Comercio electrónico de vanguardia: Explorando Headless WooCommerce

Mantenerse a la vanguardia del comercio electrónico exige innovación y flexibilidad. Esto nos lleva al concepto vanguardista de una tienda WooCommerce sin cabeza. Imagina tu tienda online como un maniquí. En una configuración tradicional, el maniquí (el backend de tu tienda, que maneja todas las funcionalidades del comercio electrónico) y su elegante atuendo (el frontend, que es lo que ven tus clientes) son inseparables.
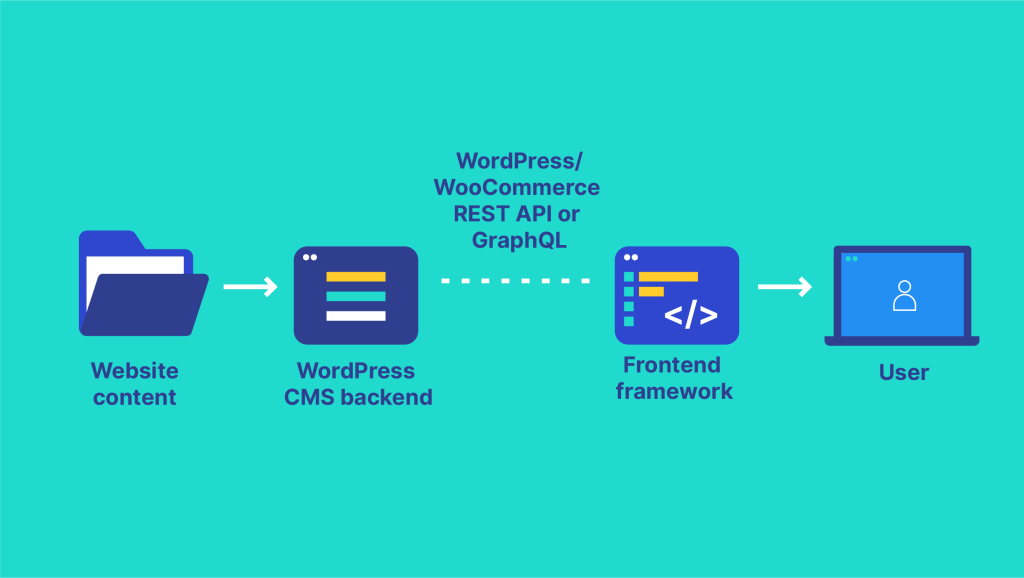
Sin embargo, en una arquitectura headless, estos dos componentes están desacoplados. Esto significa que mientras WooCommerce sigue impulsando el backend con sus sólidas capacidades de comercio electrónico, el frontend se convierte en una entidad independiente diseñada con un marco o biblioteca de frontend moderno.

La belleza de una configuración headless reside en sus ventajas. Allana el camino para mejorar significativamente el rendimiento del sitio, garantizando que sus usuarios disfruten de una experiencia de navegación rápida y sin problemas. Esta separación ofrece a los empresarios una flexibilidad y unas opciones de personalización sin precedentes. Sin las limitaciones del frontend de una plataforma de comercio electrónico tradicional, las empresas pueden crear sitios únicos, Experiencias de usuario (UX) atractivas a la medida de las necesidades y preferencias de su público.
Además, esta innovadora arquitectura permite a los desarrolladores la libertad de utilizar modernos marcos de desarrollo web para el frontend. La fusión de tecnologías frontales de vanguardia con las funcionalidades de comercio electrónico de WooCommerce crea una potente plataforma capaz de impulsar los negocios en línea a nuevas alturas.
En este artículo, profundizaremos en el por qué y el cómo de configurar una tienda WooCommerce sin cabecera. Tanto si eres un empresario experimentado que busca renovar su presencia en línea como si acabas de empezar, comprender el potencial de una arquitectura sin cabecera podría cambiar las reglas del juego.
Si ya has decidido que quieres un WooCommerce headless pero te desanima el desalentador proceso técnico, ¡no temas! Nuestro equipo de expertos en Saucal se dedica a hacer que la transición a una configuración headless sea suave y sin complicaciones.
¿Por qué los propietarios de negocios deben considerar una configuración de WooCommerce sin cabeza?
Una configuración de WooCommerce sin cabeza ofrece ventajas convincentes que pueden elevar su empresa de comercio electrónico a la vanguardia de la industria. He aquí por qué:
Construir un frontend más rápido
La velocidad es necesaria para tu negocio online. Una configuración de WooCommerce sin cabecera es tu aliado en la construcción de un frontend más rápido y con mayor capacidad de respuesta para tu tienda online. Al desacoplar la capa de presentación del frontend del motor de comercio electrónico del backend, tu sitio se beneficia de tiempos de carga mejorados y de una experiencia de usuario sin fricciones. Esta aceleración mantiene contentos a sus visitantes y mejora la clasificación de su sitio en los motores de búsqueda. Los algoritmos de búsqueda favorecen a los sitios web más rápidos, lo que hace que su tienda sea más visible para los clientes potenciales.
Sin embargo, es esencial tener en cuenta que no todas las tiendas WooCommerce lentas necesitan saltar directamente a un Sistema de Gestión de Contenidos (CMS) sin cabeza. Otras estrategias de optimización pueden y deben ser consideradas primero, como hemos explorado en nuestra guía para acelerar WooCommerce. Sólo cuando se hayan explorado esas vías debería entrar en juego la opción sin cabeza, principalmente por sus ventajas adicionales más allá de la velocidad.
Aprovechar el sólido backend de WooCommerce
Elegir un CMS headless no significa renunciar a los aspectos de WooCommerce que lo han convertido en tu socio de confianza para el comercio electrónico. Al contrario, te permite aprovechar toda la potencia del backend de WooCommerce, con sus completas funcionalidades de comercio electrónico, gestión de inventario y procesamiento optimizado de pedidos, al tiempo que te da libertad para innovar en el frontend.
Esta doble ventaja significa que puede seguir confiando en WooCommerce para el trabajo pesado en la parte de atrás, la gestión de sus productos, pedidos y datos de los clientes con facilidad, mientras que al mismo tiempo la implementación de un frontend que realmente se destaca. También permite la creación de una interfaz de usuario personalizada y hecha a medida, diseñada para atraer activamente a su público.
Tanto si quieres incorporar las últimas tecnologías web como si quieres dar prioridad a la capacidad de respuesta móvil u ofrecer una experiencia de compra vanguardista, una configuración headless te pone en el asiento del conductor. Tendrás libertad para diseñar un entorno de compra que refleje la identidad de tu marca y satisfaga las expectativas de tus clientes, todo ello respaldado por el sólido y fiable motor de WooCommerce.
Capacidad para elegir la mejor pila tecnológica para cada componente
Headless WooCommerce te da la libertad de elegir la tecnología ideal para cada componente de tu tienda online. Tendrás la libertad de seleccionar el marco o la herramienta de frontend más compatible para asegurarte de que cada aspecto de tu plataforma de comercio electrónico esté optimizado para la eficiencia, facilidad de mantenimientoy adaptabilidad a los avances tecnológicos.
Mayor seguridad
La separación inherente a una arquitectura sin cabeza refuerza las defensas de su tienda. Al desacoplar el frontend del backend, es menos probable que las posibles vulnerabilidades comprometan el sistema en su conjunto. Esta capa añadida de la seguridad es crucial frente a amenazas cada vez más sofisticadas y omnipresentes.
Escalabilidad simplificada
La capacidad de escalar los componentes frontend y backend significa que sus operaciones de comercio electrónico pueden ampliarse sin esfuerzo. Esta arquitectura es especialmente beneficiosa durante los periodos de mayor tráfico, como las vacaciones o las promociones especiales. sigue siendo eficaz y fiable sin sacrificar la experiencia del usuario.
Experiencia omnicanal unificada
Headless WooCommerce facilita esto al permitir una integración perfecta con varios puntos de contacto del cliente. Tanto si sus clientes compran desde un ordenador como desde un dispositivo móvil o una aplicación nativa, el modelo headless garantiza que su tienda ofrezca una experiencia de marca coherente y atractiva, fomentando la fidelidad de los clientes y mejorando el compromiso en todos los canales.
Potenciar la innovación en el frontend
Esta flexibilidad para innovar en el frontend sin alterar las funcionalidades básicas del comercio electrónico permite una rápida implementación de los cambios de diseño, la introducción de nuevas funciones y la experimentación con las interfaces de usuario. Esta agilidad en la innovación del frontend permite a las empresas adaptarse rápidamente a las tendencias del mercado y a las preferencias de los consumidores, lo que les permite ir un paso por delante de la competencia.
Explorando grandes ejemplos de tiendas WooCommerce headless
La adopción de WooCommerce sin cabecera por parte de varias empresas preparadas para el futuro muestra cómo este enfoque puede revolucionar las tiendas online, proporcionándoles la agilidad, velocidad y personalización que necesitan para destacar. Echemos un vistazo más de cerca a algunas tiendas WooCommerce headless ejemplares, cada una demostrando el poder y la flexibilidad de esta arquitectura de maneras únicas:
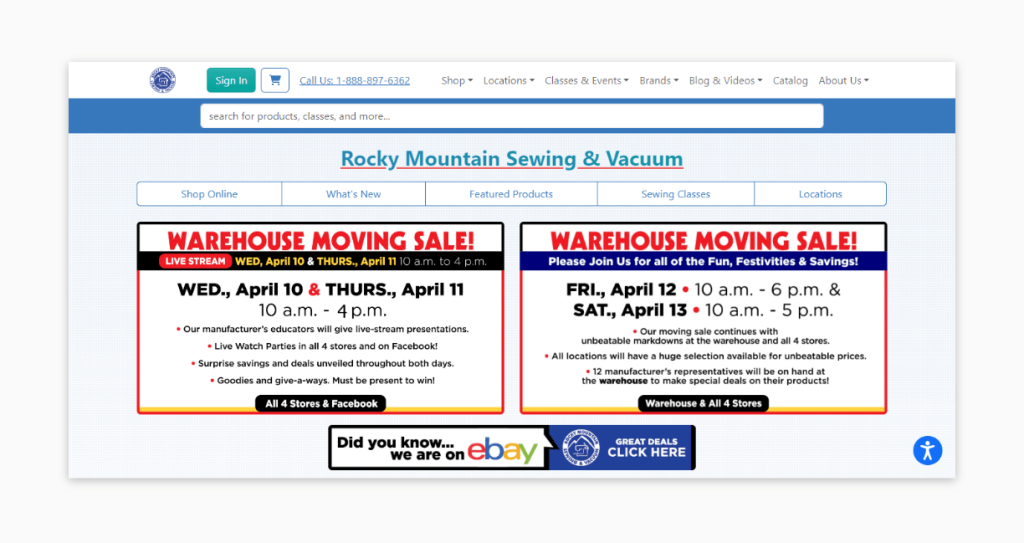
Rocky Mountain Sewing & Vacuum

Rocky Mountain Sewing & Vacuum es un gran ejemplo de cómo WooCommerce sin cabecera puede transformar una tienda online en una experiencia de compra de alto rendimiento. Especializados en máquinas de coser, aspiradoras y accesorios relacionados, su sitio web muestra una velocidad de carga excepcional y una interfaz fácil de usar, lo que resulta crucial para atraer y retener a los entusiastas y profesionales de la artesanía por igual. El frontend desacoplado permite una experiencia de navegación a medida que muestra eficazmente su amplia gama de productos y contenido educativo, asegurando que los clientes encuentren exactamente lo que necesitan con facilidad.
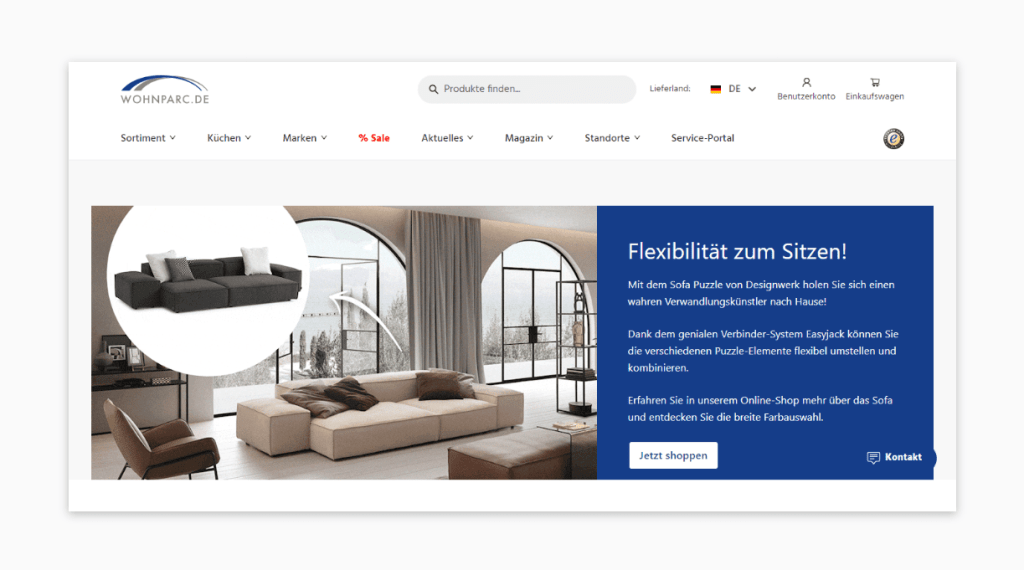
Wohnparc

Wohnparc, un minorista alemán de muebles y decoración, ilustra las capacidades de WooCommerce en modo headless para crear un showroom en línea visualmente impactante. Con un enfoque en el lujo y el estilo, el sitio web de Wohnparc muestra de manera impecable su amplio catálogo de mobiliario para el hogar, permitiendo a los clientes explorar y visualizar fácilmente su espacio ideal. La configuración headless ofrece una experiencia de usuario rica e interactiva que las plataformas de eCommerce tradicionales pueden tener dificultades para igualar, asegurando que cada visita sea atractiva e inspiradora.
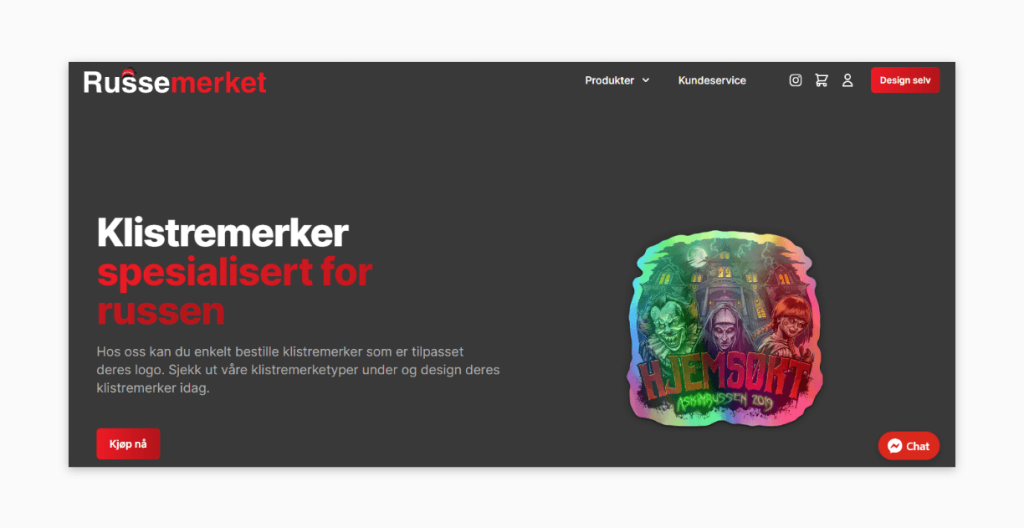
Russemerket

Russemerket, especializado en la tradición de graduación noruega, aprovecha WooCommerce en modo headless para ofrecer ropa y accesorios personalizados. Su tienda en línea se destaca por sus exclusivas funciones de personalización, permitiendo a los usuarios diseñar sus gorras de graduación, ropa y más. Este nivel de personalización, impulsado por la flexibilidad de una arquitectura headless, proporciona una experiencia de compra divertida e intuitiva que resuena con su público joven, haciendo que el proceso de ordenar productos personalizados sea tanto sencillo como agradable.
Exploración de las herramientas clave para desarrolladores necesarias para una configuración de WooCommerce sin cabeza
Implementar una configuración de WooCommerce headless requiere precisión, experiencia y un profundo conocimiento de las herramientas a tu disposición. Dada la complejidad y la naturaleza a medida de este tipo de proyectos, recomendamos confiar la tarea a desarrolladores experimentados o agencias especializadas como Saucal.
Sin embargo, obtener una comprensión rudimentaria de las herramientas de desarrollo y marcos involucrados puede desmitificar el proceso y fomentar una mayor confianza entre los propietarios de negocios y sus equipos de desarrollo. Los frameworks frontales juegan un papel importante en la configuración de un WooCommerce headless porque son la base sobre la que se crea la interfaz de usuario. Estos frameworks determinan cómo se ve tu sitio web, cómo se siente y cómo interactúa con los usuarios, por lo que su selección es crítica. Profundicemos en algunas de las opciones más populares:
Reaccione

Desarrollado por Facebook, Reaccione destaca por su eficacia en la creación de aplicaciones dinámicas de una sola página. Su arquitectura basada en componentes permite crear componentes de interfaz de usuario interactivos y reutilizables, lo que la convierte en una de las favoritas de los desarrolladores que buscan una experiencia de usuario fluida. La función Virtual DOM garantiza un alto rendimiento, y su sintaxis declarativa simplifica la codificación, aunque la curva de aprendizaje de React puede ser empinada para los recién llegados.
En el contexto del desarrollo de WordPress y WooCommerce, React tiene una pequeña ventaja sobre otros frameworks, ya que es el framework elegido para las aplicaciones del Core de WordPress, como el editor del backend. Esto significa que es más probable encontrar desarrolladores versados en WordPress y React que en cualquier otro combo.
Siguiente.js

Una extensión de React, Next.js optimiza el desarrollo de aplicaciones web al ofrecer funciones listas para usar, como el renderizado en el servidor (SSR) y la división automática del código. Esto lo convierte en una excelente opción para los desarrolladores que buscan mejorar el SEO y el rendimiento. Al aprovechar el poder de React, Next.js simplifica los procesos backend, proporcionando un marco más completo que puede reducir el tiempo de desarrollo.
Vue.js

Vue.js es célebre por su sencillez y facilidad de integración, lo que lo hace ideal para proyectos más pequeños o para desarrolladores que prefieren un framework con menos opiniones. Su curva de aprendizaje suave y su naturaleza flexible permiten ciclos de desarrollo rápidos, aunque puede carecer de las características integradas y el apoyo de la comunidad que se encuentran en frameworks más establecidos como React.
Angular

Angular, mantenido por Google, está diseñado para desarrollar aplicaciones de gran escala y alto rendimiento. Viene con un conjunto de herramientas para el desarrollo integral de aplicaciones, incluyendo enlace de datos bidireccional, inyección de dependencias y una CLI robusta. La complejidad de Angular y su pronunciada curva de aprendizaje pueden ser desafiantes, pero la recompensa es una aplicación potente y preparada para entornos empresariales.
Gatsby

Centrarse en sitios estáticos, Gatsby utiliza React y GraphQL para ofrecer a los desarrolladores un marco para crear sitios web y aplicaciones rápidos y escalables. Gatsby es especialmente adecuado para proyectos en los que la velocidad y el SEO son primordiales. Aunque el uso de GraphQL para la consulta de datos proporciona potentes capacidades, también requiere que los desarrolladores aprendan otro lenguaje de consulta, lo que aumenta la curva de aprendizaje.
Elegir el framework de frontend adecuado para una configuración de WooCommerce headless consiste en encontrar un equilibrio. Los desarrolladores experimentados tienen en cuenta factores como la flexibilidad, las opciones de personalización y el soporte de la comunidad. Eligen un marco que se conecta fácilmente con el backend, utiliza las API de manera efectiva, y proporciona una buena mezcla de características y simplicidad. En términos más sencillos, se trata de asegurarse de que el frontend y el backend funcionen juntos sin problemas para una gran experiencia de usuario.
Kostas Seresiotis, Senior Product Engineer en Saucal
Herramientas y lenguajes de consulta adicionales
En el comercio electrónico headless, donde la disociación de las tecnologías frontend y backend ofrece una flexibilidad y un rendimiento sin precedentes, la selección de las herramientas y los lenguajes de consulta adecuados es fundamental. Entre ellos, Create React App, GraphQL y React Query destacan como componentes esenciales que agilizan los procesos de desarrollo, optimizan la gestión de datos y mejoran la eficiencia general de las tiendas WooCommerce sin headlink.
Crear React App

Para empresas inclinadas hacia React para su configuración headless, Crear React App ofrece un atractivo punto de partida. Este comando oficial de configuración de React simplifica el proceso de desarrollo inicial mediante la creación de una nueva aplicación React sin configuración de compilación. Esto significa que los desarrolladores pueden centrarse en escribir código en lugar de configurar Webpack o Babel desde cero.
Para los proyectos de WooCommerce sin cabecera, esto se traduce en un inicio más rápido y un flujo de trabajo de desarrollo más ágil, lo que permite un despliegue más rápido de frontends personalizados que se conectan a la perfección con el backend de WooCommerce.
GraphQL

GraphQL es un lenguaje de consulta desarrollado por Facebook que marca una evolución significativa en la forma de obtener y gestionar los datos en las aplicaciones web. A diferencia de los API RESTGraphQL permite a los clientes solicitar exactamente los datos que necesitan, por lo que es increíblemente eficaz para cargar datos en configuraciones sin cabeza.
En el contexto de WooCommerce headless, GraphQL puede aprovecharse para adaptar las solicitudes a la API de WooCommerce, garantizando que el frontend solo reciba los datos específicos de productos, clientes o pedidos que necesita. Esta eficiencia no solo reduce el ancho de banda, sino que también minimiza los tiempos de carga, lo que contribuye a una experiencia de usuario más fluida y a un mejor rendimiento.
Consulta React
La gestión de datos asíncronos en aplicaciones React, especialmente en arquitecturas de eCommerce headless, plantea desafíos únicos. Consulta React es una potente herramienta en este ámbito, que ofrece métodos sencillos pero robustos para obtener, almacenar en caché y actualizar datos asíncronos sin tocar ningún "estado global".
Para los desarrolladores que trabajan en proyectos de WooCommerce headless, React Query agiliza la gestión de datos mediante el manejo del estado del servidor, las actualizaciones en segundo plano y la sincronización de datos con facilidad. Esto significa menos tiempo dedicado al código de obtención de datos repetitivo y más atención a la creación de experiencias de usuario atractivas y dinámicas.
Adopte WooCommerce headless con confianza: Asóciese con Saucal
Aventurarse en el reino de WooCommerce sin cabeza presenta una frontera rebosante de potencial pero cargada de complejidades. La transición a una configuración headless es un proceso lleno de matices, que requiere un profundo conocimiento de los ecosistemas frontend y backend y la capacidad de integrarlos fácilmente. Aquí es donde la experiencia de los desarrolladores profesionales de WooCommerce se hace necesaria.
Nuestro equipo en Saucal, compuesto por WooExperts certificados y con amplia experiencia, aporta un vasto conocimiento, habilidades y servicios de desarrollo, especialmente para empresas a nivel empresarial. Nuestra experiencia no se limita a optimizar configuraciones existentes de WooCommerce, sino que también abarca la arquitectura de sitios de eCommerce en modo headless desde cero.
Para las empresas que se plantean pasar de plataformas como Shopify o Magento a WooCommerceLa perspectiva puede parecer desalentadora. Nosotros, sin embargo, estamos especializados en este tipo de transiciones. migración sin errores a una configuración de WooCommerce meticulosamente configurada para satisfacer las necesidades únicas de su negocio desde el principio.
Además, reconociendo la importancia de una solución de alojamiento sólida, nuestros Alojamiento gestionado WooCommerce es una opción superior para tiendas de empresa. Este servicio se distingue por sus completas funciones de seguridad, nuestra propia tecnología RADAR para una supervisión y mejora del rendimiento incesantes, y actualizaciones y mantenimiento continuos. Un entorno de alojamiento de este tipo es imprescindible para las tiendas WooCommerce headless, donde las exigencias de rendimiento, seguridad y escalabilidad son significativamente mayores.
Más allá de la configuración inicial, nuestro compromiso con el éxito de su comercio electrónico continúa. Nuestro Mantenimiento de WooCommerce están diseñados para garantizar que su sitio web se mantenga a la vanguardia, con actualizaciones periódicas, un rendimiento optimizado y mejoras continuas para que su tienda funcione de forma fluida y eficaz.
Adoptar una arquitectura WooCommerce sin cabeza con nosotros significa asociarse con un equipo que entiende las profundidades técnicas de tal esfuerzo y comparte su visión de una plataforma de comercio electrónico que se destaca en el mercado digital. Ya sea que esté buscando una transición desde otra plataforma u optimizar su configuración actual de WooCommerce, tenemos la experiencia, el soporte y la tecnología que necesita para que su empresa sea un éxito.
¿Listo para explorar el potencial transformador de WooCommerce sin cabeza? Póngase en contacto con nuestro equipo de Saucal hoy mismo - eleve su experiencia de comercio electrónico y establezca un nuevo estándar para el rendimiento, la personalización y la participación de los usuarios de su presencia en línea.