten modificar los datos antes de que sean utilizados por WordPress. He aquí un ejemplo:
function mi_filtro_personalizado($content) {
// Modifica $content de alguna manera.
return $content;
}
add_filter('el_contenido', 'mi_filtro_personalizado');Este código aplicará su filtro personalizado al contenido de cada entrada antes de que se muestre.
- Utiliza las funciones y clases de WordPress: Por ejemplo, get_posts() se puede utilizar para recuperar entradas, WP_Query se puede utilizar para ejecutar consultas personalizadas, etc. Normalmente los usarás dentro de las funciones que hayas enganchado en WordPress.
- Incluir archivos: Si tu plugin tiene múltiples archivos PHP, necesitarás incorporarlos según sea necesario usando sentencias include o require para ejecutar el contenido de un archivo PHP dentro de otro para la reutilización y modularidad del código.
- Sanear la entrada y escapar de la salida: Siempre limpie cualquier entrada que acepte su plugin y escapar de cualquier salida que produzca para evitar vulnerabilidades de seguridad.
5. Probar el plugin, depurar y solucionar problemas
A estas alturas de tu viaje de desarrollo de plugins personalizados para WooCommerce, ya has planificado, desarrollado y probablemente creado algo que estás deseando ver en acción. Sin embargo, antes de que tu plugin vea la luz en un entorno real, es crucial que pruebes, depures y corrijas rigurosamente cualquier problema potencial con las siguientes pruebas, ya que la estabilidad y fiabilidad de tu tienda WooCommerce dependen de ello.
Pruebas unitarias
Las pruebas unitarias son tu primera línea de defensa contra errores. Usando una herramienta como PHPUnit, puedes validar que las unidades individuales de tu plugin, ya sean funciones, objetos o clases completas, funcionen como se espera. PHPUnit te permite escribir casos de prueba que simulan diversos escenarios que tu plugin podría enfrentar, ayudándote así a identificar posibles debilidades o errores.
Pruebas manuales
Ni siquiera las mejores pruebas unitarias pueden simular la imprevisibilidad del comportamiento humano. Por lo tanto, las pruebas manuales son esenciales. Habilita tu plugin en tu entorno de desarrollo local y revisa todas sus características y funcionalidades. Pruébalo con diferentes configuraciones de WooCommerce, productos y roles de usuario. Este enfoque práctico le ayuda a ver si su plugin se comporta como se pretende a través de diversas condiciones.
Depuración con WP_DEBUG
WordPress ofrece una inestimable función de depuración denominada WP_DEBUG. Habilite esta configuración en su archivo wp-config.php:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_DISPLAY', true );
define( 'WP_DEBUG_LOG', true );WordPress mostrará ahora los errores PHP, advertencias y avisos. Esta información puede guiarle hacia lo que está funcionando bien y lo que necesita atención inmediata en su plugin.
Los archivos de registro de errores pueden servir como pistas que le lleven a problemas que, de otro modo, podría haber pasado por alto. Estos registros ofrecen marcas de tiempo de errores y advertencias, que pueden ayudarle a determinar exactamente cuándo y dónde algo salió mal.
Herramientas de desarrollo del navegador para la depuración del front-end
Si tu plugin involucra JavaScript, CSS o cualquier elemento del front-end, las herramientas para desarrolladores del navegador serán tus mejores aliadas. Chrome Developer Tools o Firefox Developer Tools, por ejemplo, pueden ayudarte a depurar JavaScript e inspeccionar elementos CSS, permitiéndote solucionar problemas en tiempo real.
Herramientas avanzadas de depuración
Herramientas como Monitor de consultas o Barra de depuración pueden proporcionarte información detallada sobre el rendimiento de tu plugin. Revelan información sobre consultas a bases de datos, hooks, peticiones HTTP y mucho más, ofreciendo una visión más profunda de cómo interactúa tu plugin con WordPress y WooCommerce.
Revisar los registros de estado del sistema WooCommerce
WooCommerce mantiene su propio conjunto de registros en WooCommerce > Estado > Registros en el panel de administración de WordPress. Estos registros pueden ser muy útiles para solucionar problemas específicos de las funcionalidades de WooCommerce, como el procesamiento de pagos, el envío y la gestión de inventario.
6. Prueba en un entorno de ensayo
Un entorno de ensayo es una réplica de su sitio web en vivo. Tiene la misma configuración, la misma base de datos y el mismo conjunto de plugins y temas.
¿Cuál es la ventaja? Puede realizar con seguridad todo tipo de pruebas sin que ello afecte a su tienda real. Si algo sale mal, sus clientes reales y sus ingresos no se verán afectados.
Para iniciar las pruebas en un entorno de ensayo, primero tendrás que configurar o acceder a un sitio de ensayo existente. Una vez hecho esto, instala y activa tu plugin personalizado de WooCommerce. A continuación, compruebe lo siguiente:
- Funcionalidad: ¿Su plugin hace lo que se supone que debe hacer? Pruebe cada función y confirme que funciona como se espera.
- Rendimiento: ¿Afecta tu plugin a la velocidad del sitio o al uso de recursos? Utiliza herramientas de comprobación del rendimiento para confirmar que no está ralentizando el sitio.
- Integración: ¿Qué tal funciona tu plugin con otros plugins y temas? Habilita otros plugins uno a uno y observa si surgen conflictos o errores.
El entorno de ensayo permite simular una gran variedad de escenarios:
- Ajustar la configuración de WooCommerce al extremo y observe cómo reacciona su plugin. Por ejemplo, si tu plugin se ocupa del inventario, prueba a establecer el estado de las existencias de un producto en varios valores y observa cómo responde.
- Cambia de tema para ver si tu plugin funciona correctamente con cada uno de ellos. Esto asegura que los usuarios que tienen diferentes temas instalados no se enfrentarán a problemas.
- Activar otros plugins populares de WooCommerce para comprobar cómo interactúa tu plugin con ellos. ¿Hay conflictos o problemas? Si es así, esta es tu oportunidad para solucionar problemas.
Con las prisas por lanzar un nuevo producto al mercado, es tentador saltarse la fase de puesta en escena. Sin embargo, la puesta en escena no es negociable para el desarrollo responsable de plugins de WooCommerce.
Dado que tu plugin operará en un ecosistema con WordPress, WooCommerce, y potencialmente docenas de otros plugins, asegurar la compatibilidad es crítico. No hacerlo podría dar lugar a conflictos que inutilizarían tu tienda WooCommerce, un riesgo demasiado grande para correr.
Este punto de comprobación final garantiza que tu plugin no sólo es funcional, sino también robusto y compatible, salvaguardando así la experiencia del usuario y la integridad de cualquier tienda WooCommerce que lo instale.
7. Documentar el plugin
Crear un plugin bien documentado es como dejar un rastro bien marcado en un bosque; ayuda a otros a seguir tu camino, entender tus intenciones, e incluso construir sobre lo que has empezado. A continuación encontrarás los elementos clave en los que debes centrarte cuando documentes tu plugin de WooCommerce.
Describir la funcionalidad
El primer paso de la documentación debe ser una explicación exhaustiva de las funciones del complemento. Describa sus características en detalle, describa sus capacidades y mencione cualquier limitación que pueda tener. Esta información prepara el terreno para las expectativas del usuario y ayuda a los usuarios potenciales a decidir si tu complemento satisface sus necesidades.
Instrucciones de uso
Imagínese que entrega una compleja maquinaria a alguien que no tiene manual de instrucciones. Eso es lo que se siente al utilizar un plugin sin documentación. Aquí, usted debe proporcionar:
- Guía de instalación: Instrucciones paso a paso sobre cómo instalar su plugin, idealmente tanto a través de la aplicación Repositorio de plugins de WordPress e instalación manual.
- Pasos de configuración: Una vez instalado el plugin, ¿qué ajustes hay que configurar? Proporcione una guía para navegar a través de estos pasos iniciales.
- Recorrido de funciones: Explica cómo utilizar cada una de las funciones de tu plugin. Si es posible, incluye capturas de pantalla o tutoriales en vídeo como guía visual.
Comentarios sobre el código
Para otros desarrolladores que puedan trabajar algún día en tu plugin, o incluso para ti mismo en el futuro, los comentarios en línea del código tienen un valor incalculable. Proporcionan información sobre lo que se supone que deben conseguir los distintos bloques de código, lo que facilita mucho las actualizaciones o la depuración en el futuro.
Por ejemplo:
// Comprobar si WooCommerce está activo
if (in_array('woocommerce/woocommerce.php', apply_filters('active_plugins', get_option('active_plugins')))) {
// Su código aquí
}En este ejemplo, el comentario ayuda a aclarar que el siguiente bloque de código sólo se ejecutará si WooCommerce está activo, ahorrando a futuros desarrolladores tener que deducir esto por su cuenta.
La documentación puede parecer una tarea pesada, pero es lo que transforma un buen plugin en uno excelente. Una documentación completa mejora la experiencia del usuario, facilita la resolución de problemas y fomenta una comunidad en torno a tu plugin.
Además, cuando los usuarios entienden cómo sacar el máximo provecho de su plugin, esto conduce a una mayor satisfacción, más críticas positivas y, en última instancia, más instalaciones.
8. Preparación y ejecución del despliegue de plugins
Esta etapa final incluye algunos pasos cruciales para garantizar que su duro trabajo dé sus frutos en un lanzamiento fluido y exitoso.
Pruebas finales
Deberá realizar una última ronda de pruebas exhaustivas. Puede parecer repetitivo, pero este paso no es negociable. A lo largo del proceso de desarrollo se han realizado varios cambios: se han añadido nuevas funciones, se han corregido errores y, tal vez, se han realizado ajustes basados en los comentarios del entorno de pruebas. Las pruebas finales son tu red de seguridad, ya que garantizan que todas las funcionalidades funcionen a la perfección y que el plugin no tenga errores.
Embalaje
Una vez que esté seguro de que su plugin está listo, el siguiente paso es empaquetarlo para su distribución. Los plugins de WordPress se distribuyen generalmente como archivos .zip que contienen todos los archivos y directorios del plugin.
Para crear este archivo .zip, localice el directorio raíz de su plugin y comprímalo. Este archivo .zip es el que los usuarios descargarán e instalarán en sus sitios de WordPress.
Cargar
Si estás planeando distribuir tu plugin a las masas a través del repositorio de plugins de WordPress, hay un paso adicional: el proceso de revisión. Tendrás que enviar tu archivo .zip para su aprobación, que puede tardar desde unos días hasta un par de semanas. Si se aprueba, el plugin se publicará y será accesible para millones de usuarios de WordPress.
Sitios específicos
Si tu plugin personalizado de WooCommerce está destinado a un sitio específico o a un público privado, el proceso es mucho más sencillo. Puedes subir directamente el archivo .zip a través del panel de control de WordPress. Solo tienes que ir a Plugins > Añadir nuevo > Subir plugin y selecciona tu archivo .zip.
Una vez completados estos pasos, ¡tu plugin WooCommerce personalizado está listo para su despliegue!
Buenas prácticas y retos en el desarrollo de plugins
Desarrollar un plugin personalizado para WooCommerce es como crear un buen reloj; cada componente debe trabajar en perfecta armonía para crear algo de valor duradero.
Buenas prácticas a seguir
- Siga las normas de codificación: Cumplimiento de Estándares de codificación de WordPress y WooCommerce es vital para garantizar que tu plugin funcione bien con otros. Esta práctica también facilita la comprensión del código por parte de otros desarrolladores, lo que garantiza su mantenimiento.
- Dar prioridad a la seguridad: Valide y desinfecte siempre la entrada del usuario, utilice nonces y respete las funciones de seguridad integradas en WordPress para protegerse de vulnerabilidades como la inyección SQL y el scripting entre sitios (XSS).
- Garantizar la compatibilidad: Prueba tu plugin con diferentes versiones de WordPress, WooCommerce y PHP. Comprueba también la compatibilidad con temas populares y otros plugins muy utilizados.
Retos habituales en el desarrollo de plugins
- Conflictos de plugins: Ningún plugin es una isla. Con la plétora de plugins de WordPress que existen, los conflictos son casi inevitables. Estos pueden ir desde problemas con JavaScript hasta conflictos de nombres de funciones. Las pruebas exhaustivas, incluso en entornos con otros plugins populares, pueden ayudar a identificar y mitigar estos conflictos.
- Mantener la compatibilidad con versiones anteriores: A medida que actualizas tu plugin para ofrecer nuevas funciones o adaptarlo a las últimas versiones de WordPress o WooCommerce, asegúrate de que sigue funcionando con las versiones anteriores. Esto implica un delicado equilibrio y, a veces, una complicada gimnasia de codificación.
- Gestión de actualizaciones y mejoras: Cuando lanzas una nueva versión de tu plugin, la transición debe ser lo más fluida posible para tus usuarios. Algunas estrategias para mejorar este proceso son las notificaciones automáticas de actualización, los registros de cambios detallados y las opciones de emergencia para actualizaciones fallidas.
Ser consciente de estas mejores prácticas y desafíos potenciales te permite navegar por las complejidades del desarrollo de plugins personalizados de WooCommerce con mayor eficacia. Te equipa con el conocimiento y las estrategias para crear un plugin que no solo sea funcional, sino también seguro, compatible y fácil de mantener.
Tendencias futuras en el desarrollo de plugins para WooCommerce
A medida que el panorama digital evoluciona continuamente, también lo hacen las tendencias que influyen en el desarrollo de plugins de WooCommerce. Para mantenerse a la vanguardia y ofrecer un valor inigualable a sus clientes o usuarios, es crucial estar al tanto de estos paradigmas cambiantes.
Optimización móvil
A medida que el comercio móvil (mCommerce) continúa creciendo, la importancia de la optimización móvil no puede ser exagerada. Con un número cada vez mayor de usuarios que compran a través de teléfonos inteligentes y tabletas,, diseño de tienda WooCommerce responsive ya no es opcional: es imprescindible.
Oportunidades para los promotores:
- Desarrollo de plugins que mejoran la usabilidad móvil, como la navegación táctil y las páginas de carga rápida.
- Creación de soluciones para métodos de pago por móvil sin fisuras, incorporando opciones como Apple Pay o Google Pay dentro de WooCommerce.
Integración de IA y aprendizaje automático (ML)
La infusión de inteligencia artificial (IA) y aprendizaje automático en el comercio electrónico se está produciendo aquí y ahora. Desde chatbots que ayudan a los compradores hasta motores de recomendación inteligentes, La inteligencia artificial está transformando nuestra forma de comprar por Internet.
Oportunidades para los promotores:
- Creación de plugins que utilizan algoritmos de aprendizaje automático para ofrecer experiencias de compra personalizadas.
- Desarrollar plugins de gestión de inventario o estrategia de precios basados en IA que se adapten en tiempo real según las tendencias del mercado.
Centrarse en la experiencia del usuario (UX)
Los días de los sitios web meramente funcionales han quedado atrás. Las tiendas WooCommerce modernas se centran cada vez más en ofrecer experiencias de usuario excepcionales. Desde una navegación intuitiva hasta un diseño elegante, la UX es ahora un factor primordial que determina el éxito de una tienda.
Oportunidades para los promotores:
- Diseño de plugins que mejoran la funcionalidad de búsqueda en el sitio, facilitando a los clientes encontrar lo que buscan.
- Crear plugins que agilicen el proceso de pago, reduciendo así las tasas de abandono de carritos y aumentando las conversiones.
A medida que avanzamos, estas tendencias ofrecen un terreno fértil para la innovación y la diferenciación. Para los desarrolladores de plugins personalizados de WooCommerce, esto se traduce en una gran cantidad de oportunidades para crear soluciones innovadoras y demandadas.
Recursos útiles para el desarrollo de plugins personalizados para WooCommerce
Embarcarse en el desarrollo de un plugin personalizado para WooCommerce no sólo requiere habilidades de programación, sino también el conjunto adecuado de herramientas y recursos. Aquí tienes una tabla para guiarte hacia soluciones valiosas, cada una con una breve descripción de cómo puede ayudarte en tus esfuerzos de desarrollo.
| Categoría de recursos | Herramientas específicas | Cómo pueden ser útiles |
| Editores de código | Visual Studio Code Texto Sublime | Robustos editores de código con resaltado de sintaxis, depuración y una plétora de extensiones para facilitar el desarrollo. |
| Sistemas de control de versiones | Git GitHub Bitbucket | Esencial para el seguimiento de los cambios, la colaboración entre los miembros del equipo y la integración con otras herramientas de desarrollo. |
| Herramientas de depuración | Xdebug Monitor de consultas | Herramientas de depuración en tiempo real que permiten rastrear la ejecución del código y solucionar los problemas con mayor eficacia. |
| Gestión de la dependencia | Composer para PHP | Le ayuda a gestionar las bibliotecas PHP, las dependencias e incluso la carga automática, haciendo que su código sea más limpio y modular. |
| Construir herramientas | webpack Gulp | Automatice tareas repetitivas como minificar JavaScript o compilar SCSS a CSS, agilizando su flujo de trabajo. |
| Herramientas API REST | Postman | Una herramienta versátil para probar y desarrollar con la API REST de WordPress, haciendo el desarrollo de la API más intuitivo. |
| Herramientas de codificación | PHP_CodeSniffer | Asegura que tu código se adhiere a los estándares de codificación de WordPress y WooCommerce, haciéndolo más mantenible y profesional. |
| Recursos de aprendizaje en línea | Códice de WordPress Manual para desarrolladores Documentación de WooCommerce Stack Overflow | Guías completas, tutoriales y apoyo de la comunidad para ayudarle a comprender las mejores prácticas y resolver problemas. |
| Herramientas de pruebas automatizadas | PHPUnit | Un framework diseñado para realizar pruebas unitarias de su código PHP, validando que los componentes individuales de su plugin funcionan como se espera. |
Estos recursos te ayudarán significativamente a crear un plugin personalizado para WooCommerce robusto, seguro y eficiente. Desde la creación de código hasta la depuración e incluso la gestión de actualizaciones, ¡estas herramientas y plataformas lo tienen todo cubierto!
Impulsa tu tienda WooCommerce con las soluciones de plugins personalizados de Saucal
Desarrollar un plugin de WooCommerce personalizado puede ser una tarea gratificante pero desafiante. Los beneficios son numerosos: desde añadir funciones únicas que diferencien tu tienda hasta mejorar la experiencia del usuario y aumentar potencialmente la conversión de ventas.
Sin embargo, el proceso puede ser complejo, ya que requiere un profundo conocimiento de WordPress y WooCommerce, el cumplimiento de los estándares de codificación y pruebas exhaustivas.
Aquí es donde Saucal ¡Entra!
Como WooExperts certificados, Saucal tiene un profundo conocimiento del código central de WooCommerce, garantizando que tu tienda en línea funcione de manera fluida y eficiente. Pueden ayudar a tu negocio a superar desafíos técnicos y mejorar tu tienda WooCommerce con plugins personalizados adaptados a tus necesidades específicas.
El compromiso de Saucal con la transparencia, su proceso ágil y sus planes de soporte y mantenimiento garantizan que siempre esté informado y que su sitio funcione las 24 horas del día, los 7 días de la semana.
¿Listo para llevar tu tienda WooCommerce al siguiente nivel? Contacte con nosotros para saber cómo Saucal puede mejorar sus operaciones de comercio electrónico.